Як створити інтернет-магазин оформляємо кошик, seo кейси
Сьогодні вчимося оформляти кошик і сторінку замовлення.
Продовжуємо цикл статей про інтернет-магазинах. Сьогодні ми хочемо поділитися 10 базовими порадами по оформленню такого важливого елемента інтернет-магазину, як корзина.
- Додайте іконку кошика так, щоб її легко було знайти на сайті
Для зручності слід розташовувати її в звичному для багатьох користувачів місці - правому верхньому куті сайту. Тоді в процесі покупки у відвідувачів інтернет-магазину не виникне проблем з тим, щоб знайти корзину з вибраними товарами і продовжити оформлення замовлення.

- Кнопка «Додати в корзину» ( «В кошик», «Купити») повинна бути зрозумілою, помітною і простий
Зробіть процес додавання товару в корзину легким і зручним для користувача. Оформіть кнопку «Додати в корзину» таким чином, щоб її було добре видно і клієнтові не доводилося думати, що насамперед необхідно зробити для того, щоб купити необхідний йому товар.
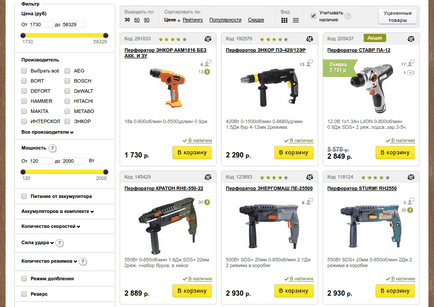
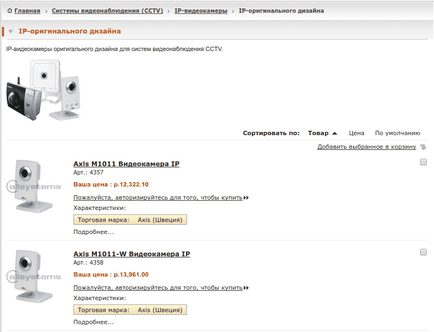
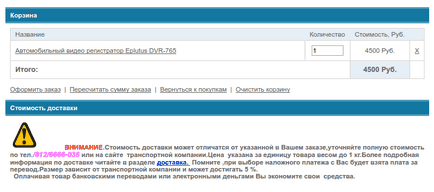
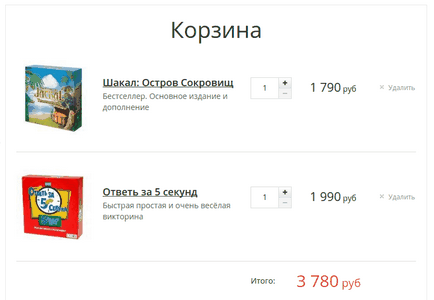
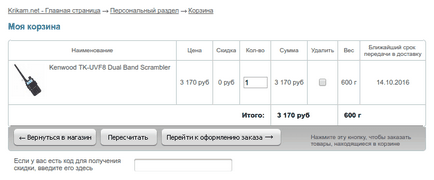
Розглянемо два приклади нижче. На прикладі зліва кнопка «В кошик» добре видно, і очевидно, що при натисканні на цю кнопку товар додасться в корзину. А ось на прикладі праворуч доведеться подумати, щоб зрозуміти, що для додавання товару в кошик потрібно не тільки поставити галочку поруч з товаром, але ще і натиснути на посилання «Додати вбрання в кошик», а це не дуже зручно для користувачів.


- Додайте кнопку «Замовлення в 1 клік»
Вона стане в нагоді для тих, хто не хоче витрачати час на заповнення форм оформлення покупки, а вважає за краще зробити швидке замовлення.

- Дайте можливість користувачеві ще до оформлення замовлення дізнатися про всі доступні на сайті способах оплати
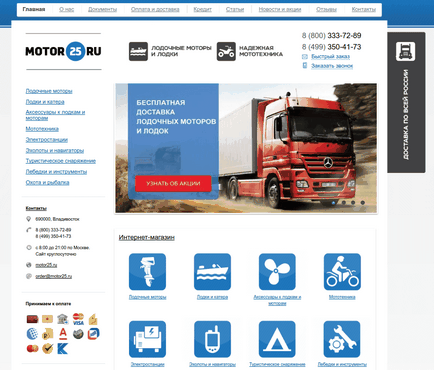
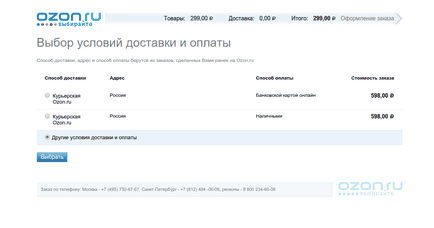
Так ви зможете уникнути випадків, коли користувач пройшов всі кроки оформлення замовлення, заповнив усі поля, а в кінці з'ясувалося, що на сайті немає потрібного йому способу оплати. Після таких випадків у відвідувачів сайту крім жалю про даремно витрачений на заповнення форм часу, може також скластися негативне враження про магазин в цілому. Розмістити інформацію про способи оплати можна як на головній сторінці сайту (як на прикладі нижче), так і створити для цього окрему сторінку на сайті.

