Як налаштувати стиль цитат в wordpress - все про web програмуванні

Доброго вам дня. Ми продовжуємо розглядати різні фішки WordPress. І в даній статті ми поговоримо про цитатах. Цитата повинна виглядати красиво, адже вона є незабутньою частиною Вашої статті. Цитати повинні виділятися із загального тексту. Тому оформлення цитат слід приділити особливу увагу. У цій статті ми наведемо дев'ять прикладів оформлення цитат, які Ви можете застосувати на своєму ресурсі під керуванням CMS WordPress. Відразу хочу відзначити, що наведені приклади заточені під WordPress, якщо Ви хочете їх застосувати для інших CMS, то Вам доведеться трохи змінить код. Ну, що ж, приступимо.
з'явитися тег
потім ми вводимо цитату і знову тиснемо «b-quote» для того, щоб вставити тег закриття цитати
Відмінно, як вставляти цитати ми розглянули. Тепер давайте зупинимося на зміну виду цитати.
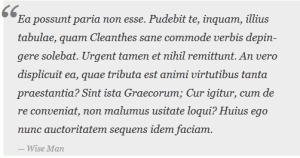
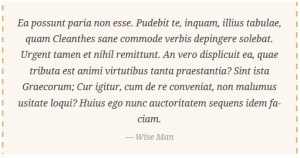
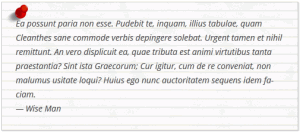
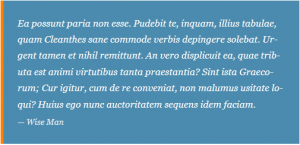
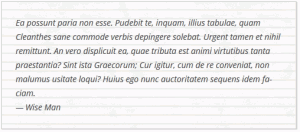
Якщо ми хочемо, щоб наша цитата виглядала наступним чином:

Нам необхідно трохи відредагувати файл style.css Вашої теми. Додайте в нього наступний код:
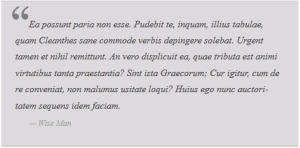
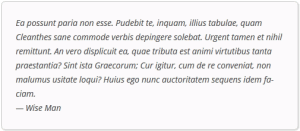
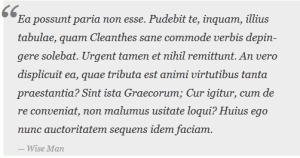
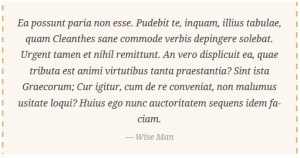
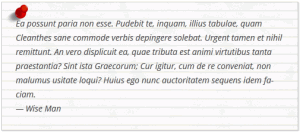
Якщо ж Ви хочете, щоб Ваші цитати виглядали наступним чином

Де внизу є фонова картинка. Додамо в файл style.css нашої теми наступний код:
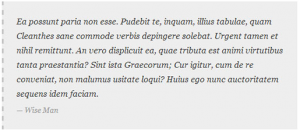
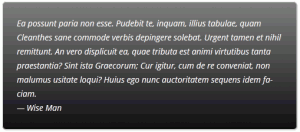
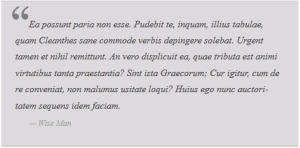
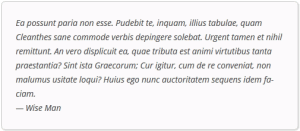
Якщо Ви хочете, щоб цитата виглядала наступним чином

Те додамо в файл стилів нашої теми наступний код
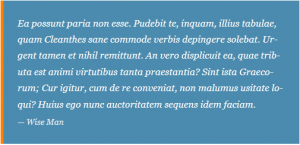
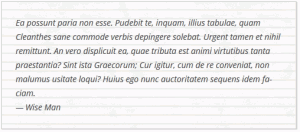
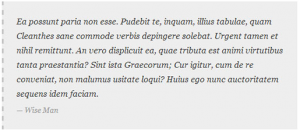
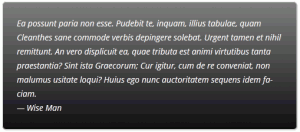
Якщо Ви хочете, що б Ваші цитати виглядали так:

То в файл зі стилями теми додаємо наступний код:
Якщо цитати повинні мати наступний вигляд:

Те додайте з style.php наступний код:
Цитата виглядає так:

Цій цитаті відповідає наступний код:
Якщо Ви хочете, щоб цитати виглядали так:

Вставте цей код:

Цитата виглядає так:

Їй відповідає наступний код:
Як бачите нічого складного немає. Насправді можна було і не приводити дані приклади. Ви самі можете робити свої цитати унікальними, змінюючи стилі для blockquote і blockquote cite.

Доброго вам дня. Ми продовжуємо розглядати різні фішки WordPress. І в даній статті ми поговоримо про цитатах. Цитата повинна виглядати красиво, адже вона є незабутньою частиною Вашої статті. Цитати повинні виділятися із загального тексту. Тому оформлення цитат слід приділити особливу увагу. У цій статті ми наведемо дев'ять прикладів оформлення цитат, які Ви можете застосувати на своєму ресурсі під керуванням CMS WordPress. Відразу хочу відзначити, що наведені приклади заточені під WordPress, якщо Ви хочете їх застосувати для інших CMS, то Вам доведеться трохи змінить код. Ну, що ж, приступимо.
з'явитися тег
потім ми вводимо цитату і знову тиснемо «b-quote» для того, щоб вставити тег закриття цитати
Відмінно, як вставляти цитати ми розглянули. Тепер давайте зупинимося на зміну виду цитати.
Якщо ми хочемо, щоб наша цитата виглядала наступним чином:

Нам необхідно трохи відредагувати файл style.css Вашої теми. Додайте в нього наступний код:
Якщо ж Ви хочете, щоб Ваші цитати виглядали наступним чином

Де внизу є фонова картинка. Додамо в файл style.css нашої теми наступний код:
Якщо Ви хочете, щоб цитата виглядала наступним чином

Те додамо в файл стилів нашої теми наступний код
Якщо Ви хочете, що б Ваші цитати виглядали так:

То в файл зі стилями теми додаємо наступний код:
Якщо цитати повинні мати наступний вигляд:

Те додайте з style.php наступний код:
Цитата виглядає так:

Цій цитаті відповідає наступний код:
Якщо Ви хочете, щоб цитати виглядали так:

Вставте цей код:

Цитата виглядає так:

Їй відповідає наступний код:
Як бачите нічого складного немає. Насправді можна було і не приводити дані приклади. Ви самі можете робити свої цитати унікальними, змінюючи стилі для blockquote і blockquote cite.