Фотографії товару, зміна фотографій товару в залежності від кольору, огляд товару в 360 градусів
Актуально для версії магазину: 6.0 Інші версії | 5.0
Як змінити розмір зображень?
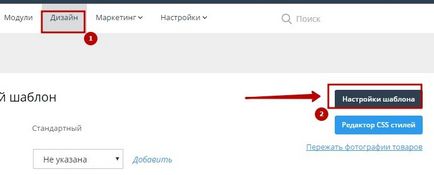
Для того щоб змінити розмір, необхідно перейти в панель адміністрування, пункт меню "Дизайн", далі натисніть на кнопку "Налаштування шаблону" (рис.1).

Малюнок 1. Перехід до налаштувань розмірів фотографій.
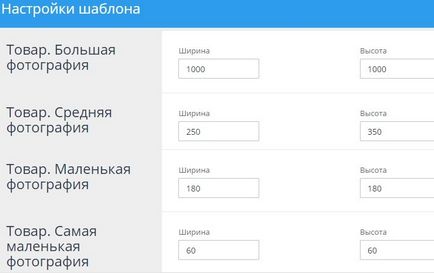
Відкриється вікно, в якому знаходите розділ "Товар" і 4 настройки для зміни картинки: "Товар. Найменша фотографія", "Товар. Маленька фотографія", "Товар. Велика фотографія", "Товар. Середня фотографія" (рис.2) .

Малюнок 2. Налаштування розмірів фотографій.
Взагалі в магазині на базі AdvantShop формується чотири фізично окремих зображення з одного завантаженого оригіналу.
Одне міні-зображення для кошика, одне менше для превью в каталозі, одне середнє для показу в каталозі і велике для показу при кліці на фото в картці товару.
За замовчуванням розміри "Велика фотографія":
Ширина 1000 (px)
Висота 1000 (px)
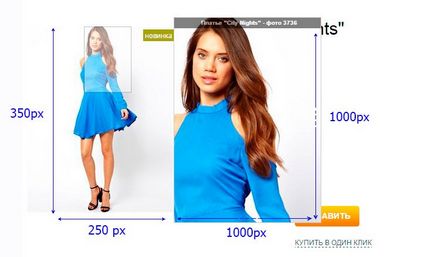
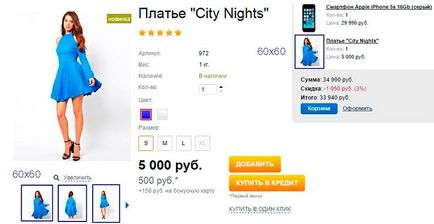
Велика фотографія товару - це зображення, яке показується при наведенні (або кліці) на зображення в картці товару. Приклад на малюнку 3, справа.
За замовчуванням розміри "Середня фотографія":
Ширина 250 (px)
Висота 350 (px)
Середня фотографія товару - це зображення, яке показується в картці товару. Приклад на малюнку 3, зліва.

Малюнок 3. Розміри зображення.
За замовчуванням розміри для "Маленька фотографія":
Ширина 160 (px)
Висота 180 (px)
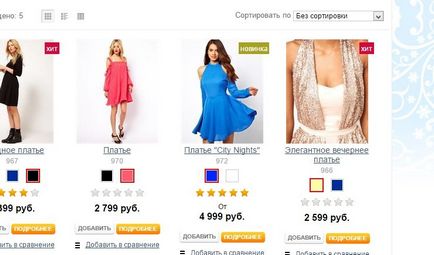
Маленька фотографія - це, власне, фото, яке показується в каталозі в списку товарів. Подивіться приклад на малюнку нижче (рис. 4).

Малюнок 4. Маленька фотографія.
За замовчуванням розміри "Найменша фотографія":
Ширина 60 (px)
Висота 60 (px)
Найменша фотографія відображається, коли товар додають в кошик, і в картці товару під основним фото, показуючи тим самим, що є ще фотографії та які вони (рис. 5).

Малюнок 5. Найменша фотографія.
Змініть розміри і натисніть "Зберегти".
Нові параметри будуть діяти тільки для знову завантажених зображень.
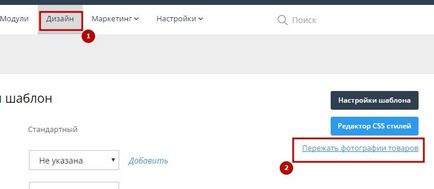
Для того щоб застосувати змінені розміри для зображень, завантажених раніше, необхідно перетиснути фотографії після змін розміру і збереження налаштувань. Для цього в пункті меню "Дизайн" натисніть "перетиснути фотографії товарів" (рис.6).

