Заробіток в інтернеті, блог інвестора як легко створити сайт для залучення рефералів

Діючи за такими інструкціями, ви зможете залучати 50-150 осіб на добу цікавляться заробітком в інтернеті.
Для початку давайте розберемося для чого нам взагалі це потрібно і чому краще залучати людей на свій сайт, а не на станиці проектів.
- Ви завжди зможете скорегувати опис проектів. Зробити їх більш доступними для сприйняття.
- Ви зможете поділитися свої досвідом і порадами по роботі з вашими рефералами і партнерами.
- Ви зможете зробити кілька проектів, що дасть можливість вибору для відвідувачів.
- Якщо ви будите писати цікаві та інформативні огляди проектів, то у вас з'являться постійні Новомосковсктелі, які з часом почнуть довіряти вам і будуть готовими завжди слідувати за вами.
Отже, в цій статті ви дізнаєтеся, як створити свій сайт в якому ви зможете робити огляди проектів, залишати свої реферальні (партнерські) посилання і давати слушні поради для кращої роботи вашої команди.
Сайт робити ми будемо на платформі Blogger і для цього нам знадобитися.
Зареєструвати пошту на Google - Тиснемо сюди. тут стандартна реєстрація, тому пояснювати не буду.
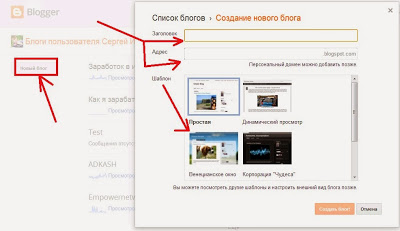
Після реєстрації потрібно створити свій блог - Тиснемо сюди і натискаємо кнопку "Створити новий блог"
В поле "заголовок" придумуємо назву. Якщо ви збираєте описувати тільки один проект, то назва можете зробити по його назві. Якщо ж під кілька, то постарайтеся узагальнити.
Ну а далі натискаємо кнопку "Створити блог"

Після створення натискаємо за назвою блогу і потрапляємо в меню для редагування.
Для початку, давайте зробимо шаблон і дизайн. Щоб далі вже було видно і зручно орієнтуватися.
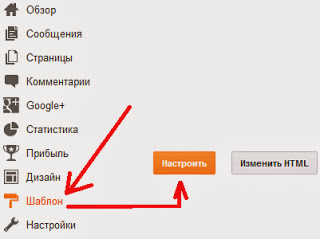
Натискаємо кнопку "Шаблон" - "Налаштування"

Далі ми бачимо меню редагування дизайну Шаблонів. Якщо ви уважно Новомосковсклі, то що написано вище, то зараз у вас повинен бути активним шаблон "Венеціанське вікно".
У наступному пункті можна буде поміняти колір фону, тут робіть все на ваш розсуд.
Далі переходимо в меню "Дизайн" і пропускаємо "Регулювання ширини".
Тут в меню "Дизайн основної частини" вибираємо картинку з одним стовпчиком зліва і в "меню вибору колонтитула" вибираємо 2 прямокутника.
Тепер повертаємося до пункту "Регулювання ширини". Тут доріжка "Весь блог" повинна мати значення 1050 пікс, а доріжка "Ліва бічна панель" повинна дорівнювати 300 пікс.
Після виставлення цих налаштувань обов'язково натисніть кнопку. Її знайти ви зможете в верхньому правому куті. Вона буде виглядати ось так:
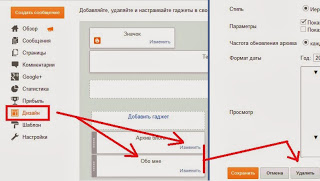
Повертаємося до першого меню блогу і знаходимо кнопку "Дизайн".
Тут нам, насамперед, потрібно буде видалити не потрібні гаджети. "Архів блогу", "Про мене".
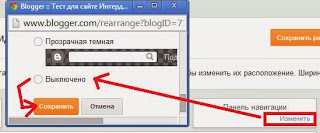
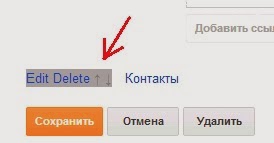
Тиснемо "Змінити" - "Видалити".

А в правому верхньому кутку в гаджеті "Панель навігації" тиснемо змінити і вибираємо пункт вимкнено.

