Як ефективно стиснути png або jpg файли панда вам допоможе, замітки айтішника
З огляду на можливості, які надає PNG, це також означає і більший розмір файлу на виході. Це вже не так добре. Особливо, якщо png-файли завантажуються з веб-сайту, так як швидкість і час завантаження мають важливе значення в мережі Інтернет.
У цій статті я розповім про корисному сервісі, який круто стискає зображення (png, jpg) без помітної втрати якості. Наприклад, картинку-банер (png) вихідним розміром 455 Кб йому вдалося стиснути більше, ніж в 3,5 рази!
Зменшуємо розміри картинок PNG
TinyPNG допоможе вам зменшити розміри PNG картинок, щоб сторінки з ними швидше завантажувалися. Сервіс оптимізує їх за певним алгоритмом, зменшуючи кількість квітів і видаляючи зайві метадані. Особисто я не помітив жодних втрат в якості оброблених зображень. З точки зору розмірів файлу, результати можуть бути вражаючими.

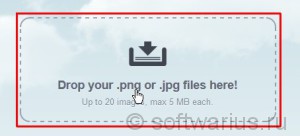
Коли ви завантажили TinyPNG в сусідній вкладці, у вас з'являється вибір. Ви можете за допомогою Drag'and'Drop перетягнути мишкою свої файли з провідника або Total Commander'а в область вікна, виділене штрихами. Або натиснути на неї ж і вибрати PNG або JPG файли стандартним чином.

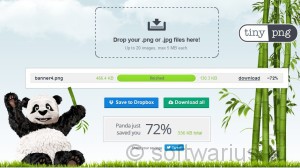
Після завантаження файлу (ів), TinyPNG приймається за роботу. Процес буде відображатися на екрані, а по завершенні ви дізнаєтеся, наскільки добре панді вдалося стиснути ваш файл, в процентах і розмірах.
Давайте проведемо експеримент на моєму піддослідному файлі banner4.png, розміром в 455,4 КБ. Після стиснення розмір зменшився на 72% і склав 130,3 КБ. Тобто, в 3,5 рази. Здорово, правда?
Тепер залишається тільки натиснути на посилання download і завантажити оптимізоване зображення.

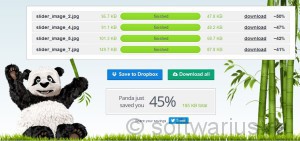
А якщо ви завантажуєте декілька файлів, то інтерфейс буде ось такий:

Щоб не завантажувати кожен файл окремо, натисніть кнопку зелену кнопку Download all. Всі картинки завантажить в архіві. Можете і в Dropbox (що таке Dropbox?) Зберегти при бажанні.
Якщо ви сам собі веб-майстер і регулярно маєте справу з png або jpg файлами, то цей сервіс буде хорошим помічником в справі оптимізації картинок. Сервіс також пропонує плагіни для Photoshop, WordPress і Magento 2.
А яким чином ви оптимізуєте свої картинки, скріншоти, фотографії, банери і інші зображення?