Малюнок 6. Пережатие фотографій.
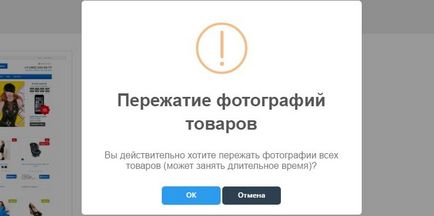
Відкриється вікно, Ви натискаєте "Ок" (рис. 7).

Малюнок 7. Підтвердження стискання фотографій.
Встановлені розміри - це максимально допустимі розміри. Це означає, що якщо завантажити картинку розмірами більше, ніж вказано в налаштуванні, то картинка буде пропорційно стиснута, щоб відповідати розмірам однієї зі сторін.
Завантажувати зображення, які точь-в-точь за своїми розмірами відповідають заданим розмірам в налаштуваннях.
Зміна фотографії товару в залежності від кольору
Щоб асоціювати колір з фото, необхідно зробити 2 кроки.
Щоб додати нові кольори в довідник, перейдіть в панелі адміністрування в пункт меню "Магазин - Каталог - Довідники - Довідник кольорів", на сторінці Ви можете додавати, редагувати і видаляти кольору, які потім будуть використані для асоціації з фотографіями товару.
Асоціація кольору і фотографії
Щоб асоціювати колір з фото, необхідно зайти в панель адміністрування і перейти в режим редагування картки товару.
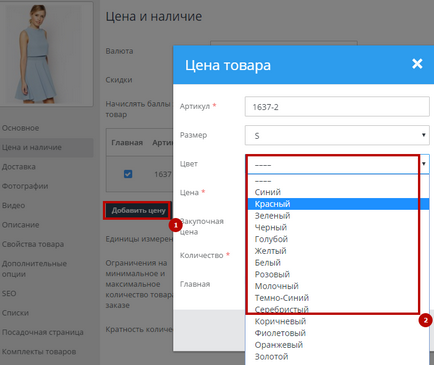
В панелі зліва вибираємо вкладку "Ціни і наявність" (відзначена червоним зліва на картинці). У вкладці, додаємо варіації потрібного кольору (рис. 8).

Малюнок 8. Додавання комбінацій товарів, додавання кольору до товару
Після того як для варіантів товару додані кольору, збережіть зміни і перейдіть у вкладку "Фотографії".
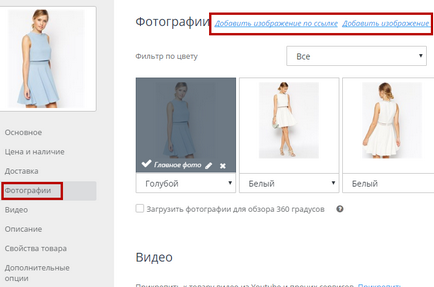
У вкладці "Фотографії" необхідно довантажити фотографії товару тих кольорів, які були додані на кроці 1. Є два способи завантажити: завантажити готове збережене фото або додати фото за посиланням (рис. 9).

Малюнок 9. Додавання фотографій
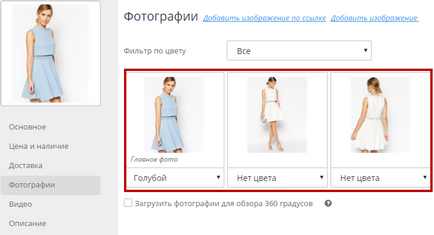
Після завантаження фотографії товару з різними кольорами з'являться в цьому ж вікні, нижче (рис. 10).

Малюнок 10. Завантажені зображення
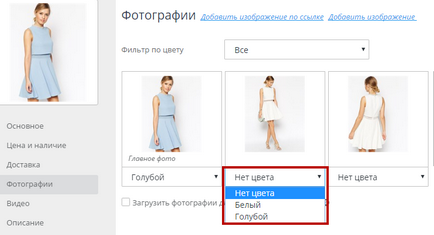
Після завантаження зображень, власне, потрібно зробити головна дія - додати колір у фотографії товару.
Під кожною фотографією є список, що випадає тих кольорів, які додані в комбінаціях на вкладці "Ціна і наявність". Щоб додати фотографії колір, натискаємо по випадає меню і вибираємо відповідний колір даної фотографії. Таким чином додамо колір для кожної фотографії (рис.11).

