Як намалювати стильний Кінопостери в adobe illustrator

Кіно - завжди в моді, а постери на його тематику завжди користуються попитом, особливо на стоках. Сьогодні ми дізнаємося, як намалювати стильний Кінопостери в Adobe Illustrator.
Крок 1. Малюємо 3D окуляри
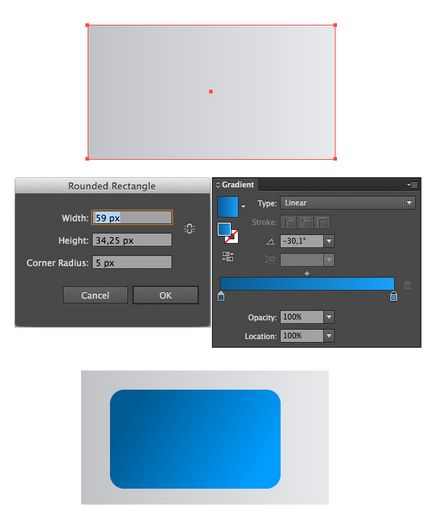
Створимо новий файл (Ctrl + N), квадратної форми. Намалюємо сірий прямокутник (М). Усередині нього - ще один, закруглений. Заллємо його градієнтом синього.

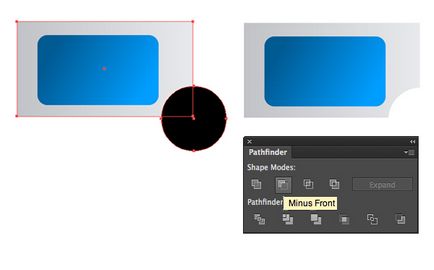
У правому нижньому кутку сірого прямокутника намалюємо коло (L), а потім Віднімемо її через панель Pathfinder.

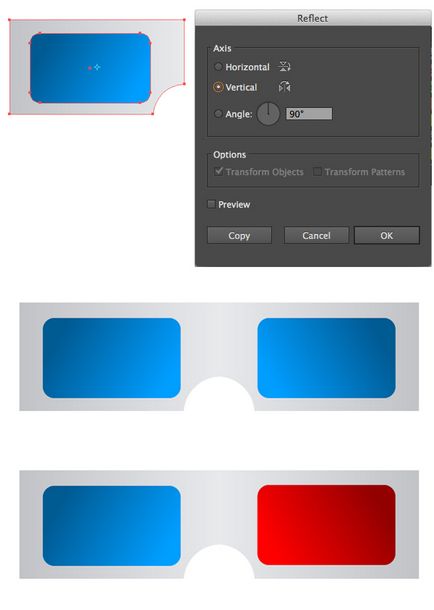
Продублюємо вийшла половинку. Це можна зробити через панель Trasform або ж двічі клікнувши на Reflect Tool (O). Для «скла» правою половинки застосуємо червоний градієнт.

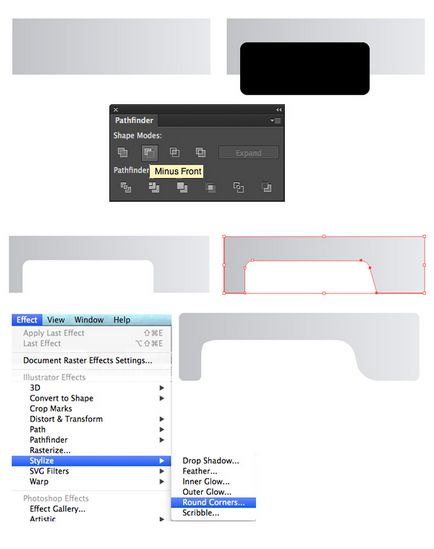
Приробити «вушка» до окулярів. Для цього знову намалюємо прямокутник, трохи нижче - округлений прямокутник і знову Віднімемо їх між собою. У вийшла фігури заокруглені кути через меню Ефектів. Не забудьте в кінці роботи Розгорнути всі об'єкти, що б перетворити ефекти в фігури.

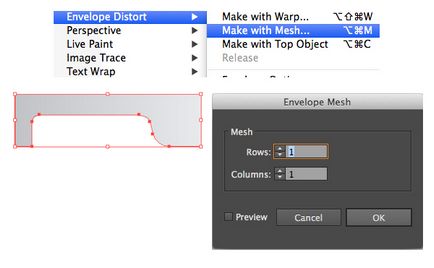
Нам потрібно загнути «вушка» і при цьому не мучитися з градієнтним переходом. Для цього спочатку перетворимо об'єкт в Меш (Object> Envelope Distort> Make with Mesh) з дозволом 1х1

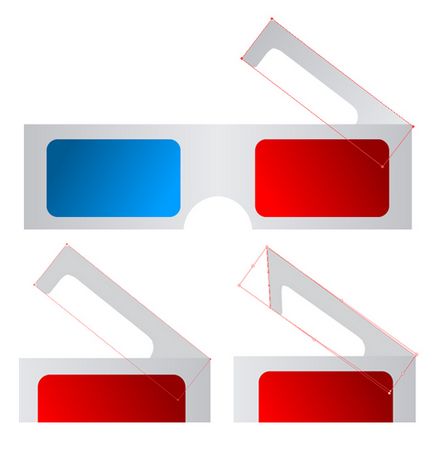
А потім Акуратно вирівняємо по краю очок і переміщаючи кути (А) доб'ємося потрібної перспективи.

