Ajax php застосування, взаємодія, приклад

В даній статті поговоримо про взаємодію ajax з php. Як зв'язати роботу ajax скрипта і php коду? Як застосувати ajax в веб розробці? Якщо вас цікавлять такі питання, ви знайдете на них відповіді в нашій статті. А також приклади ajax php коду.
Застосування ajax + php
4. Організація пошуку на сайті (автозавершення)
5. Покрокова реєстрація користувача на сайті
Як бачите варіантів застосування ajax + php маса. Тобто, можна застосувати там, де перезавантаження сторінки буде не доречною, де потрібно просто обмінятися даними з сервером.
Моя думка об'єктивне, може ви думаєте інакше, але покладаючись на мій досвід скажу що ajax + php не варто застосовувати:
1. Для реалізації меню
І інші негативні приклади, які можуть нашкодити краще ранжирування вашої сторінки.
Взаємодія ajax з php
По суті, технологія ajax не може існувати без php скриптів, так як ajax, тільки відправляє дані на сервер і приймає зворотний відповідь, при цьому без перезавантаження сторінки. Тому правильніше запитати, як зв'язати роботу ajax і php. Але про це ми поговоримо в наступному пункті статті (ajax php приклад), а зараз розберемося з специфікою роботи ajax.
Для відправки даних на сервер, потрібно створити об'єкт XMLHTTPRequest. За допомогою нього відкрити url (php скрипт), послати на нього дані (POST або GET метод), отримати відповідь, і засобами знань мови js вивести отриману відповідь сервера на монітор (відповіддю може бути будь-який фрагмент або елемент сторінки сайту).
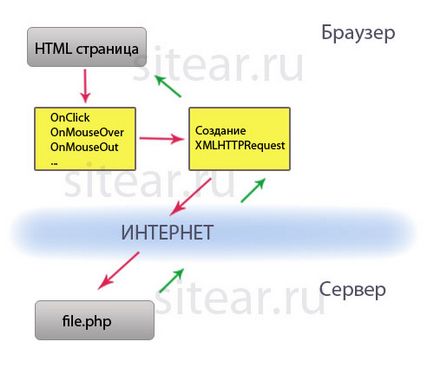
Для прояснення подивіться нижче надану схему яка ілюструє взаємодію ajax з php.

Ajax + php приклад
Для прикладу взаємодії ajax з php, створимо два файли:
Спочатку розглянемо призначену для користувача бік додатки, тобто ajax_page.html:

XmlHttp () - функція яка створює об'єкт XMLHttpRequest (), вона написана максимально компактно і кросбраузерності.
ajax (param) - наш обробник при виклику подій (onclick), приймає в масиві paramнеобходімие дані:
url - куди відсилати дані, причому він може бути в такому вигляді page.php? parameter = value. тобто інформація може передаватися по методу GET.
statbox - ід html блоку який буде приймати результати роботи ajax + php додатки.
method - метод відправки даних, може бути POST або GET. У нашому прикладі ми використовуємо POST метод, але в той же час через url можна передавати інформацію GET методом.
data - масив даних, що передаються. У нашому прикладі, дані автоматично беруться з поля 1 і 2, хоча можна просто писати data:.
success - ім'я функції або сама функція, яка буде обробляти отримані дані (текст).
Виклик функції ajax як ви бачите зроблений подією onclick = ajax ().
Тепер розберемо серверну сторону ajax + php додатки, тобто файл get_ajax.php:
Тут все набагато простіше. Спочатку встановлюємо кодування виходять даних, за допомогою header. Встановлюємо заборона на кешування даних. sleep (2) - призупиняє роботу скрипта на 2 секунди, це для того, щоб побачити запропонований анімацію очікування wait.gif. Виводимо отримані дані, при цьому Новомосковськ всі елементи масиву $ _POST і перетворюючи їх в потрібне кодування (для кирилиці).
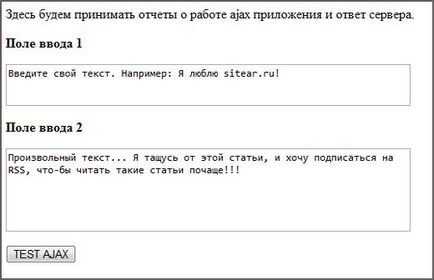
Для запуску нашого ajax php додатки завантажуємо в браузер сторінку ajax_page.html
Ось що у мене вийшло при натисканні кнопки TEST AJAX:

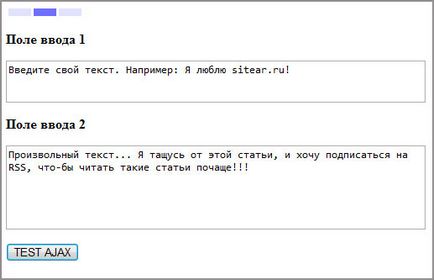
Це відповідь, отриманий від файлу get_ajax.php:
