Як прибрати панель навігації в blogger
панель навігації на блогах в blogger
Але найголовніше - список «Ще». Крім можливості поділитися записом, тут знаходиться пункт «Повідомити про порушення».

Google серйозно ставляться до порушень, так що після розгляду скарги, блог можуть і видалити. Звичайно, якщо ваш недоброзичливець захоче вам нашкодити він це зробить. Але навіщо полегшувати йому завдання? В кінці-кінців: порятунок потопаючого справа рук самого потопаючого.
Не варто забувати і про те, що панель навігації - додаткові посилання на блозі. Та й не кожному дизайну підходить такий віджет.
Прибираємо панель навігації
Все це розумієте ви, це ж розуміють і розробники Blogger. Тому прибрати панель навігації нескладно:
Так ви можете прибрати «Панель навігації».
Прибираємо відступ під Navbar
Незважаючи на те, що нам вдалося прибрати панель навігації, область для неї залишилася. Справа в тому, що в блогах на Blogger підключається дефолтний (за замовчуванням) CSS, який виробляє основну оформлення дизайну, в тому числі і створення відступу під DIV з атрибутом id = "navbar" панелі навігації.
Щоб прибрати відступ по Navbar є два основні варіанти вирішення, розглянемо їх докладніше.
Прибираємо navbar через дизайнер шаблонів в Blogger
Якщо на своєму блозі в Blogger ви використовуєте шаблон, який підтримує налаштування через дизайнер шаблонів - використовуйте саме його, так простіше.
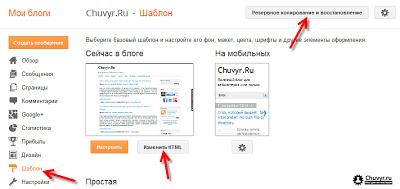
- Перейдіть в розділ «Шаблон».
- Натисніть кнопку «Налаштувати».

У відкритому дизайнера шаблонів Blogger, перейдіть в розділ «Додатково» а потім в підрозділ «Додати CSS».
Прибираємо navbar через дизайнер шаблонів в Blogger
Можливо, в полі, що з'явилося ви вже щось додали, але це не важливо. Просто додати в нього всього одну додаткову рядок:
Після цього клікніть кнопку «Застосувати до блогу»
Прибираємо navbar в HTML-коді шаблону

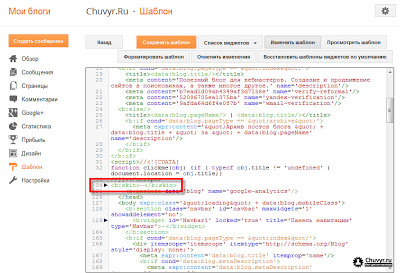
У вікні редагування вам потрібно знайти секцію b: skin. За умовчанням вона може бути згорнута. На поле з нумерацією рядків буде чорна стрілочка вправо - клікніть її і розгорніть секцію.

У розгорнутому вигляді секція буде містити шаблонні змінний (якщо такі є) і CSS-код. Щоб не ускладнювати вам задачу, пропоную спуститися до закриває тегом:
і перед ним вставити наступний рядок:
Натисніть кнопку «Зберегти шаблон».
Життя без панелі навігації
Підіб'ємо підсумки сказаного. Панель навігації (navbar) штука в цілому корисна, але провокаційна. На мій погляд, краще використовувати альтернативні методи навігації та відключити саму панель. Що залишився відступ можна прибрати засобами CSS. Примітно, що задовольнятися тільки одним CSS-приховуванням буде не правильно і панель все-таки треба саме відключити в налаштуваннях дизайну блогу на Blogger. На цьому у мене все. Дякуємо за увагу. Успіхів!