Windows phone app studio
Днями була запущена бета версія сервісу Windows Phone App Studio, але ми не розглядали його можливості. Хотілося б саме цього і присвятити цю статтю.
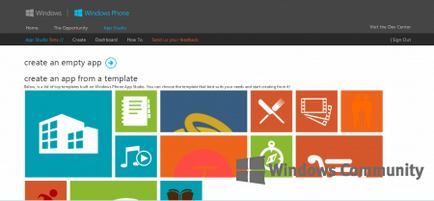
Дізнавшись про даний сервіс, мені відразу ж захотілося його протестувати. Запитаний інвайт до мене так і не дійшов. Я запросив його ще раз і, о диво, через хвилину він був у мене. Зареєструвавшись в сервісі я потрапив на сторінку створення проекту і не довго думаючи натиснув на "create an empty app".

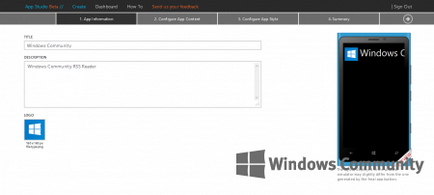
Далі все виявилося елементарним. Потрібно було вписати назву програми, його опис і логотип в форматі png з сторонами 160x160.

Тоді треба було натиснути кнопку далі, яку знайти виявилося не так і просто. Вона знаходиться зверху поруч з написом "4. Summary".
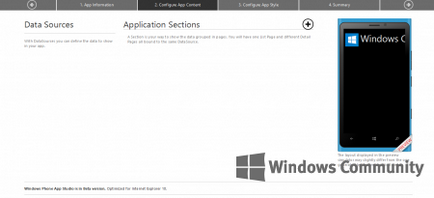
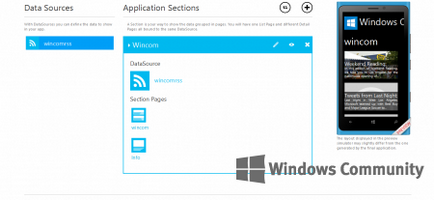
Потрапляємо в "Configure App Content" і тиснемо на кнопку "+" поруч з написом "Application Sections". У меню я вибрав "Add Section" і не помилився.

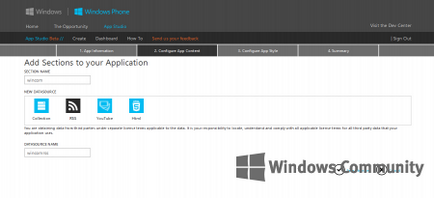
Потрапляємо в ще одне меню і заповнюємо поля. Заповнивши назва блоку перейдемо до наступного пункту. Так як я роблю RSS Reader - це в поле "New DataSource" вибрав RSS.

Тиснемо на кнопку "Save Changes" і потрапляємо в наступне меню.
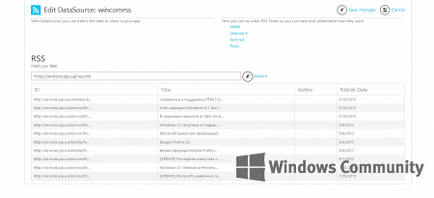
Тут ми можемо змінити "Section name", введене на попередній сторінці. Тепер нам потрібно ввести свою rss стрічку. В "Data Source" по іконці з RSS стрічкою.

Тут нічого складного немає, вводимо посилання до RSS стрічці і зверху натискаємо "Save changes"

Потрапляємо на сторінку "Application Sections" і вибираємо в "Section Pages" найпершу кнопку.

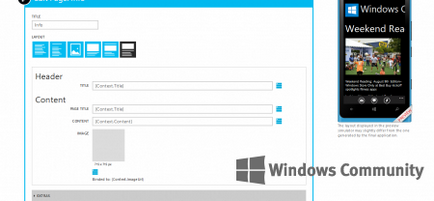
Опиняємося на сторінці редагування інтерфейсу головної сторінки. Вибираємо дизайн в "LAYOUT" і перевіряємо то що вийшло справа сторінки. Якщо все подобається - натискаємо "Save Changes" внизу сторінки.

Ми знову опиняємося на сторінці "Application Sections" і в "Section Pages" виберемо другу кнопку, що відповідає за відображення новин. Там також нічого складного, в "LAYOUT" вибираємо дизайн і дивимося праворуч сторінки на те що вийшло. Тиснемо "Save Changes".

Ми знову потрапляємо на сторінку "Application Sections", але вона нам більше не потрібна. Тиснемо кнопку далі зверху сторінки біля напису "4. Summary".
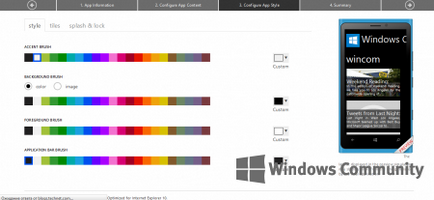
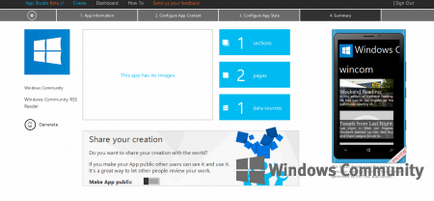
Для нас відкривається сторінка "Configure App Style". Це вже цікавіше. Тут ми можемо налаштувати кольору нашого застосування, плитки та заставку при запуску. Я не буду детально розглядати цей пункт, там нічого складного немає. Тиснемо кнопку далі зверху сторінки.


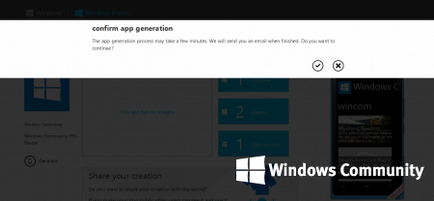
У вікні, нам нічого не залишається, як натиснути на "галку" для підтвердження. Чекаємо збірки.

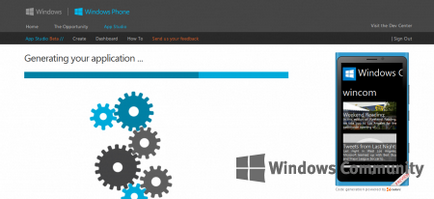
Відкривається сторінка "Generating your application." З процесом складання нашого проекту


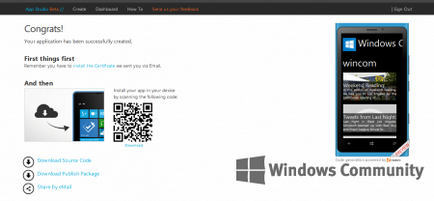
Ну от і все. Ми розібралися з основними пунктами нового сервісу від Microsoft. Хоч він і знаходиться в бета-тестуванні, але працює він досить добре. Особливих проблем я не помітив. Але це звичайно ж поверхневий огляд.
До речі побачити свої створені програми ви можете в панелі "Dashboard" зверху будь-якої сторінки.