Delphi-додаток відправляє дані на сервер методом post (indy)
При розробки чергового Web-проекту постало завдання - реалізувати клієнтське ПЗ на Delphi, яке б передавало дані на сервер, використовуючи метод POST. Додаток має передавати текст і завантажувати файли на Web-сервер.
Реалізація такої відправки даних з використанням серверних мов Web розробки (наприклад, PHP) досить проста, а ось якщо необхідно написати прикладне, багато користувачів ПЗ взаємодіє з сервером, то тут вже трішки складніше. Спосіб прямого підключення до БД і по FTP до сервера з Delphi - відпадає тому це не безпечно, чи не надійно (зміна паролів, даних підключення і т.д.) і створює додаткові. проблеми з сумісністю ПО на боці клієнта. Для вирішення завдання я вирішив написати на мові PHP скрипти (серверну частину), які будуть обробляти вхідні POST запити і видавати результат назад клієнту (додаток на Delphi). Переваги такого підходу в тому, що всі підключення і обробки даних відбуваються на сервері, що набагато безпечніше прямого «конекту».
Почавши «гуглити» було видано безліч розрізненої інформації, в основному це були форуми, але все це було шматками. Одне точно визначив, що використовуватися буде Indy, а саме компонент IdHTTP з реалізованим методом POST. По суті все просто, даний метод приймає два параметри Url ресурсу і DataStream (потік даних), у відповідь же віддає результат в текстовому вигляді (так само це може бути HTML-код сторінки). Основне полягало в правильному формуванні DataStream (потоку переданих даних), але по ходу вилізли ще додаткові підводні камені, а саме російська кодування (будь вона не ладна). Ось тут-то і почалися веселощі на кілька годин блукання на просторах мережі. Загалом, вистачить балаканини, давайте перейдемо до практики і реалізації софта.
Отже, програма проста. Вона повинна відправити на сервер дані методом POST, дані містять «Тема» (рядок), «Опис» (багаторядковий текст) і графічний файл (jpg, png, gif-бінарні дані). Сервер повинен прийняти ці дані, обробити, зберегти графічний файл на сервері і повернути відповідь. Як відповідь повернемо Delphi з додатком, той же текст тільки з додаванням міток і посилання на завантажений файл. Більше нічого.
Скрипт необхідно зберегти з ім'ям «indypost1.php».
Зверніть увагу. При збереженні (через блокнот) необхідно вказати кодування «UTF-8», інакше будуть проблеми з відображенням кирилиці!
Далі відкриваємо Delphi, накидаємо наступний макет форми:
У макеті використовуються наступні компоненти: Label, Button (2шт.), Edit (2шт.), Memo (2шт.), CheckBox, OpenDialog, IdHTTP. Задайте наступним компонентам імена (властивість "Name"):
IdHTTP1 і CheckBox1 залишимо не змінюючи (набридло.)))).
Щоб випадково не «підредагувати» шлях в Edit (imgfile), виставимо йому властивість ReadOnly в True. Так само, у imgfile і chkfile властивість Enabled виставте в false. Активувати їх будемо за допомогою CheckBox тобто надамо можливість вибору - завантажувати зображення чи ні.
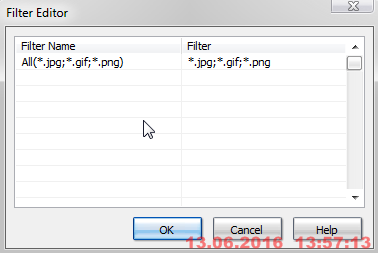
Для OpenDialog (PictDialog) необхідно задати фільтр (властивість Filter) наступним чином:

Власне візуальна підготовка закінчена! Приступаємо до кодування!
У проекті ми будемо формувати потік даних за допомогою типу йде в комплекті з Indy - TidMultiPartFormDataStream. Хоча й траплялися варіанти реалізації на TStream, але працювати з TidMultiPartFormDataStream - простіше!
Щоб цей тип став доступний нашим проектом, необхідно в Uses додати наступну бібліотеку: IdMultipartFormData.
Для CheckBox1 створіть подія OnClick (подвійним натисканням миші по об'єкту) і пропишіть в цю подію наступний код:
Тут ми активуємо об'єкти imgfileіchkfile в залежності від наявності галочки (якщо галочка стоїть, то об'єкти стають активними).
Тепер організуємо вибір зображення. Для цього створіть подію OnClick на кнопці chkfile (так само подвійним кліком по об'єкту) і пропишіть наступне:
Ця подія викличе діалог вибору зображення і якщо користувач натисне «Відкрити», то шлях на цей файл буде додано до imgfile.
І ось ми підійшли до фінальної кнопці "POST". Створіть подія OnClick для даної кнопки і додайте наступний код:
Datapost - об'єкт типу TIdMultiPartFormDataStream. Дозволяє формувати структуру POST запиту складається з полів різного типу.
Аналогічно передаються дані в поле «content».
Все, дані сформовані, залишилося їх передати скрипту на сервері і отримати відповідь:
тому TMemo не розуміє тег розриву рядків «
», Ми скористаємося функцією« StringReplace »для його заміни на зрозумілі символи розриву рядків« # 13 # 10 ».
По завершенню всього очищаємо пам'ять від об'єкта DataPost рядком:
Хоча в нашому прикладі це станеться автоматично після закінчення процедури, але все ж ...
Власне результат роботи програми на екрані:
Таким чином, ми можемо відправити на сервер як завгодно даних, файлів, обробити ці дані на сервері і повідомити додатком відповіддю, результат виконання скрипта. Це може бути навіть просто 0 або 1, що стане сигналом до подальшої реакції додатки.
Усе. Всім удачі. Сподіваюся, інформація була корисною, і Ви знайдете їй застосування.
Готовий приклад і скрипт Ви можете завантажити звідси.
Повний код модуля:
Зверніть увагу, внесені зміни в підготовку даних до відправлення та одержання відповіді, а саме здійснюється перекодування з UTF8