Цільові сторінки і seo
Можливості пошукової оптимізації цільових сторінок
Мета-теги використовуються для опису веб-сторінок (ключових слів та інших даних), які необхідні пошуковим роботам ( «павукам») для отримання інформації про ці сторінки і подальшому присвоєння їм певного місця в пошуковій ієрархії (Search engine results page, SERP).
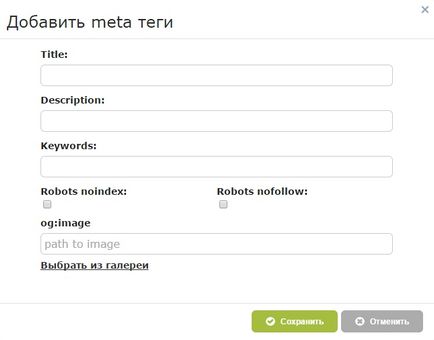
У вікні введіть заголовок (Title), опис (Description) і ключові слова (Keywords), за якими буде проводитися індексація, Open Graph Image. У разі необхідності встановіть захист від пошукових роботів, зазначивши відповідні пункти.

Тег Title - це назва сторінки. Саме воно відображається у вкладці браузера. Крім того, Title буде відображатися як заголовок сторінки при пошуковій видачі в Google або Яндекс.
Тег Description - призначений для створення короткого опису сторінки. При пошуковій видачі в Google або Яндекс воно буде відображатися в описі сторінки.
Тег Keywords - це ключові слова, за якими можна буде знайти Вашу сторінку. Ви можете внести кілька ключових слів або фраз, розділивши їх комами.
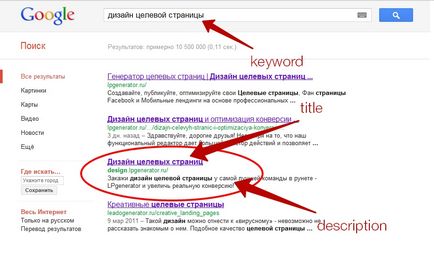
Наприклад, якщо Title буде "Дизайн цільових сторінок", Description - "Замов дизайн цільової сторінки у найкращої команди в рунеті - LPgenerator і збільш реальну конверсію!", А однією з ключових фраз - "Дизайн цільової сторінки", то в пошуковій видачі сторінка буде виглядати наступним чином.

- Тема сниппета в Яндекс складається на основі title:
- Опис сайту, при пошуковому запиті, Яндекс бере з Description, але можуть бути обрані інші опис і заголовок, що містяться в тексті документа.
- В Google трохи інакше: він змінює опис в залежності від запиту, який ввів відвідувач
Якщо поставити галочки біля цих значень, то пошукові системи не побачать вашу сторінку. Це актуально для сторінок подяки і для мобільних сторінок, які використовуються для перенаправлення і не повинні брати участь в пошуку.

Детальніше про Open Graph ви можете дізнатися з цієї статті:
2. Тег Alt для зображень
Тег Alt виступає альтернативним джерелом інформації про зображення на веб-сторінках (наприклад, для тих користувачів, хто відключає показ медіа в своїх браузерах). Він дозволяє відвідувачам отримати додаткову інформацію при наведенні курсору на зображення і, крім того, дає можливість пошуковим роботам знайти сторінку через «пошук за картинками», що при правильному підході є джерелом додаткового трафіку.
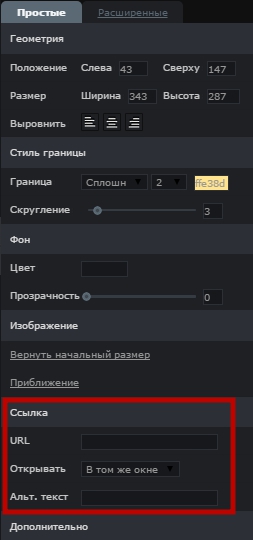
Для того, щоб оптимізувати будь-яке зображення на цільовій сторінці, виділіть її та вкажіть необхідні дані в «Властивості». Крім цього, ви можете «накласти» на зображення довільну посилання, наприклад, на власний сайт (це особливо актуально для логотипів).

Якщо ви використовуєте каскадні таблиці стилів (CSS), виберіть підрозділ властивостей елемента «Розширені» і додайте необхідні стилі без фігурних дужок через крапку з комою.
3. Використання ключових слів у контенті
Тег «H1» являє собою найбільш важливий заголовок першого рівня. Він підвищує «цінність» тексту на будь-який веб-сторінці, тому його завжди слід використовувати в заголовках цільових сторінок.
Підбирайте узкотаргетірованние і низькочастотні ключові слова і мета-теги, в іншому випадку ви, швидше за все, не отримаєте очікуваного результату.
Якщо ви будете використовувати в якості ключових слів «доставка товару», ваша сторінка ніколи не потрапить в TOP-10, так як це висококонкурентний запит. А використовуючи більш низькочастотний запит «послуги з доставки дитячих товарів», шанси потрапити в TOP-10 будуть значно вище. У пошуках ключових слів вам допоможе наше керівництво:
Не забувайте, можливості оптимізації цільових сторінок не можуть конкурувати з інструментами оптимізації основних сайтoв - це лише додатковий інструмент.
Перераховані в цьому пості прийоми SEO-оптимізації є лише невеликою частиною просування веб-ресурсів і, як правило, не можуть бути джерелом постійного трафіку для цільових сторінок.