Малюнок 11. Додавання кольору для фотографії
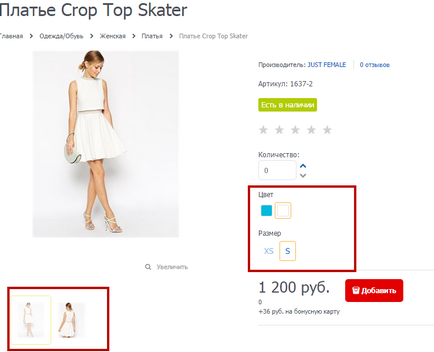
У картці товару буде виглядати ось так (рис. 12)

Малюнок 12. Подання в картці товару.
На один колір може бути кілька фотографій.
Фото які не показуються всі відразу. Виводяться фотографії тільки того кольору, який вибрав користувач. Якщо користувач вибирає, наприклад, колір червоний, то будуть показані тільки червоні фотографії, якщо вибирає чорний, будуть відображені чорні.
Як довантажити іконки для кольору
Почнемо з того, в якому випадку потрібна довантажувати свою картинку для кубика кольору?
Якщо для Вашого товару потрібно вказати колір, але не один зі стандартних варіантів не підходить для цього завдання. Наприклад у вас плаття кольору хакі (зелені плями) або в кружечок, а кольори "в кружечок" як такого немає. Щоб вирішити таке питання, можна скористатися функцією завантаження зображення для кубика кольору.
Також ви можете замінити іконку для вже існуючого кольору на Ваш смак. Потенційний покупець зможе побачити її в зазначеному полі на (рис.13)
Щоб додати картинку до кольору, нам потрібно перейти в панель адміністрування. Потім вибрати в меню "Каталог - довідник - Довідник кольорів", на сторінці натиснути "Додати колір". далі написати назву і вибрати необхідний файл з картинкою. Потім зберегти новий колір (рис. 14).
Наприклад, додамо колір "Хакі", в результаті, у товару, отримаємо ось так (рис 15)
Розміри картинки для кубика кольору
З довантажувати вами картинки буде зроблено 2 варіанти, один для каталогу, інший для картки товару. Розмір за замовчуванням для двох варіантів однаковий і рівний 18px на 18px.
У верху сторінки "Каталог - довідник - Довідник кольорів" написані актуальні для поточного моменту розміри зображення.
Однак, ви можете завантажити зображення більшого розміру, воно буде автоматично передавлена в менший розмір. Зроблено для зручності, тільки необхідно дотримуватися пропорції картинки.
Також, ви можете змінити розміри кубиків кольору (Меню "Налаштування" -> "Каталог товарів". Далі вкладка "Загальні" - Параметри "Розмір і колір"), проте, після збереження всі завантажені картинки для квітів потрібно буде завантажити повторно, щоб вони перетиснути з урахуванням змінених розмірів.
Огляд товару в 360 градусів
Для того щоб зробити 360 градусний огляд товару необхідно зробити 3 речі:
1) Зробити фотозйомку товару з усіх боків.
2) Дати цифрові номера фотографій, відповідно до того, в якому порядку вони повинні відображатися при обертанні (тобто 1, 2, 3 і т.д.). При обертанні одна фотографія непомітно підміняється інший, тому якщо ви виставите порядок невірно, то може вийти так, що при ракурсі, скажімо в 240гр, наступним випадково піде ракурс з 10 гр, через це ефект обертання пропаде.
Необхідно дотримати вимоги для фото:
Нумерація строго по порядку, а саме 1.jpg, 2.jpg, 3.jpg і т.д, починаючи з 1 (ні з "01") і без пропусків нумерації.
Формат картинок тільки * .jpg (НЕ png, gif, jpeg)
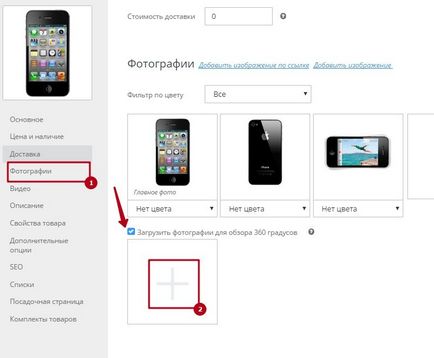
3) Включити опцію і завантажити зображення.
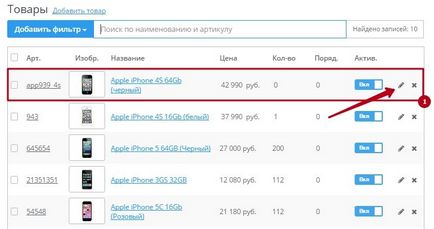
Для цього потрібно зайти в адміністративну частину товару. В панелі адміністрування, перейти в режим редагування товару (рис. 16).

Малюнок 16. Редагування товару.

Малюнок 17. Завантаження фотографій 360.
Після цього необхідно вибрати всі ваші підготовлені фотографії у вікні, і підтвердити вибір.
На один товар можливо тільки одне 360 відображення.
Хочемо окремо зауважити, що за допомогою даного функціоналу можна зробити не тільки ефект обертання, але і будь-яку анімацію з фотографій, якщо ви просто завантажте їх в потрібному порядку.
Якщо Ви все зробили правильно, то у вас з'явитися ось така іконка в картці товару (рис. 18).
І потім з'явитися можливість переглядати фото 360 (рис. 19)
Інші статті по темі
Відкрити онлайн чат? відкрити