Як розробити порожні сторінки для веб-сайтів і мобільних додатків
Сторінки без вмісту, в порожньому стані, користувач бачить, коли вперше відвідує сайт. У цей момент контент недоступний по ряду причин.
Сторінках без контенту зазвичай приділяють мало уваги - тут або стоять заглушки, або просто написано пропозицію в стилі «Сюди ще ніхто не написав».
Але з їх допомогою можна створити хороший досвід користувачів. Мета полягає в тому, щоб створити порожню сторінку, яка виглядає як заповнена.
Відвідувачі повинні визнати відсутність змісту в якості індикатора: порожнеча тут тимчасова.
Сьогодні ми розповімо, як працюють порожні сторінки, і чому вони так важливі.
Значення порожніх сторінок
Краса порожньої сторінки полягає в її простоті. Порожні сторінки пояснюють, що має тут бути. Причому пояснення може бути пасивним, як порожній поштову скриньку, або активним, зазивають вчинити дію: «Напиши про себе», «Залей свої роботи» і т.п ..
Порожні сторінки - це нудно, тому їм так мало приділяють уваги. Це просто керівництво, щоб допомогти користувачам зрозуміти, на що вони дивляться. Вони також дають відчуття «свіжості»: немов заводиш новий зошит, в якій ще нічого не написано.
Потрібно розробити для користувачів систему вільних сторінок, які стимулюють активність.
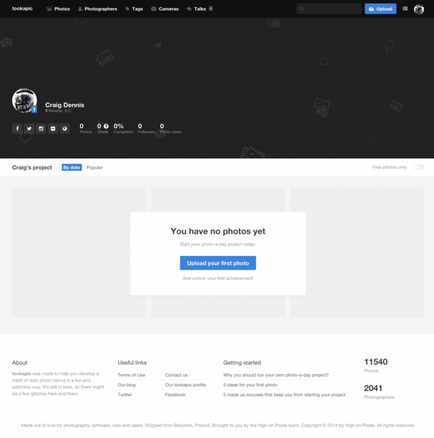
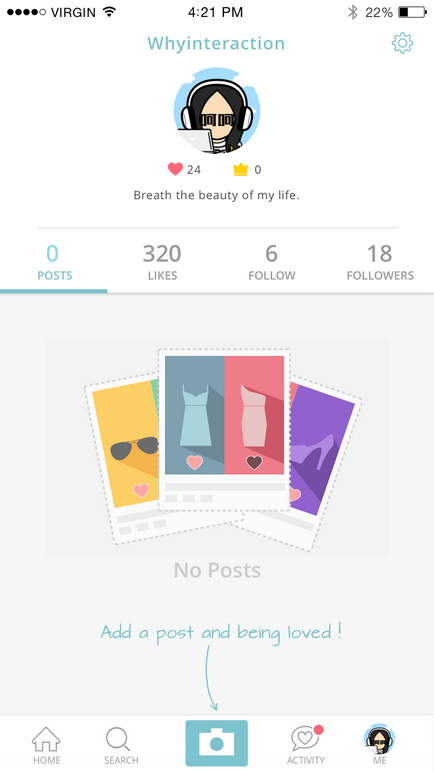
Ця діяльність може бути публікацією контенту, додаванням друзів, завантаженням фотографій. Екран нижче - від Tookapic - є відмінним прикладом.

Сторінки порожнього стану мають певне значення, навіть якщо ніяких дій не потрібно. Ці конструкції, в основному, зроблені для надання інформації.
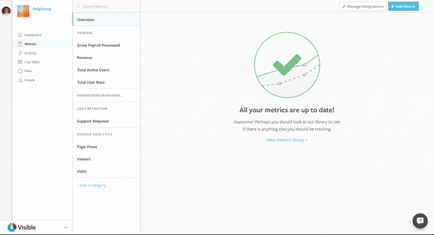
Статична інформація теж цінна. Наприклад, цей дизайн сторінки не показує поточний стан панелі. Користувач може захотіти додати деякі показники, але немає нічого поганого в тому, щоб залишити його порожнім.

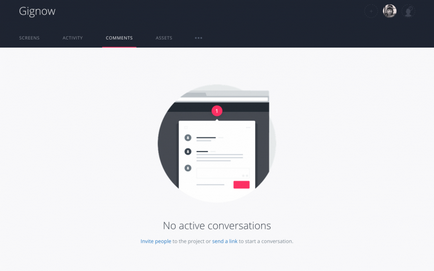
Подібні статичні конструкції можуть відмінно працювати в якості порожніх архівів блога або порожніх папок повідомлень. Цілком прийнятно не мати ніяких повідомлень для відображення. Але сторінка не повинна бути абсолютно порожній.
Життєво важливі елементи сторінки
І в той час як текст є основним засобом комунікації в Інтернеті, не випускайте з уваги значення графіки і іконок.

