Easy social share buttons
Привіт, шановні Новомосковсктелі блогу KtoNaNovenkogo.ru. Сьогодні пишу свій перший огляд платного плагіна для WordPress (стОит він, правда, зовсім не дорого (12 $), але все-таки не халява). Власне, до цього я їх ніколи і не купував, намагаючись використовувати те, що розповсюджується безкоштовно. Та й самі плагіни для WordPress на своєму блозі намагаюся використовувати по мінімуму (залишав лише ті, без яких дійсно важко обійтися).
Наприклад, багато плагіни я замінив рядками коду у файлі functions.php. який дозволяє виконувати необхідні настройки движка не вносячи правок в файли ядра, які при черговому оновлення вордпресс довелося б правити заново. Зручна штука, але все ж, плагіни теж мають свою принадність.

Основна перевага плагінів - простота використання і низький поріг входження. По суті, робота з ними дуже схожа на установку і настройку звичайної програми на комп'ютері. У більшості випадків, всі дії з налаштування плагінів проводяться безпосередньо з адмінки WordPress і вам при цьому зовсім немає необхідності володіти навичками Html, CSS і вже тим більше PHP програмування. Багатьох це підкуповує.
Власне, і історія з купівлею Easy Social Share Buttons стала результатом бажання спробувати «продукт з коробки», який, по ідеї, повинен доставляти одні тільки позитивні емоції. В общем-то, експеримент вдався - кнопки мені сподобалися, можливості налаштувань і статистики дуже навіть порадували. Але були і деякі складності, про які теж скористаюся нагодою розповісти.
Можливості модуля Easy Social Share Buttons
Купити, почитати відгуки і подивитися демку цього плагіна ви зможете на його офіційній сторінці в CodeCanyon.net (я вже згадував цей сервіс при описі можливих варіантів організації слайдеров і слайд-шоу на сайті).
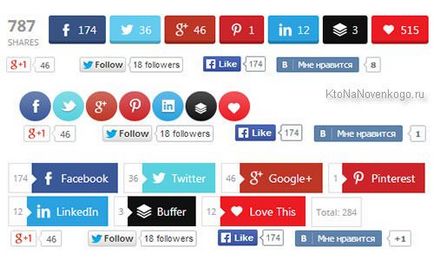
Якщо ви перейдете на демо-сторінку Easy Social Share Buttons і перейдіть її вниз, то побачите горизонтальну панель з кнопками, яка буде залишатися «приклеєною» у верхній частині сторінки. Природно, що це не єдиний варіант оформлення зовнішнього вигляду і позиції, в якій можуть виводитися кнопки.
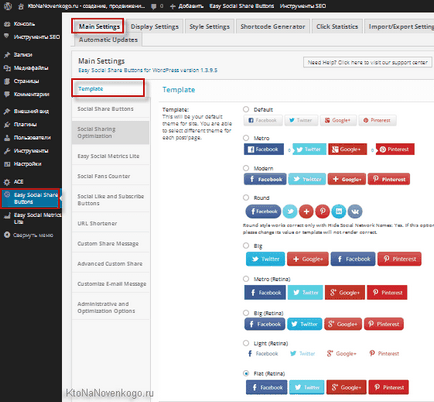
Давайте спробую перелічити можливості плагіна по порядку:


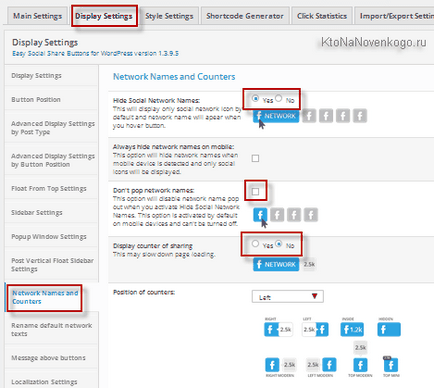
Якщо не хочете, щоб цей ефект використовувався, то вимкніть його (Display Settings - Network Names and Counters). Там же можна буде додати до всіх кнопок лічильник кліків по ним, а також загальний лічильник кліків по всьому блоку. Положення лічильника теж налаштовується.

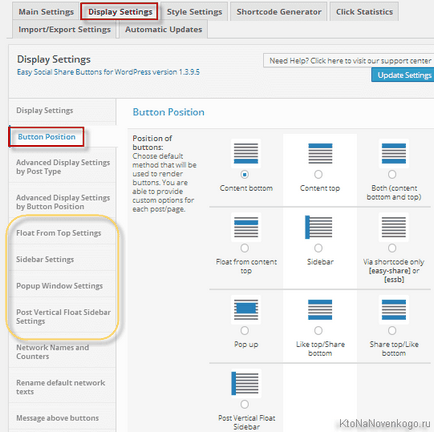
На даному блозі я використовую пропонований за замовчуванням спосіб (Content bottom - тільки під контентом). На іншому сайті я поставив плаваючий зверху блок з кнопок (Float from content top), назви яких з'являються тільки при наведенні миші.
Проблеми, що виникають при роботі з цим плагіном
Першою з виявлених мною проблем була некоректна робота блоку кнопок, який виводився у вигляді плаваючого сайдбара. У плані відображення і налаштувань його положення питань не виникало, але ось кнопки в блоці працювали не всі. Копатися і відшукувати причину цього казусу не став, бо такий варіант розміщення мене не дуже надихає (хоча при приховуванні назви соцмережі виходить непоганий ефект, коли проводиш по ним курсором).
Скринька просто відкривався. Напевно, ви Новомосковсклі мою статтю про пріоритети в CSS і використання! Important для їх зміни? Новомосковсклі? Але не суть. Якщо коротко, то існує ціла ієрархія пріоритетів, яка дозволяє вирішувати конфліктні ситуації в стильовому оформленні (коли одному і тому ж елементу в різних місцях CSS коду наказують різні дії).
Коли пріоритети рівні, то виконується той код, що розташований нижче. Однак, ситуацію, що склалася можна змінити, додавши до розташованого трохи вище коду! Important. Саме це я і зробив. Заліз всередину файлів плагіна Easy Social Share Buttons, а саме в папку:
Дуже близько до початку там буде такий код:
Після додавання! Important перед padding і margin він вже буде виглядати так:
P.S. Хотілося б дізнатися Вашу думку з приводу цих кнопок соцмереж. Вони краще, ніж кнопки від Яндекса.
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru