Як подивитися вихідний код будь-якого розширення в браузері

Всім привіт, багато хто з вас використовують розширення для браузерів, починаючи від Google Chrome і закінчуючи на Opera і Mozila Firefox. Всі розширення, які ви встановлюєте вимагають тих чи інших дозволів, таких як зміна інформації на сторінках, редагування даних і багато іншого. Деяких такі пункти сильно бентежать тим, що вони не можуть напевно знати, а чи не зловживає розширення такими правами. Саме тому було створено інше розширення для браузера. яке допоможе побачити вихідний код розширення і дізнатися куди воно витрачає надані йому права, або допоможе вам створити своє розширення на базі отриманих початкових кодів.
приступаємо:
1) Заходимо на сторінку розширення і встановлюємо його
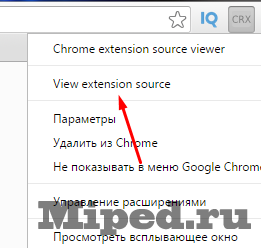
2) Натискаємо на значок розширення і вибираємо пункт "View Extension Sourse"

3) Вставляємо посилання на розширення, яке хочемо проінспектувати
4) Тиснемо "Open in this viewer"
5) Вибираємо необхідні пункти і дивимося вихідний код