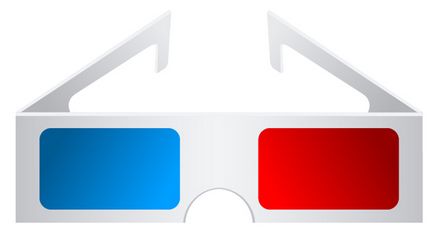
З'єднаємо половинки очок (сіру частину) через панель Pathfinder.

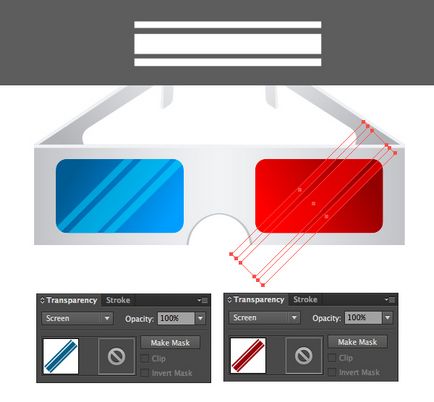
Додамо трохи обсягу всьому тілі. Для цього намалюємо тонкі світлі прямокутники по верхній межі. Внизу зробимо темну арочку.

Додамо відблисків на скельця окулярів. Для цього намалюємо три прямокутника, перетворимо їх з Складений шлях (Ctrl + 8) і повернемо на 45 градусів (затиснувши Shift). Вирівняємо по склі, Відріжемо зайві частини і заллємо червоним і синім відповідно. Після чого застосуємо режим змішування Екран.

При бажанні можна додати ще відблисків. Наші 3D окуляри готові.

Крок 2. Відро попкорну
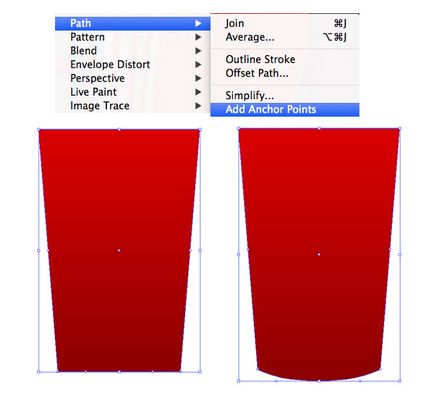
Намалюємо червоний прямокутник. Зрушимо нижні точки ближче один до одного (А). Потім додамо вузлів (Object> Path> Add Anchor Points) і зробимо нижній центральний вузол згладжений (Shift + С). Опустимо його трохи вниз для додання заокругленості майбутньому відру.

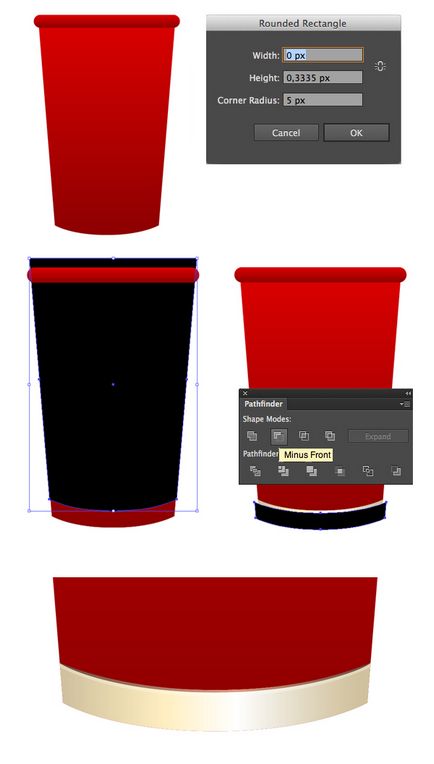
Намалюємо зверху округлений прямокутник, а нижню частину продублюємо (Ctrl + C -> Ctrl + F) і змістивши нижче. Віднімемо і вийшов результат заллємо золотим градієнтом.

