Введення в service worker и
Offline-режим, періодична фонова синхронізація, push-повідомлення - цей функціонал нативних додатків впевнено приходить в web. Service Worker'и надають для цього технічну можливість.
Що таке Service Worker
Service Worker - це скрипт, який браузер запускає в фоновому режимі, окремо від сторінки, відкриваючи двері для можливостей, які не потребують веб-сторінки або взаємодії з користувачем. Сьогодні вони виконують такі функції як push-повідомлення і фонова синхронізація, в майбутньому Service Worker'и будуть підтримувати і інші речі. Ключова їх особливість - це можливість перехоплювати і обробляти мережеві запити, включаючи програмне управління кешуванням відповідей.
До появи Service Worker'ов реалізувати роботу в offline-режимі дозволяв інший API - AppCache. Проблема AppCache полягає не тільки в декількох «підводні камені», а й в тому, що він відмінно працює в single-page додатках, але не дуже добре підходить для багатосторінкових сайтів. Service Worker'и розроблялися, щоб уникнути цих проблем.
Що потрібно знати про Service Worker:
Життєвий цикл Service Worker'а
Service Worker має життєвий цикл, повністю відділений від веб-сторінки.
Щоб встановити Service Worker на сайті, необхідно зареєструвати його на сторінці. Реєстрація Service Worker'а викличе крок установки в браузері в фоновому режимі.
Зазвичай під час установки кешуються деякі статичні ресурси. Якщо всі файли успішно закеширувалася, Service Worker вважається встановленим. Якщо не вдається завантажити або закеширувати якийсь з файлів, крок установки вважається неуспішним і Service Worker не буде діяти (тобто не буде встановлений). Якщо це відбувається, не хвилюйтеся, установку можна повторити. Зате якщо Service Worker встановився, це гарантує, що в кеші є потрібні ресурси.
Після установки слід крок активації, на цьому етапі можна управляти старим кешем, ми розглянемо це в розділі про оновлення Service Worker'а.
Після активації Service Worker контролюватиме всі сторінки, що знаходяться в його області видимості. Сторінка, на якій Service Worker був зареєстрований, не контролюватиметься, поки не буде перезавантажена. Коли Service Worker контролює сторінку, він знаходиться в одному з двох станів: він або перерваний, щоб заощадити пам'ять, або обробляє мережеві запити і повідомлення зі сторінки.
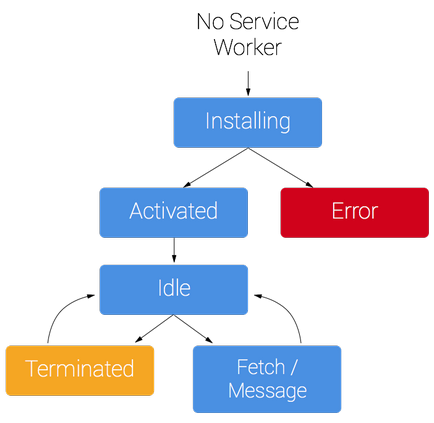
Нижче показана дуже спрощена версія життєвого циклу Service Worker'а при його першій установці.

підтримка браузерами
Service Worker'и на момент написання статті підтримуються Firefox і Chrome, в Microsoft Edge вони знаходяться на стадії розробки, а розробники Safari запланували реалізацію підтримки в п'ятирічний план розвитку. Стежити за підтримкою Service Workers можна на сайті Джейка Арчібальда.
Реєстрація Service Worker
В наведеному вище прикладі перевіряється, чи підтримується браузером Service Worker API, і якщо так, коли сторінка буде завантажена, буде встановлено Service Worker з файлу /sw.js.
Ви можете спокійно викликати register () кожен раз при завантаженні сторінки, браузер визначить, чи був Service Worker встановлений раніше і обробить це відповідним чином.
Одна тонкість методу register () полягає в розташуванні файлу Service Worker'а. В наведеному вище прикладі файл знаходиться в корені домену, це означає, що областю видимості цього Service Worker'а буде весь сайт. Іншими словами, Service Worker буде отримувати події fetch з усього домену. Якщо зареєструвати Service Worker з файлу /example/sw.js, він зможе обробляти події тільки для сторінок, URL яких починається на / example / (наприклад, / example / page1 /, / example / page2 /).
