Як найкраще додати користувальницький код в wordpress, wpnice - ваш сайт про wordpress

Переклад статті Бренди Беррот про те, як новачкам слід додавати свій код на сайт. Люди створюють WordPress-сайти кожен божий день. Деякі з них користуються цією системою управління контентом в первозданному вигляді: не змінюючи дефолтну тему, відразу починають писати в блог.
Інші ж вважають за краще додати крапельку індивідуальності. Але, навіть якщо через деякий час ви досягнете значного результату, використовуючи правильну тему і набір певних плагінів, ви все одно може настати такий момент, коли доведеться залізти код і самостійно додати до нього кілька рядків. Але як же це зробити? Це питання я сьогодні і хочу розібрати.
Діємо по ситуації!
Так, ось він коротку відповідь на це питання. У такому випадку досить складно написати захоплюючу статтю, чи не так? Але правда від цього не перестає бути правдою. Те, як саме додати користувальницький код в WordPress, залежить від безлічі факторів. Ось чому для цієї статті був обраний формат «якщо / то».
Якщо ви встановили тему, розроблену кимось іншим ...
- «То ви не повинні вписувати призначений для користувача код у файли цієї теми» - говорить Ерік Буало, власник of Gaijin LLC, фірми веб-дизайну.
- «Як тільки ви відновите ядро, плагін або тему, внесені вами зміни пропадуть» - каже він. Величезна втрата часу, чи не так?
Так, якщо ви не можете змінювати код прямо в файлах теми, що ж робити?
Створити дочірню тему
Згідно Брендону Говарду, власнику All My Web Needs, компанії, що розробляє дизайни для WordPress, за допомогою дочірньої теми. ви можете додавати код в файл functions.php, абсолютно не боячись того, що внесені зміни пропадуть після поновлення ядра WordPress або теми.
І навіть більше того, дочірня тема дозволяє «вклеювати в код спеціальні« гачки »для WordPress і тем» - каже він. Вам ніколи не доведеться знову переписувати внесені зміни.
використовувати плагін
Якщо ви не так добре розбираєтеся в коді WordPress, але все ще хочете застосувати кілька кодових твиков, ви можете використовувати плагін, який дозволяє вклеювати код в деякі важливі місця вашого сайту. Згідно Скотту Чоу з The Blog Starter «використання плагіна дозволяє значно знизити ризик випадково видалити що-небудь». Крім того, немає сенсу згадувати, що також виключається можливість втратити модифікації в результаті оновлення.
Він особливо рекомендує використовувати два плагіна. Перший - Insert Headers and Footers. Він дозволить вам вклеювати код в «шапку» і «підвал» сайту. Він ідеальний для тих, хто хоче встановити на сайті щось типу Google Analytics, каже Чоу
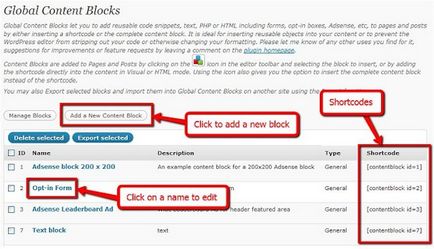
Інший рекомендований плагін - Global Content Blocks. Він дозволяє вклеювати код в запису і зберігати сніппети для подальшого використання.

Інший розробник, з яким я говорив, Наталія Крісс, теж може порекомендувати плагін. Він називається Code Insert Manage. він ідеальний для додавання кодів таких сервісів, як Google Analytics, Aweber і GetResponse. Але, знову ж таки, повторюся, що існуючі плагіни не завжди можуть допомогти вам добитися поставленої мети. В цьому випадку ви можете ...
створити плагін
Їли ви хочете змінити ваш сайт, зберігши при цьому його функціональність, або - просто додати код кудись на сайт, ви можете створити для цієї мети плагін.
«Я зазвичай створюю плагін, який додає певну функціональність, замість того, щоб вставляти користувальницький код в файл теми functions.php», говорить Адам Сміт айтішник з Marketing Mojo. «Це дозволяє розділити функції WordPress і його дизайн» - говорить він, підкреслюючи, що цей метод застосовується найбільш часто, коли використовується чужа тема, а не написана з нуля. В плагін додавання певної функціональності, Сміт зазвичай включає призначені для користувача типи записів, шорткоди, зміни адмін панелі WordPress, і інші зміни, які він вважає необхідними.
У Ховарда теж є схожий підхід. «Виникає багато випадків, коли ми створюємо для користувача плагіни, що складаються з 10-20 рядків коду, тому що ми хочемо додати деякі функції, і важливо, щоб вони залишалися на місці, навіть якщо тема зміниться», говорить він.
Створити плагін (Так, знову)
Так цей метод підходить і для тих, хто використовує теми розроблені іншими, і для тих, хто створює їх самостійно.
Плагін, створений спеціально для вашої теми, дає безліч переваг. У вас не тільки з'являється можливість включати і вимикати в разі непотрібності певні функції на сайті, але ви також можете спробувати себе в якості розробника плагінів. Якщо ви думаєте, що ваш твір може допомогти іншим розробникам, то «ви можете написати власний плагін і завантажити його в WordPress в допомогу іншим» говорить Буало.
Так, як же краще вчинити?
Чесно кажучи, це залежить від безлічі факторів. Мою думку підтвердив, кожен розробник, з яким я говорив. Але це не означає, що тут немає правил, від яких можна відштовхуватися. Коли ви стикаєтеся з необхідністю додати користувальницький код в WordPress, вам слід:
- Використовувати дочірню тему, щоб змінити шаблон, написаний кимось іншим, або
- Використовувати плагін, щоб додати блоки коду на сайт, або
- Створити плагін для глобального збільшення будь-якої функціональності.
Дана стратегія допоможе вам створити індивідуальний сайт, який виглядає і функціонує саме так, як вам хочеться, не залежно від всяких оновлень.
І ось ми добилися результату в питанні - як додати свій код в WordPress. Хочеться вірити, що тепер вам кристально зрозуміло, як додавати користувацький код до вашого WordPress-сайту, і який метод найкраще застосувати у вашій конкретній ситуації.
Ще більш практичні поради щодо впровадження свого коду можете почитати в цій статті.