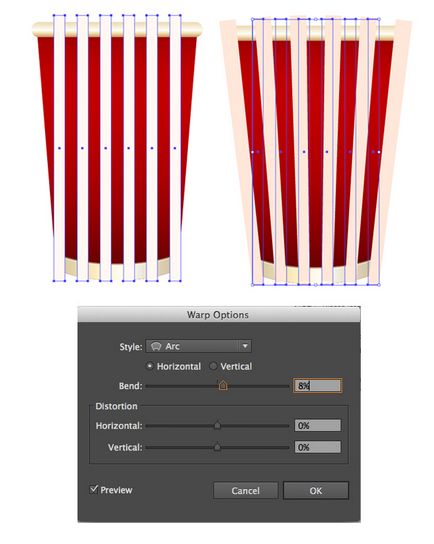
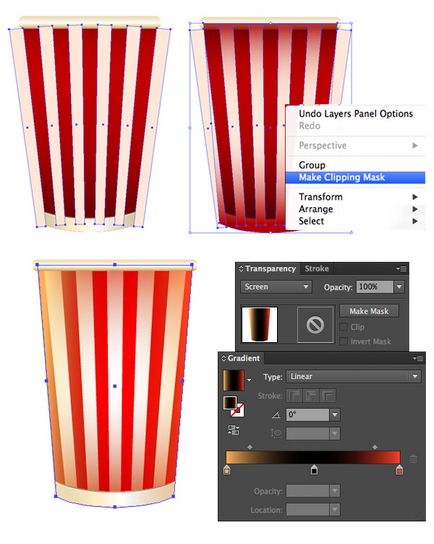
Додамо смужок на відро. Намалюємо ряд прямокутників, об'єднаємо їх в одну фігуру (Ctrl + 8) і зігніть їх Аркою кутів під 8 (Effect> Warp> Arc).

Продублюємо базову фігуру відра. Вона повинна бути зверху інших верств (Control + Shift +]). Виділимо її і смужки і створимо Маску (права кнопка миші). Ще раз вставимо «відро», заллємо його градієнтом жовтий-чорний-червоний і застосуємо режим змішування Екран

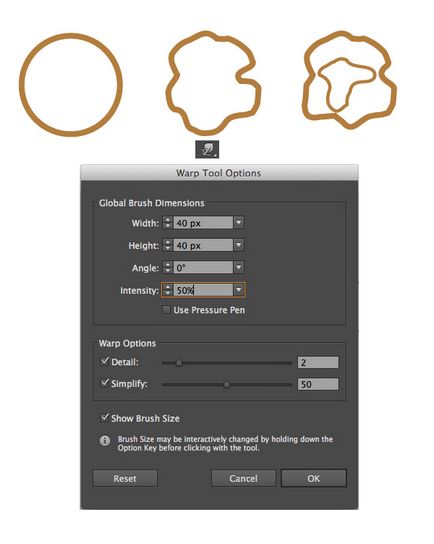
Тепер наповнимо відро попкорном. Намалюємо коло і за допомогою інструменту Деформація (Shift-R) створимо довільну форму. Усередині додамо ще одну закорлючку.

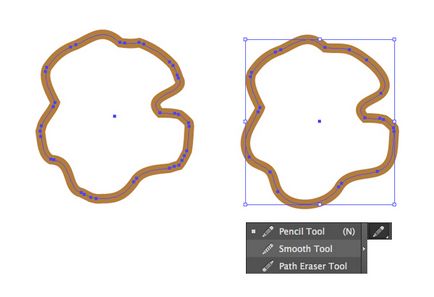
Багато точок можуть ускладнити роботу і додати зайву вагу файлу. Якщо після деформацій все в крапочку, то використовуйте Smooth Tool для спрощення фігури.