Тепер, нам потрібно додати свої кнопки на сайт, щоб все було максимально зрозуміло і максимально зручно.
Але перед цим потрібно написати, хоч одне повідомлення. Почнемо з розділу "Контакти" в яких ми вкажемо свої дані для зворотного зв'язку.
Натискаємо на олівець в правому верхньому куті
В поле "Назва Повідомлення" напишіть "Контакти".
Далі пишемо, ті дані, які хочемо вказати.
І заповнити всі поля. Все гранично просто, тому не пояснюю.

І натискаємо "Публікація".
Отже, перша сторінка "Контакти" заповнена.
Подібним чином робимо все сторінки "Про проект", "Відгуки" і.т.д. В описі проекту прям в тексті, ви зможете зробити посилання на інші повідомлення вашого блогу. Наприклад, на відгуки або на якийсь продукт або на навчання.
Повертаємося до заповнення сайту кнопками.
Додаємо кнопку "Контакти" - так, щоб вона розташовувалася як у мене в блозі.
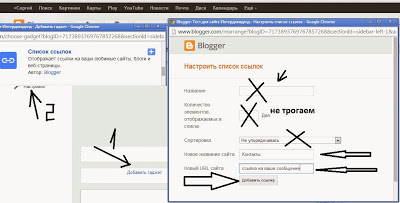
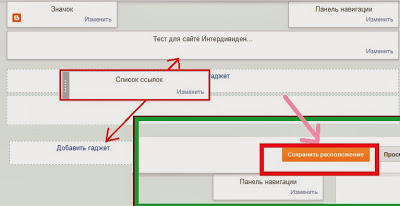
Переходимо в розділ редагування "Дизайн". І в лівій колонці натискаємо кнопку "Додати гаджет". Знаходимо в списку "Список посилань" і натискаємо "Додати" (синій плюс).
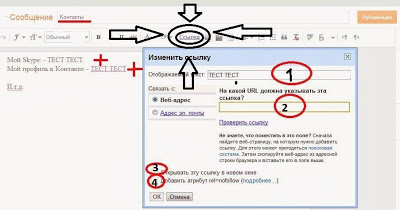
Потім потрібно буде заповнити поля. Робимо як на слайді.
В поле "Назва сайту" пишемо назву кнопки. Потім посилання на сторінку.

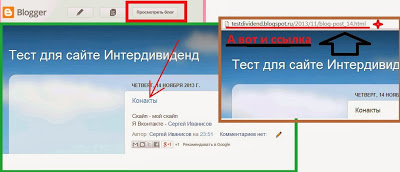
Посилання можна взяти в такий спосіб: Потрібно натиснути кнопку "Подивитися блог", Натиснути за повідомленням, в нашому випадку "Контакти" і скопіювати посилання з браузера і відповідно вставити в поле "Новий URL сайту".

І натискаємо кнопку "Додати посилання" і кнопку "Зберегти".
Подібним чином діємо з усіма іншими сторінками, які ви бажаєте бачити у верхньому меню сайту.

Але зараз посилання існують в бічному меню, щоб перемістити їх в верхній в розділ, просто перетягуємо гаджет і натискаємо кнопку "Зберегти розташування".

У бічне меню можна додати розділи проекту. Наприклад, у вас є якщо у вашому проекті є продукт або декілька продуктів. Те створюємо список посилань, називаємо його "Продукт ПРОЕКТУ" і додаємо посилання на проект. Або додаємо такі кнопки як: "Як залучати партнерів" і т.д.
Робіть все на своє розсуду, АЛЕ пам'ятайте про те, що все повинно бути максимально зрозуміло і зручно. Це потрібно для того, щоб здебільшого відвідувачів хотілося з вами працювати.
Коли все це буде створено, нам потрібно буде:
- Копіювати посилання зі сторінки з описом проекту (тобто посилання на ваш сайт)
- Скоротити її за допомогою цього сервісу. Короткі посилання більш привабливі.
- Скористатися моїми способами залучення відвідувачів, їх ви знайдете в цьому розділі => Залучення людей. Тут перший справою зверніть увагу на цю статтю - Як я залучаю 20 нових рефералів / день за 10 мінут.Часть III. тоді перші 100 переходів ви отримаєте вже в перший день.
Ну от і все. Як легко створити сайт для залучення рефералів, ми дізналися.