Фреймворк foundation для створення адаптивних сайтів на wordpress, все про wordpress
Володіючи деякими успішними прикладами використання, Foundation швидко завоював популярність, зокрема, для створення широкопрофільних сайтів, таких як Pixar або National Geographic. Цей багатофункціональний, адаптивний фреймворк несе в собі ряд переваг, яких деяким розробникам не вистачає в Twitter Bootstrap. Давайте порівняємо функціональність цих двох фреймворків, і вкажемо на опції, які роблять Foundation кращим вибором.
Потужний CSS-фреймворк з йєті в головній ролі
Foundation містить в собі всі компоненти, необхідні для швидкого прототипування, яке є основною метою використання CSS-фреймворка. Можливість швидкого створення сайтів виступає найвищим пріоритетом для фронт-енд розробників, обмежених жорсткими термінами здачі проектів. Foundation був розроблений для того, щоб дозволити вам швидко збирати прототипи і формувати код для сучасних сайтів і додатків, які будуть чудово виглядати на будь-яких пристроях. Погляньте на різні теми від ZURB. щоб отримати натхнення.
Швидке створення сайтів за допомогою оновлених фронт-енд інструментів

Якщо ви коли-небудь створювали випадають меню або форми з нуля, то, швидше за все, у вас вже був сумний досвід, коли вам хотілося виколоти собі очі. Саме такий досвід і підштовхнув мене до використання CSS-фреймворків. Foundation особливо гарний, коли справа доходить до створення комплексних елементів призначеного для користувача інтерфейсу. Також Foundation включає в себе деякі інноваційні призначені для користувача jQuery-плагіни, яких ви не знайдете в інших фреймворків.
Ось швидкий огляд найбільш примітних особливостей Foundation:
Як порівняти Foundation з Twitter Bootstrap?
Не можна сказати, що це війна двох фреймворків, та й розглядати їх як конкурентів неможливо, враховуючи, що вони вільно поширюються: Bootstrap під ліцензією Apache, а Foundation під ліцензією MIT.
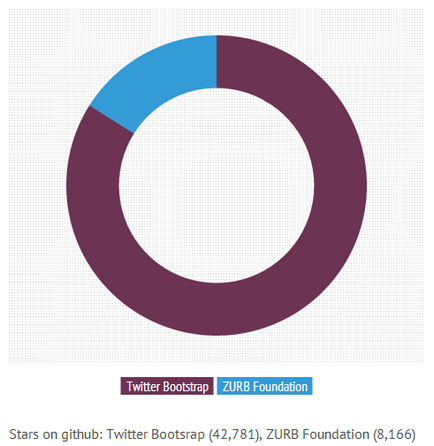
Однак чим популярніше стає фреймворк, тим ширше він використовується, тобто піднімається рівень його дистрибуції. У цій сфері Bootstrap перемагає завдяки своїй ширшій екосистемі, яка трансформується в більше число інструментів, доступних розробникам WordPress. Якщо зірочки на github можна розглядати як індикатор поточного використання двох фреймворків, то ми отримаємо наступне порівняння:

Навіть з огляду на те, що у Bootstrap є набагато більш розвинена екосистема, залишаються деякі вагомі причини для переваги саме Foundation.
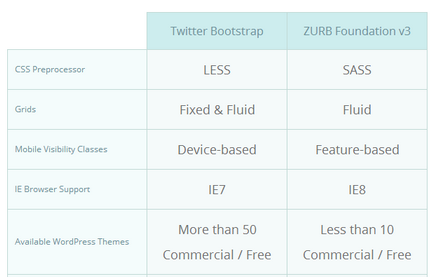
Таблиця показує деякі найбільш примітні відмінності двох фреймворків:

Ось простий приклад відмінності в класах, які використовуються для того, щоб встановити ширину стовпців:
Незважаючи на те, що обидва фреймворка використовують репрезентативні класи, Foundation в даному випадку трохи обходить Bootstrap в плані семантики.
Класи видимості для мобільних пристроїв
Foundation також пропонує помітно більше гнучкості і управління завдяки своїм класам видимості, створеним на базі використовуваних функцій і можливостей. Ці класи дозволяють реалізувати детально продумане мобільне уявлення сайту, що володіє тонкими настройками для розміру екрану, його орієнтації і сенсорних опцій.
Наприклад, ось адаптивні класи, які є в Bootstrap:
- .visible-phone
- .visible-tablet
- .visible-desktop
- .hidden-phone
- .hidden-tablet
- .hidden-desktop
Foundation включає в себе приблизно в три рази більше різних класів видимості:
Засновані на розмірі екрану:
- .show-for-xlarge
- .show-for-large
- .show-for-large-up
- .show-for-medium
- .show-for-medium-down
- .show-for-small
- .hide-for-xlarge
- .hide-for-large
- .hide-for-large-up
- .hide-for-medium
- .hide-for-medium-down
- .hide-for-small
Засновані на орієнтації:
Засновані на сенсорних можливості:
Засновані на можливості друку:
Порівняння LESS з SASS вистачило б для повноцінної статті. Ваші переваги в препроцесорів багато в чому залежать від існуючих переваг. Sass має Compass. CSS-фреймворк з відкритим вихідним кодом, який допомагає писати чистий код, область, в якій Bootstrap дещо програє. Фронт-енд розробники, що володіють навичками роботи з Ruby, не зіткнуться з проблемами при роботі з Sass і Foundation, хоча всебічне знання Ruby і не потрібно.
Варіанти використання Foundation в WordPress
Цей забутий аспект починає набирати обертів в співтоваристві розробників тем. Насправді, є досить багато різних тем WordPress, заснованих на Foundation, проте три наступних теми є безумовними переможцями:


Reverie - це універсальний адаптивний WordPress фреймворк, що підтримує HTML5 і заснований на базі Foundation. Цей фреймворк зберігає всі файли Foundation окремо від інших, таким чином, ви можете оновлювати їх в будь-який час без будь-яких проблем. Reverie використовує структуру шаблонів, навіяну Roots - з циклами, відокремленими від шаблонів. Також ця тема підтримує популярні плагіни, такі як bbPress і BuddyPress.
- Чистий HTML-вивід зображень в TinyMCE, повертається тільки клас і атрибут Alt.
- Висновок довільного меню для вкладеної навігації ZURB
- Висновок довільних заголовків для HTML5-тегів figure і figcaption.
- Дві області віджетів: сайдбар і футер
- Два меню: головне навігаційне меню і інформаційне меню в футере
- Кілька довільних шаблонів сторінок в пакеті
- Підтримка bbPress 2.0 і BuddyPress 1.5

Проста стартова тема, яка включає в себе список базових можливостей, таких як:
- Чотири шаблону сторінок
- Панель Настройок теми для простої зміни стилів заголовків, стилів основного тексту, кольорів посилань, відключення і підключення слайдера Orbit з останніми записами і т.д.
- Кілька шорткодов, що володіють початковій стилізацією Foundation
Як ви можете бачити, Foundation - це прекрасний багатообіцяючий CSS-фреймворк. Оскільки Foundation пропонує розробникам інструменти для швидкого створення веб-сайтів, його екосистема, можливо, буде рости точно так же, як і екосистема Bootstrap. Масштабна база користувачів найчастіше впливає на приріст тим і плагінів, що відкриває численні варіанти використання Foundation і WordPress.