Дизайн електронних і веб-видань особливості і де цьому вчать
Вітаю вас у блозі start-luck. Нещодавно натрапив на одну цікаву спеціальність, якій тепер вчать у вищих навчальних закладах. Ну і природно, мені захотілося розібратися в цій темі.
Дизайн електронних і веб-видань хоч і ґрунтуються на офлайнових версіях, але мають ряд особливостей. І тепер, це не просто стара істина, а цілий напрям, якому вчать у ВУЗах нашої країни. Дивно, чи не так?
Потреба людини в отриманні інформації стала не просто виконуватися. Вона підпорядковується особливим законам: відомості повинні викладатися коротко, джерело зобов'язаний утримувати увагу Новомосковсктеля. І це далеко не все.

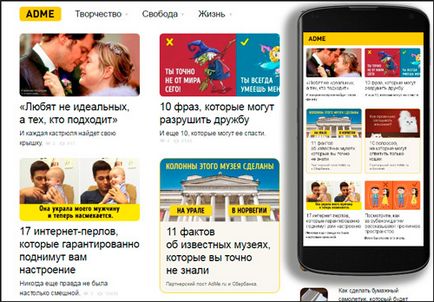
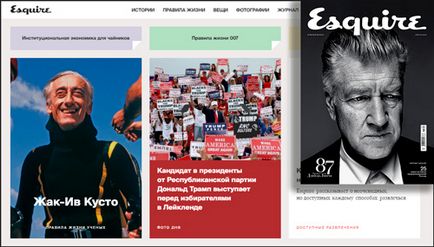
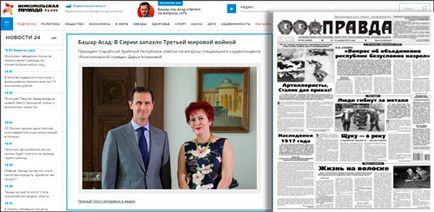
Дизайн веб-видання повинен не просто подобатися. Його вигляд повинен асоціюватися зі звичайною, паперовою версією журналу, якщо така є, викликати симпатію і слідувати законам інтернет-простору, які так далекі від оффлайна.
Три особливості електронних ЗМІ
Ось три основних компоненти, якими володіють електронні ЗМІ. Вони переконують у важливості навчання цієї непростої справи.
- Логічна структура, яка відбивається візуально.
У кожної сторінки сайту є структура. Вона може визначатися заголовками, за які чіпляється око або мати свій власний дизайн, дещо відрізняється від решти контенту.

На сайті ви можете відфільтрувати все непотрібне і отримувати тільки те, що вам близьке і цікаво. Дизайнер зацікавлений в тому, щоб надати вам все, щоб ви тільки не пішли з цього ресурсу.
Крім умінь естетично все виставити потрібно використовувати логіку і технічні навички.

Ускладнюють роботу фахівця ще й невідомі заздалегідь фактори: браузер користувача, специфіка операційної системи, що йому в принципі хочеться отримати. Якщо Новомосковсктель купив газету, то в цілому все одно що буде відбуватися далі. Веб-дизайнеру дорога кожна хвилина, проведена разом.
Я прекрасно розумію і дуже радий, що така спеціальність вже з'явилася в ВУЗах. Однак давайте задумаємося, хто буде навчати студентів? Не думаю, що всі популярні та модні дизайнери покидають зараз всі справи і відправляться спочатку в педагогічний, а потім ломанутся викладати. Ні, в МГУ можливо вони і відправляться, але Україна велика, а МГУ на всю країну один.

Насправді все не так страшно як може здатися на перший погляд. Остерігатися особливо нічого, якщо подумати довше. Крім всіх відмінностей існує і маса того, що веб-дизайн увібрав в себе з інших ЗМІ.
Схожі риси веб-видань та інших ЗМІ
Інтернет взявся не з нізвідки, і, звичайно ж, повинен був увібрати в себе кращі напрацювання, якими користувалися інші засоби масової інформації. Цікаво, що це саме?
- Зараз не всі веб-дизайнери використовують модульні сітки при роботі з веб-проектом. І дуже даремно. На їх основі можна легко і просто грати на пропорціях, створювати дивовижні, якісні і грамотно вибудувані речі.
Поняття пропорцій використовували ще в античності. Цей досвід перейняли і для створення дизайну газет, журналів, при побудові кадру на телебаченні. Журналіст може стояти перед камерою по пояс, до середини стегна і так далі.
За рахунок того, що ширина вікна браузера має свої стандарти, на відміну від довжини сторінки сайту, модульна сітка допомагає зберігати пропорції і слідувати заздалегідь сформованої структурі. Це всього лише новий інструмент, що допомагає слідувати старим законам.

Під час створення сайту дизайнер сам визначає яким регламентом слідувати. У кожного фахівця він може бути своїм. Про цей пункт, якщо він вас зацікавив, краще почитайте в статті про модульної сітці. Боюся, що більш докладні роз'яснення можуть відвести мене далеко від основної теми нашої розмови.
- Типографіка або вміння візуально оформити текст.
Незважаючи на те, що можливості вибору шрифтів для створення сайту безмежні, як правило, на сайтах використовую не більше трьох видів. Це також пішло з газетної практики.
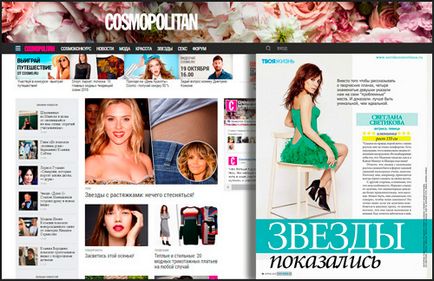
Якщо ви коли-небудь тримали в руках жіночі журнали, то напевно знайдете багато схожих елементів, які зараз відображаються в інтернеті. Це і виноска цитат зі статей, і колажі, ну і як же не згадати про рамках для змісту.

До речі, навіть підписи до картинок ми запозичили з журналістики старого зразка.
Куди піти вчитися
Звичайно, якщо у вас є шанс вступити до ВНЗ, то навіть мови не може йти про те, щоб вибрати будь-якої інший варіант. Це найкраща школа. Але що робити, якщо дуже хочеться, але знаходяться адекватні причини не ставати абітурієнтом?
Я можу порадити вам кращу школу, яка тільки може бути: «Веб-дизайнер: ефективний сайт від ідеї до реалізації». Сайт Нетологія регулярно набирає учнів на навчання за цим курсом.

Пам'ятаєте, я казав про сучасних популярних дизайнерів, які повинні зараз все покидати і помчати до університетів, щоб навчати студентів? Ну ось, Нетологія домоглася того, що професіонали дійсно на якийсь час відклали в сторону свої справи і показують дизайнерам як потрібно працювати в сучасних умовах.
В рамках цієї статті, я не хочу рекомендувати вам нічого іншого. Якщо ви дійшли до цього моменту, значить ви цінуєте якість, а тому я не хочу пропонувати вам альтернативу. Краще можуть бути тільки зарубіжні курси, але для них потрібні серйозні знання мови.
Підписуйтесь на розсилку і дізнавайтеся більше про світ дизайну та інтернету. До нових зустрічей.