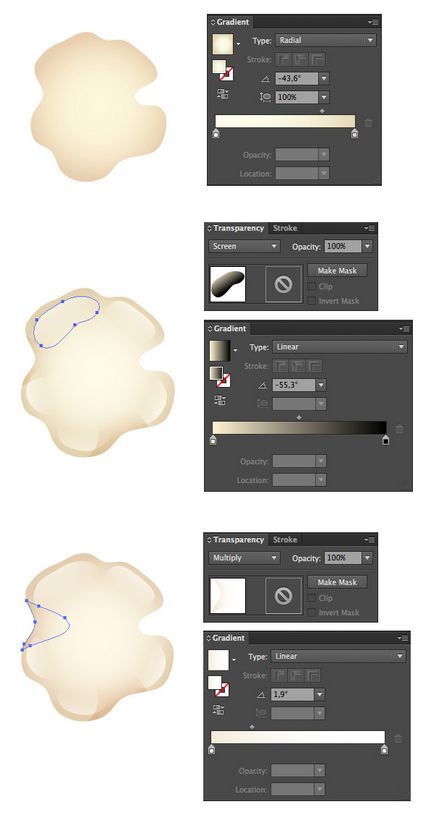
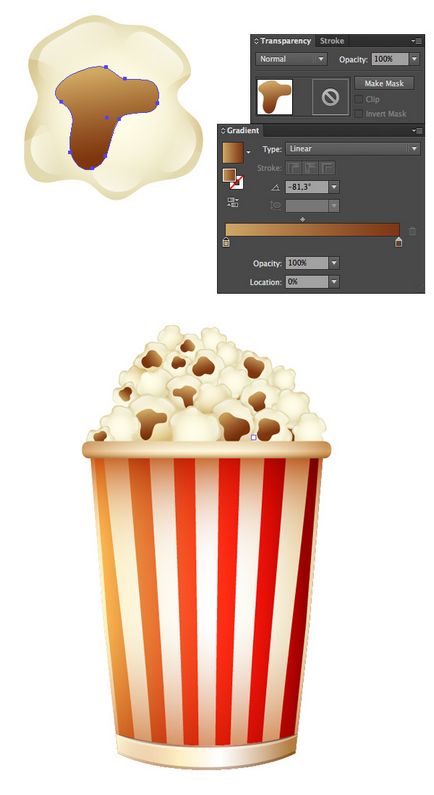
Заллємо фігуру світло-коричневим градієнтом. Додамо довільних «плям» за допомогою Пера (Р). Їх ми теж заллємо градієнтом і застосуємо режими змішування Екран і Множення.

Внутрішню частину зерна закрасимо темно-коричневим градієнтом. Продублювавши наскільки раз результат і злегка змінюючи обриси, отримаємо повне відро попкорну!

Крок 3. Бобіна плівки.
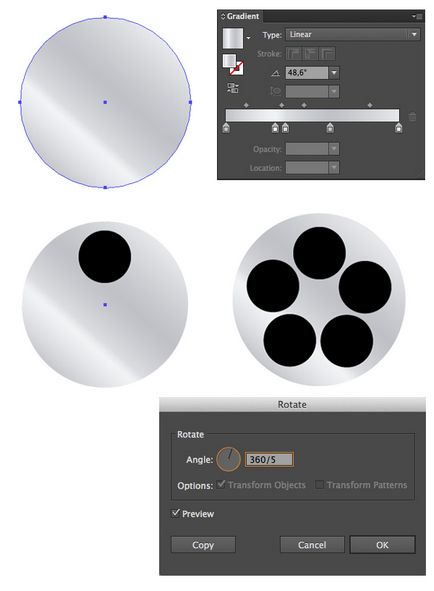
Намалюємо металеву окружність. Недалеко від її краю намалюємо чорну окружність поменше. Виберемо інструмент Поворот (R), виділимо чорний кружок і затиснувши Alt виберемо центр металевого кола. Тепер двічі клацаємо на інструменті Поворот і в настройках повороту поставимо 360/5, а потім натиснемо Копіювати. Повторимо дію (Control + D) кілька разів і отримаємо відповідну форму.

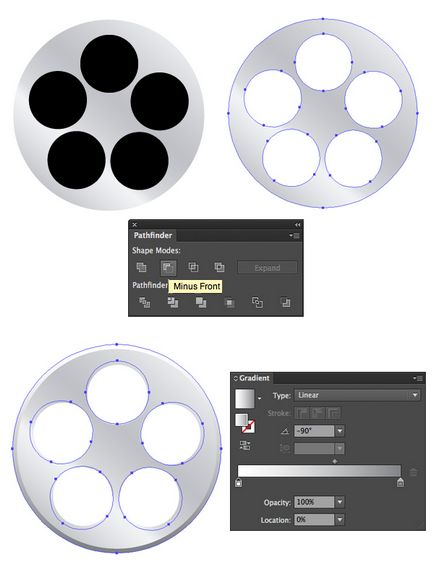
Тепер нам треба Вирізати отвори в нашій бобіні. Після чого зробимо її копію, помістимо на задній план і трохи збільшимо. Результат зробимо трохи темніше.

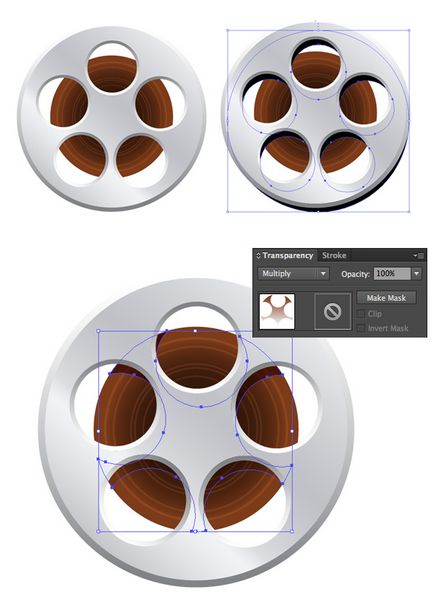
Зробимо всередині коло поменше і заллємо його коричневим градієнтом. Це буде наша плівка. Для більшої реалістичності додамо кілька кіл зі світло-сірої обведенням. Не забудьте в кінці перевести обведення в криві.

