Як додати шрифт в wordpress редакторі і на сайті
Додавання шрифтів через CSS
Сучасна технологія HTML5 дозволяє працювати з TTF шрифтами в CSS стилях. Даний метод швидше ставиться до можливостей верстки ніж WP системи, тому він підходить для всіх без винятку сайтів. З його допомогою ви зможете впливати не тільки на контент сторінок, але і змінювати різні елементи шаблону.
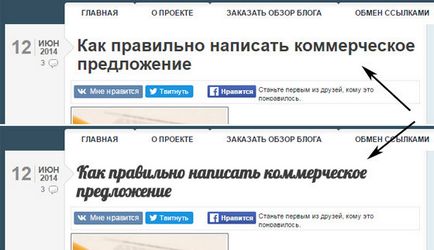
Уявімо, що ваш дизайнер захотів запровадити нестандартну типографіку в проекті щоб зробити його зовнішній вигляд більш красивим. І тепер звичайне оформлення заголовків доведеться замінити на більш виразне і оригінальне, наприклад так:

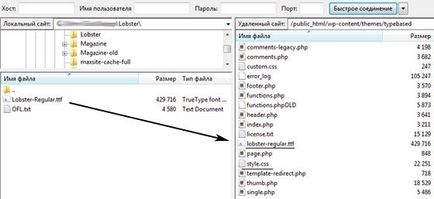
Алгоритм складається з двох кроків. По-перше, перед тим як підключити шрифт до WordPress сайту вам потрібно буде «роздобути» відповідний файл шрифтів і завантажити його на хостинг в ту ж директорію, де знаходиться style.css. Для роботи можете завантажити безкоштовний FTP клієнт Mozilla.

Далі відкриваєте файл стилів style.css і вставляєте туди код:
В даному випадку ви спочатку задаєте новий font-family, вказуючи відповідний TTF файл, а потім використовуєте його в якості шрифту для заголовків H1, H2.

Якщо ж ви хочете охопити всі випадки (в тому числі і IE 6-8), то доведеться трохи розширити базовий код.
Шрифти Google в WordPress
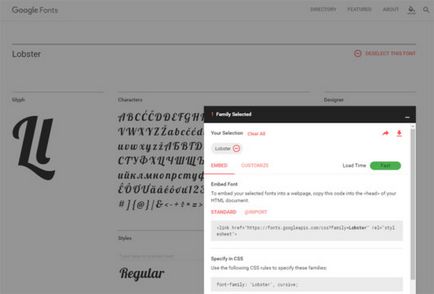
Напевно, багато хто з вас знають проект Google Fonts, що дозволяє використовувати на сайті нестандартну типографіку. Давайте розглянемо як додати шрифт в вордпресс за допомогою даного сервісу. Насамперед заходите на сайт fonts.google.com і вибираєте потрібний варіант. Далі клікаєте по кнопці «Select this font» і внизу сторінки з'явиться «панелька» з вибраними фонтами.

При відкритті вікна побачите інструкцію по інтеграції шрифтів Google з сайтом. У вкладці «Customize» зможете вибрати підтримку кирилиці (якщо потрібно), після чого базовий код вставки трохи зміниться. Додаєте його в файл шаблону header.php.
Після цього для будь-якого класу і елемента в CSS стилях допускається завдання відповідного сімейства шрифту, наприклад, для тих же заголовків:
Підключення шрифтів в TinyMCE Advanced
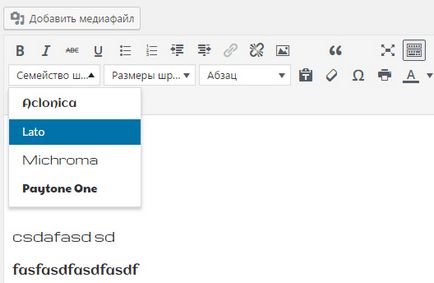
1. Спочатку реалізуємо вибір шрифтів в випадаючому меню TinyMCE Advanced.
3. На останньому етапі додаємо імпорт стилів всередині WP і на самому сайті. До речі, перші 2 сниппета можна налаштувати для роботи тільки в адмінці, а останній повинен бути підключений і в бекенд, і у фронтенді.
У підсумку вийде щось на зразок цього:

Сподобався пост? Підпишись на оновлення блогу по RSS. Email або twitter.