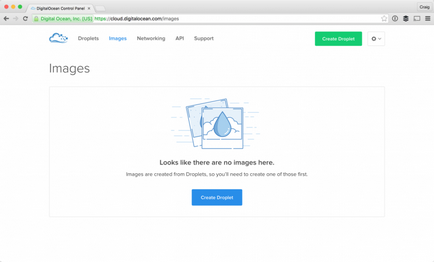
DigitalOcean має блискучу порожню панель з ілюструє графікою. Їх компанія використовує творчий брендинг і чисту типографіку, так що не дивно, що сторінка порожнього стану настільки показова.
Мета полягає в тому, щоб допомогти користувачам вжити заходів, і прибрати цю пусту стан. Неважливо, потрібно для цього щось написати, залити або зробити наступний крок.

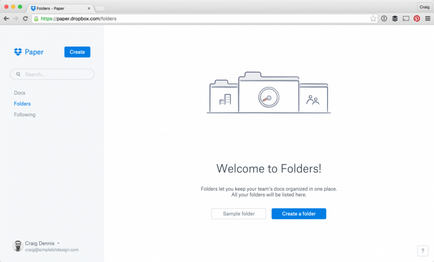
Dropbox являє відмінний дизайн з двома кнопками. Всякий раз, коли користувач Dropbox не має папки, він може або створити нову папку, або додати зразок папки на сторінку.
Заохочення активності користувача
Кнопки призову до дії є активними елементами, але пам'ятайте, що порожня сторінка пояснює, що робить користувач.
Ніхто не натискає кнопки просто так, не знаючи чому.
Кращий спосіб заохотити діяльність - написати текст на сторінці порожнього стану. Керівництво для користувачів, яке стимулює активність.

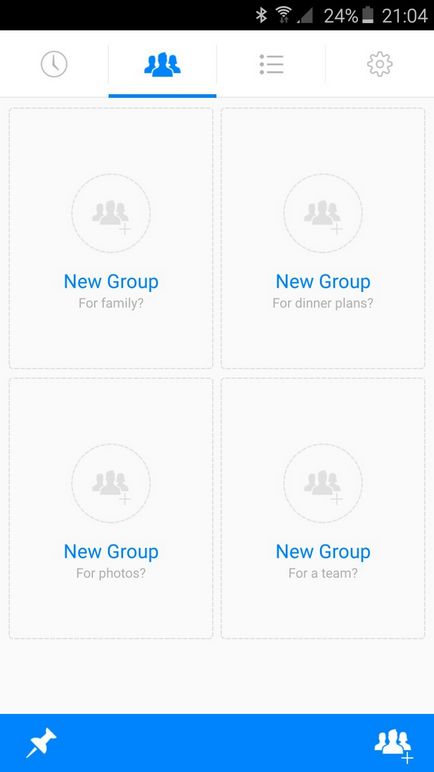
ModSpot - блискучий приклад порожньої сторінки.
Іконки використовуються для демонстрації того, що користувач повинен додати на сайт. Стрілка вказує користувачам на кнопки, які слід натиснути. Текст підбадьорює. Це блискучий дизайн, з усіма елементами, які можна було очікувати.
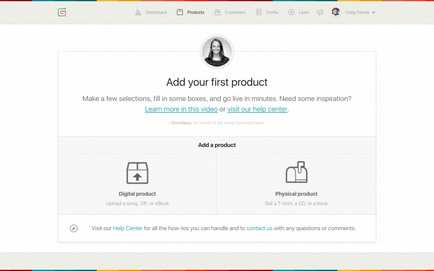
Точно так же порожня конструкція Gumroad пропонує два варіанти орієнтування. Користувачі можуть додавати цифровий продукт або фізичний продукт, щоб почати продавати.
Інші посилання на сторінці ведуть до керівництва і контактними даними. Все неймовірно обтічно і красиво.

Вебvs. Мобільні додатки
Сайти на великих екранах мають більше місця для додаткових кнопок. Веб-сторінки також можуть мати великі навігаційні елементи.

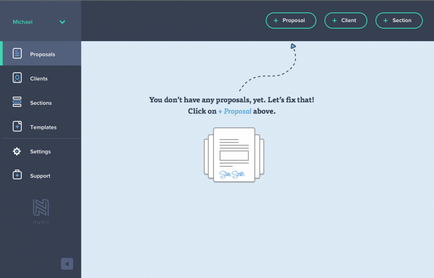
Цю проблему можна вирішити в тому ж стилі, як Nusii робить на своїй сторінці пропозиції. Там, де немає ніяких пропозицій, користувач орієнтується на кнопку «Додати пропозицію» у верхній панелі навігації.
Краще робити мобільні додатки простими. з меншою кількістю опцій. Використовуйте візуальні ефекти, щоб заохочувати дії.
Приклади порожніх сторінок
Можливо, найкращий спосіб дізнатися про дизайн порожньої сторінки - це вивчити деякі приклади. Ми підібрали деякі зразки, які заслуговують на вашу увагу, і краще за все проілюструють конструкції порожнього стану.









Порожня сторінка на сайті - це немов перша сторінка нової зошити. Зробіть все можливе, щоб користувач захотів швидше залишити на вашому сайті свій слід!