Додамо трохи тіні. Для цього копію форми бобіни трохи змістимо нижче і Поділимо з копією плівки. До отриманого результату застосуємо режим Множення.

У фіналі додамо відображень, як це ми робили з окулярами. Наша бобіна з кіноплівкою готова.

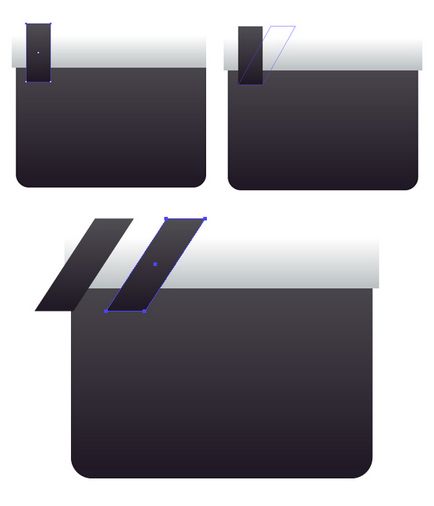
Намалюємо кінохлопушку або ж Clapboard. Як завжди, почнемо з прямокутника. Зробимо спочатку закруглений - велика форма і невеликий світлий - нижня частина хлопавки.

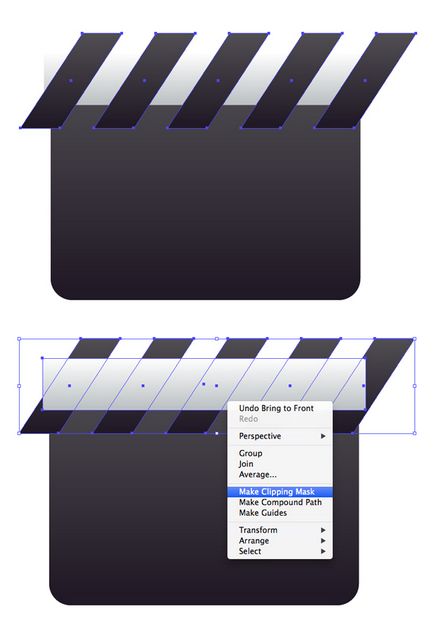
Додамо смужок. Для цього малюємо чорний прямокутник, скошуємо його, рухаючи кути (А), а потім дублюємо потрібну кількість разів.

Результат поміщаємо в Маску, яку зробимо з копії основи хлопавки.

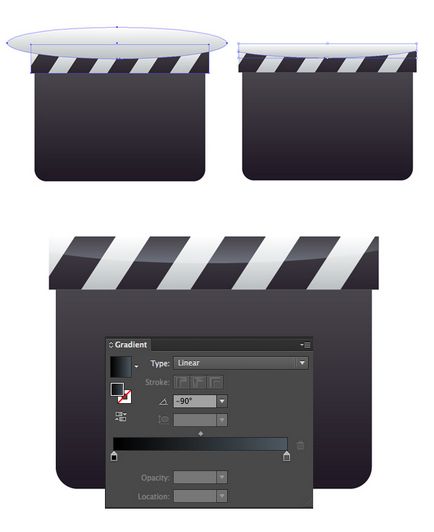
Трохи відблисків не завадить. Додамо еліпс, заллємо його темно-синім градієнтом і застосуємо до нього режим Екран. Результат помістимо в ту ж маску.

Нам досить відобразити (О) основу хлопавки, що б отримати її верхню частину. Слідкуйте, щоб відблиски залишалися нагорі після перевороту.

