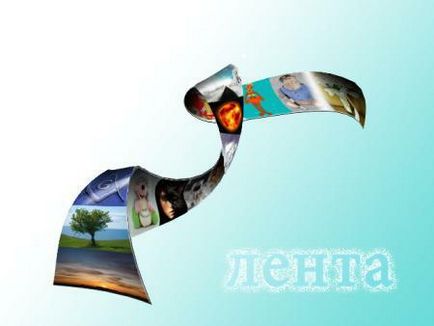
Життя, як кіноплівка
1. Створення стрічки (векторні форми)
Для початку створіть стрічку як на малюнку в Photoshop за допомогою інструмента Перо (Pen tool). Ми будемо використовувати ці форми, як основу для нашого малюнка.
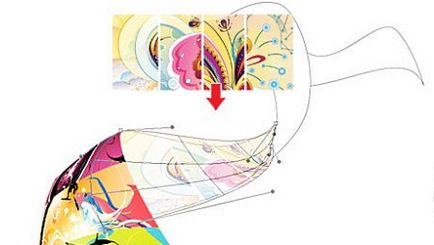
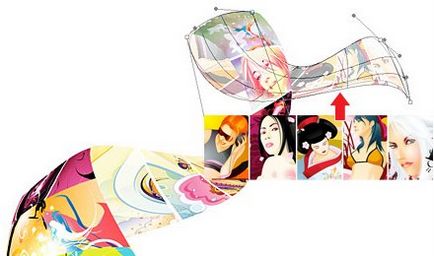
2. Стикування фотографій
Виберіть 3 фотографії на ваш смак і з'єднайте їх разом.
Примітка перекладача: я створювала окремий файл, там підганяла за допомогою вільної трансформації (free transformation) малюнки за розміром і з'єднувала всі шари в один.

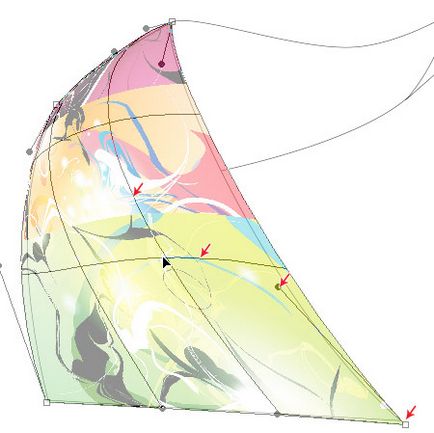
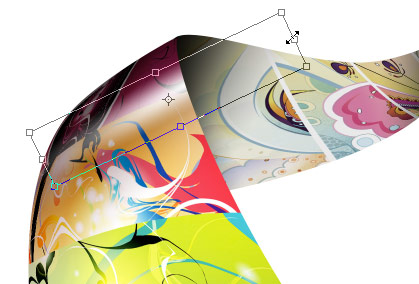
3. Деформація (Інструмент Деформація (Warp Tool))
Зменшіть прозорість шару з фотографіями до 40% або 50%, так ви будете бачити основу. Використовуйте Редагування> Трасформірованіе> Деформація (Edit> Transform> Warp). Зараз ви бачите грати і 4 «якоря» по кутах. Орієнтуючись по вигинах зображення, перетягніть «якорі» і решітки.

Повторіть цей крок для інших частин стрічки. Це досить простий крок, тому не будемо вдаватися в подробиці, орієнтуйтеся по ілюстрацій:



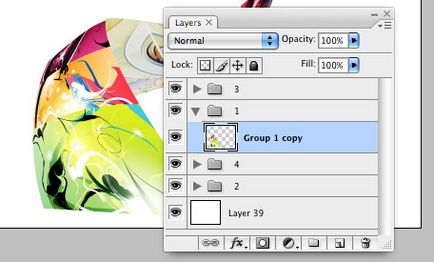
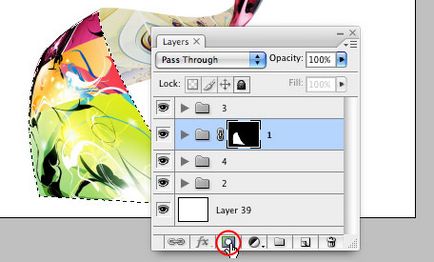
4. Створення маски
Створіть для кожного шару групу (тобто смуга 1, 2, 3, 4)
Примітка перекладача: створення групи значок папки меню шари.

Завантажте виділення для форми, створеної в кроці 1, і додайте маску шару для кожної групи (так ви отримаєте абсолютно гладку криву).

5. Тіні
В масці шару групи 1 створіть новий шар вище стрічки. Використовуйте інструмент Градієнт (Gradient tool), тягніть його від вершини до основи для створення чорного градієнта.
Примітка перекладача: ми використовуємо лінійний градієнт (linear gradient) переходить від чорного до прозорого.

Повторіть цей крок для інших частин стрічки.


7. Обводка стрічки
Для створення обведення краю стрічки: завантажте виділення стрічки, створіть новий шар, залийте виділену ділянку чорним кольором, перемістіть виділення вліво на 1 або 2 пікселя, видаліть заливку натисканням клавіші Delete.
Примітка перекладача: рухайте за допомогою стрілок на клавіатурі. Судячи по малюнку можна виконати ті ж маніпуляції з білою заливкою, а по краях прибрати надлишки ластиком з м'якими краями, тільки переміщати потрібно ще на 1 піксель далі.

8. Прикінцеві штрихи
Для того, щоб зображення стало ще цікавіше, можна знебарвити 2 останніх фрагмента стрічки.

Ось що вийшло у перекладача:

доповнень:
23 462
передплатників:
70 000+
Робіт користувачів:
329 689
Інші наші проекти:
Реєстрація
Реєстрація через пошту