Переконатися, що Service Worker зареєстрований, можна на сторінці chrome: // inspect / # service-workers.
Тестувати роботу Service Worker'а зручно в режимі інкогніто, коли ви можете відкривати і закривати вікно, при цьому старий Service Worker не впливатиме на новий. Будь-кеш очищується при закритті вікна в режимі інкогніто.
Установка Service Worker'а
Коли сторінка запускає процес реєстрації Service Worker'а, той, в свою чергу, отримує подія install. У більшості випадків в обробнику цієї події кешуються необхідні файли.
У обробнику install необхідно зробити наступне:
- Відкрити кеш.
- Закеширувати файли.
- Підтвердити, що всі необхідні ресурси були закеширувалася.
У коді вище ми спочатку викликаємо caсhes.open () з ім'ям нашого кеша, потім додаємо файли в кеш за допомогою caches.addAll (). Ці методи (caches.open () і caches.addAll ()) є ланцюжком Проміс. Метод event.waitUntil () приймає промис і використовує його, щоб визначити, чи успішно пройшла установка.
Якщо всі файли успішно закеширувалася, установка вважається успішною. Якщо хоча б один файл не вдалося завантажити, крок установки падає. З одного боку, це дозволяє гарантувати, що всі необхідні ресурси знаходяться в кеші, але з іншого боку, потрібно бути акуратним зі списком файлів для кешування.
Це тільки один приклад, ви можете реалізувати іншу логіку в обробнику або не обробляти подія install зовсім.
Кеш і обробка запитів
Після того, як Service Worker був встановлений, а користувач перейшов на іншу сторінку або оновив поточну, Service Worker може обробляти події fetch, як в прикладі нижче.
Тут ми обробляємо подія fetch і в метод event.respondWith () передаємо промис, що повертається caches.match (). Метод caches.match () шукає збіг у всіх кешах, створених Service Worker'ом. Якщо потрібний відповідь є в кеші, повертаємо його, якщо немає, відправляємо мережевий запит. Цей простий приклад використовує ресурси, закеширувалася на етапі установки. Приклад нижче кешує результати запитів:
- Додаємо обробник then для методу fetch ().
- Отримавши відповідь, переконуємося, що він валідний, статус відповіді 200, а тип відповіді дорівнює basic. Тип basic означає, що відповідь отримана з нашого домену, ресурси з інших доменів НЕ будуть кешироваться.
- Якщо перевірки пройдені, клонуємо відповідь, зберігаємо копію в кеш, а оригінальну відповідь повертаємо браузеру.
Оновлення Service Worker'а
Рано чи пізно Service Worker доводиться оновити. Для цього необхідно:
- Оновити файл Service Worker'а. Коли користувач заходить на сайт, браузер намагається повторно завантажити файл Service Worker'а. Якщо новий файл відрізняється від поточного, Service Worker вважається новим.
- Якщо Service Worker новий, спрацьовує подія install.
- На цьому етапі старий Service Worker як і раніше контролює сторінку, тоді як новий переходить в стан waiting. Коли поточні відкриті сторінки сайту будуть закриті, старий Service Worker буде убитий, а новий отримає контроль.
- Коли новий Service Worker отримає контроль над сторінкою, спрацює подія activate.
У обробнику activate доцільно реалізовувати видалення непотрібних кешей. Чому саме тут? Якщо ви видалите будь-якої зі старих кешей в обробнику install, старий Service Worker, який зараз контролює сторінку, не зможе отримати до нього доступ.
У прикладі нижче видаляються всі кеши, крім перерахованих в білому списку:
висновок
Service Worker'и - ключова технологія розробки цілого клас веб-додатків - прогресивних веб-додатків (Progressive Web Applications).
Функціонал Service Worker'ов є ще зовсім новим, містить ряд проблем і підтримується не всіма браузерами. Однак це потужний інструмент, що дозволяє розробнику реалізовувати в інтернеті можливості, характерні для нативних додатків.
Знайшли друкарську помилку? Orphus: Ctrl + Enter