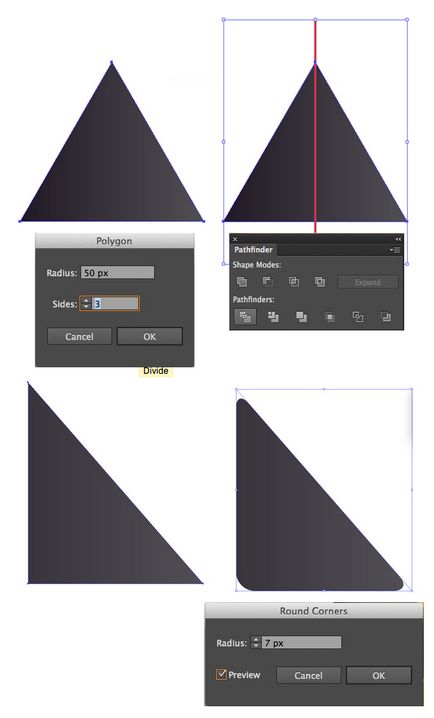
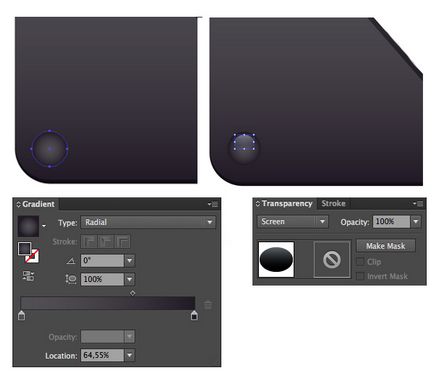
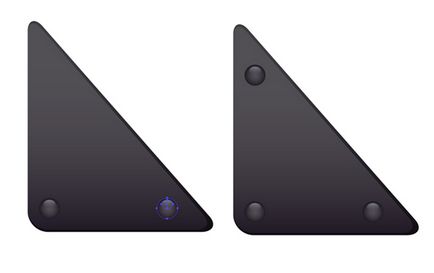
Скріпимо деталі. Для цього намалюємо трикутник за допомогою Polygon Tool. Нам потрібна тільки його половина. Можна посунути кут (А) або ж Розділити за допомогою Лінії. У отриманого результату закруглити кути.

Додамо заклепок - кола (L) з темним радіальним градієнтом. Слідкуйте, щоб вони знаходилися на одній осі.

Для краси до них теж можна додати відблисків у вигляді сплюснених еліпсів.

Додамо на основу лінійки для монтажних записів. І хлопавка намальована.

Велика частина готова. З'єднаємо результати в одну композицію.

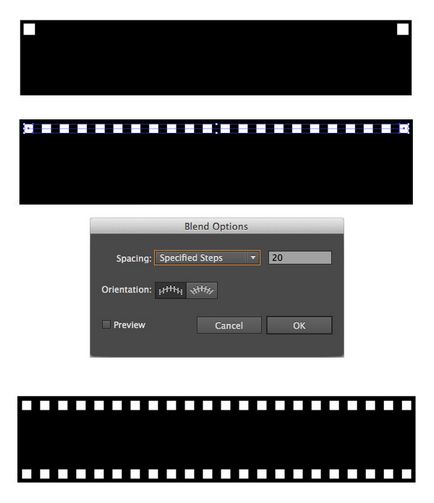
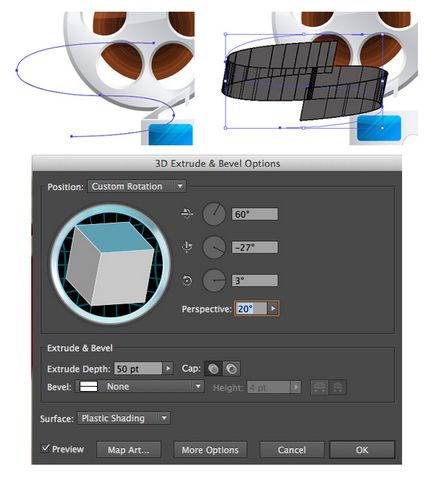
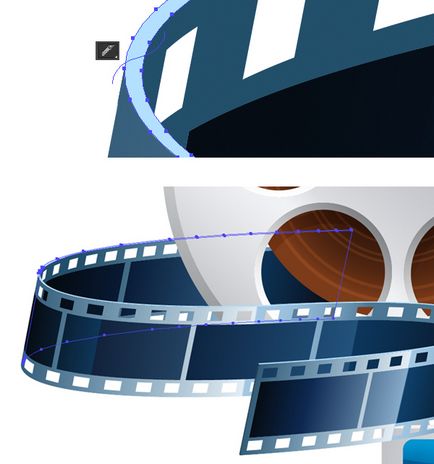
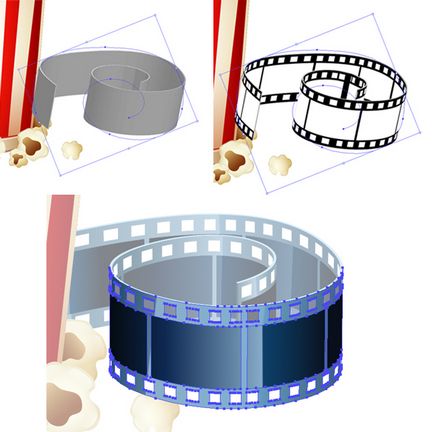
Обгорнемо все кіноплівкою. Намалюємо чорний прямокутник. У верхніх кутах розмістимо два однакових білих квадратика. Виділимо їх і зробимо фіксований перехід (Object> Blend> Make) в меню налаштувань задамо число кроків 20. Отриманий результат Розгорнемо, скопіюємо і помістимо внизу нашої заготовки для плівки.