- Відображення кількості обраних товарів і підсумкової суми поруч з іконкою кошика має бути синхронізоване з діями користувача
Коли відвідувач кладе товар в корзину, на іконці повинна оновлюватися інформація. На жаль, до сих пір на багатьох сайтах, щоб побачити актуальне кількість товарів в кошику, потрібно оновити сторінку або перейти безпосередньо до кошика. По-перше, це не зручно для користувачів, а по-друге, може створитися враження, що сайт погано працює, товар не додався і т.д. Не змушуйте ваших клієнтів робити зайві дії, адже чим простіше здійснювати покупки в вашому інтернет-магазині, тим більше у вас задоволених клієнтів.
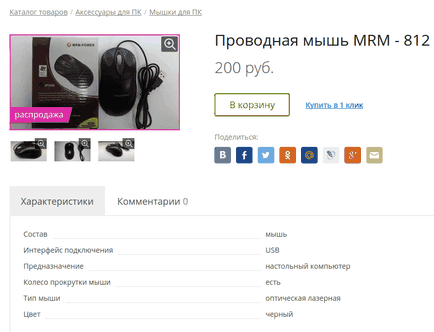
- На сторінці кошика дайте можливість користувачеві побачити не тільки назви того, що він замовив, але і як даний товар виглядає
Краще, якщо на сторінці кошика буде видно зображення товару, його назва, вибрані параметри (наприклад, колір, розмір), кількість і ціну. Тоді у користувача не виникне з приводу того, чи правильно він вибрав товар, того чи кольору і розміру і т.д. Також трапляється, що відвідувач додає товар в корзину абсолютно емоційно, так як йому подобається зовнішній вигляд товару, і якщо в кошику буде просто перерахування товарів без картинок, користувач може передумати купувати.


- Дайте можливість користувачеві легко змінити кількість товару прямо з кошика
Таким чином відвідувачеві не потрібно буде заново шукати товар і додавати його в кошик, якщо йому потрібен не один товар, а декілька. Процес зміни кількості товару і видалення товару повинен бути зрозумілий і зручний для користувачів. Так, в прикладі зліва відразу зрозуміло, як змінити кількість товару, так як зроблені кнопки «+» і «-». і як видалити товар. У прикладі ж справа можна зрозуміти, що для зміни кількості товару треба ввести потрібне число в поле, проте з видаленням вже можуть виникнути труднощі, так як для цього необхідно поставити у відповідне поле галочку.


- На сторінках кошика і оформлення замовлення ніщо не повинно відволікати користувачів від покупки
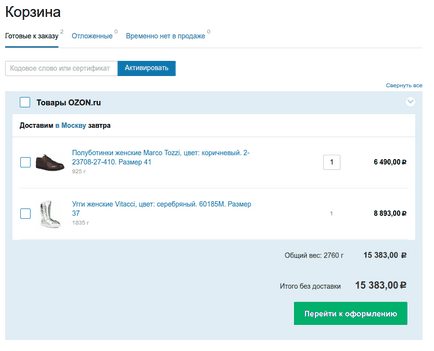
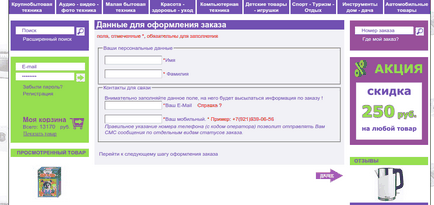
Приберіть всі банери, анімаційні елементи, пропозиції з акціями і т.д. Адже якщо користувач перейде за пропозицією з акцією, банеру або інших елементів на іншу сторінку сайту, то, відвернувшись, він може і не згадати, що хотів оформити замовлення, а ви втратите клієнта. Хорошим прикладом може служити сторінка оформлення замовлення на сайті Ozon.ru. Коли ви вибираєте товар, то вам можуть запропонувати і знижки, і акційні товари, але як тільки ви переходите в кошик, ви не побачите жодної зайвої інформації, яка може відвернути вас від покупки. На прикладі праворуч можна побачити, що під час оформлення замовлення покупцям показується банер з акцією, відгуки про різні товари та інше, що може відвести відвідувачів на інші сторінки, звідки вони, можливо, вже не повернуться в кошик, щоб завершити покупку.


- Показуйте кроки оформлення замовлення
Дайте користувачеві можливість знати, скільки залишилося до кінця оформлення покупки. Процес оформлення замовлення повинен бути простим і зрозумілим, тому не потрібно перетворювати його в проходження квесту з безліччю кроків. Структуруйте всі етапи покупки товару і виділіть основні, наприклад, Кошик - Оформлення замовлення - Оплата. Чим більше кроків в процесі оформлення замовлення, тим менше покупців дійде до кінця.
- При оформленні замовлення запитуйте у користувачів тільки необхідну для обробки замовлення інформацію
Чим менше полів в формі потрібно буде заповнити користувачеві, тим з більшою ймовірністю він це зробить. Не потрібно додавати в форми поля «щоб було»: це може відштовхнути користувача від заповнення форми і оформлення замовлення, так як процес займе дуже багато часу.
Ці поради можуть здатися занадто простими, але зверніть увагу, як часто власники інтернет-магазинів допускають помилки саме в таких очевидних моментах. Так що не варто ними нехтувати.