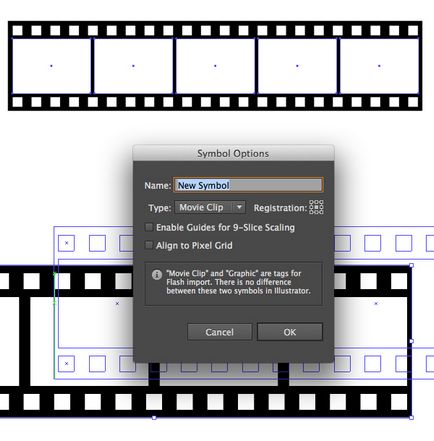
Додамо кілька кадрів на плівку. Одержаний результат нам треба перетворити в Символ. Для цього достатньо просто перетягнути всю групу на панель Символів. Його тип - Movie Clip. Налаштування залишимо як є.


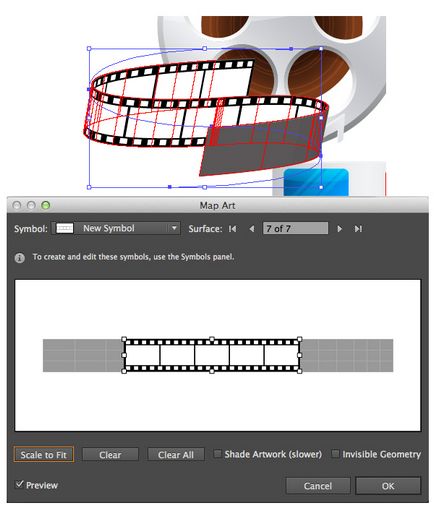
Далі в підміню Map Art докладемо наш Символ плівки. Для рівності натиснемо Scale to Fit.

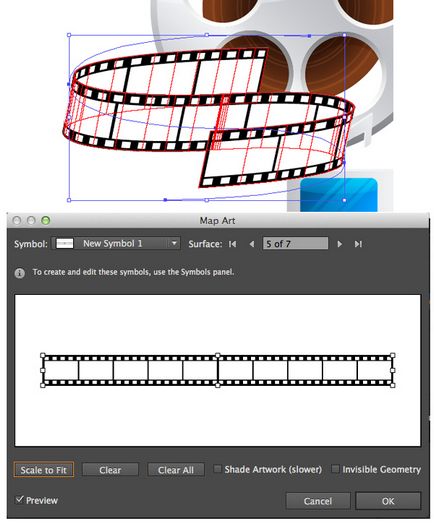
Тут ніколи не вгадаєш. І якщо символ плівки закоротка, то треба буде зробити ще один - подлинее - і прикласти його.

Якщо результат вас задовольнив, то далі Розгорнемо об'єкт (Object> Expand Appearance) і почнемо його зафарбовувати градієнтами.

Наш об'єкт спочатку буде розбитий на кілька, так що заливки можна буде накладати без особливих зусиль і скоро отримаємо гарну плівку.

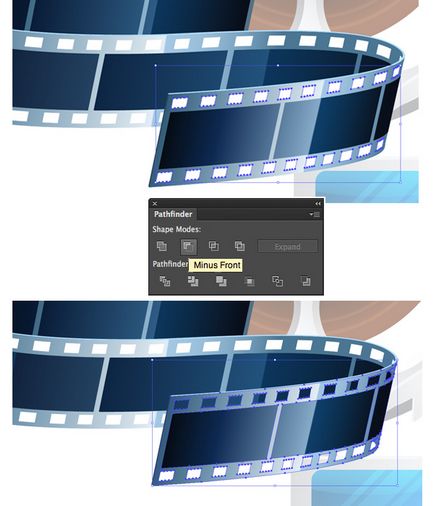
Залишилося прибрати білі прямокутники. Об'єднаємо їх в одну фігуру Ctrl + 8 та Віднімемо їх основи плівки. Будьте обережні в цьому кроці.

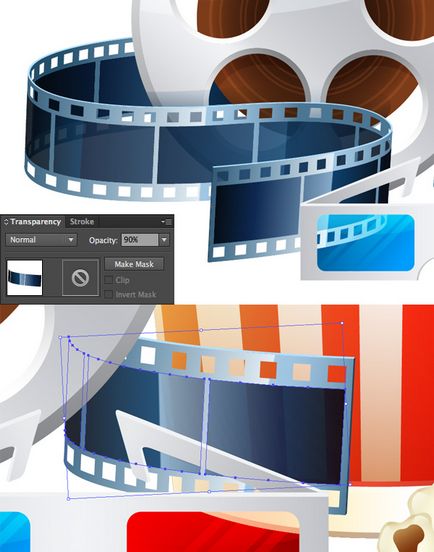
Тепер нам треба частину плівки розташувати за бобіною. Для цього нам знадобиться Ніж (знаходиться там же, де і Ластик). Відрізаємо потрібний шматочок і поміщаємо на задній план. Готово!

Повторюємо ці кроки для розміщення плівки в інших місцях.

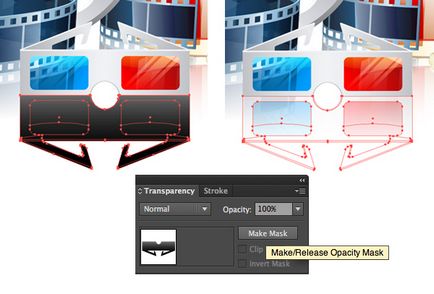
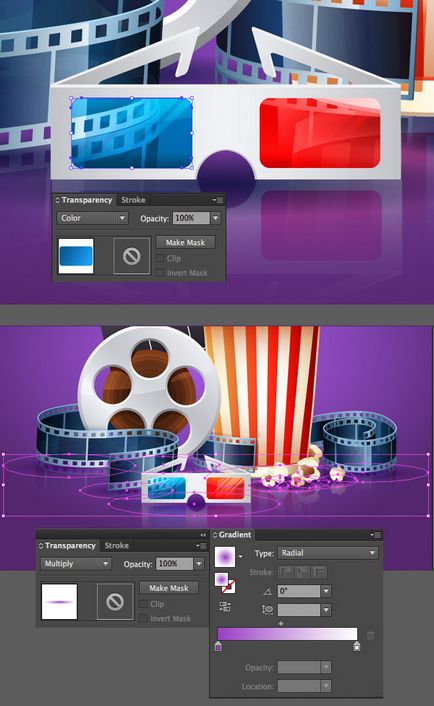
Можемо повозитися і погратися з «прозорістю» очок, показавши плівку і за ними.

В результаті у нас вийшов майже закінчений постер!

Залишилося додати трохи гламурного фону. Відобразимо наші окуляри і зробимо копію відображення, яку Об'єднаємо і закрасимо чорним градієнтом.

Виділимо обидві копії і зробимо Маску. У нас вийде дуже акуратне «відображення».

З цієї ж техніці зробимо відображення для інших об'єктів.

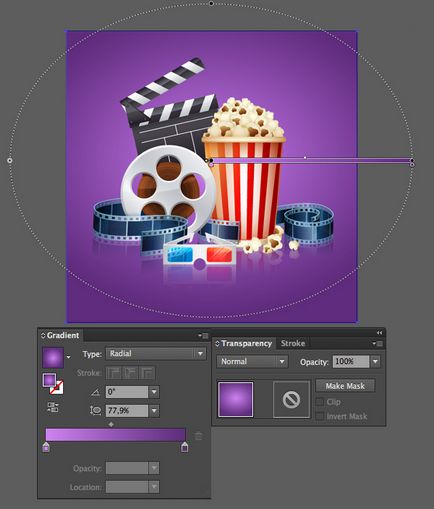
Перейдемо до тла. Зробимо квадрат на весь розмір полотна. Заллємо його пурпуровим градієнтом. Якщо ви використовуєте приплющений зміщений радіальний градієнт, будьте готові повозитися в фінальним eps файлом.

При необхідності трохи підкоригуємо відблиски і віддзеркалення і додамо овальні тіні за допомогою Переходів або градієнтів і режиму змішування Множення.

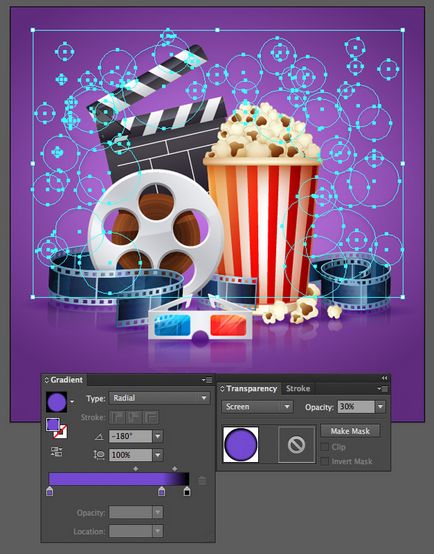
Додамо веселих чарівних кружечків. Просто намалюємо один, заллємо градієнтом від фіолетового до чорного, виберемо режим Екран, а потім розкидаємо його копії різного розміру по всьому фону. Звичайно ж кружечки повинні бути на задньому плані.

Розгорнемо малюнок на екран (Ctrl + 0) - стильний Кінопостери готовий!

Спробуйте повторити цей урок з різними варіаціями і обов'язково поділіться результатом!
За матеріалами уроку Юлії Соколової