Вертикальне меню, що випадає на css як його зробити

повна розмітка
Я вирішив, що в нашому вертикальному меню буде чотири пункти. При наведенні на кожен пункт буде з'являтися випадає підменю з трьох підпунктів. Ідея моя вам зрозуміла? Через це розмітка вийшла злегка громіздкою, ось вона:
В принципі тут все дуже просто. Все меню лежить в контейнері nav. там вже ми створюємо список і його пункти. Але оскільки наше меню дворівневе, то в кожен пункт списку (li) ми додатково вкладаємо список з класом second-ul (типу вкладений ul). Назва класу ролі не грає. І так робимо з кожним пунктом. Якщо ви уважно вивчите розмітку на прикладі одного пункту, то все зрозумієте, ось ще раз:
Тобто ми в пункт вкладаємо список, в якому в свою чергу є три підоб'єкти пункти. На цьому з html-розміткою все, переходимо в css, де все набагато цікавіше.
Оформлення нашого меню
Я зроблю деякі базові настройки. Зокрема, потрібно прибрати маркер у пунктів меню, задати його висоту. Також додатково я скину відступи у всіх елементів. Ви можете цього не робити, це за бажанням, просто пам'ятайте, що за замовчуванням у вкладеного списку буде відступ.
Ось такі правила насамперед відправляються в таблицю стилів. Подивимося, як виглядає наше меню:
Жахливо, чи не так? Але нічого, зараз ми це виправимо!
Наступні стильові правила дуже важливі саме з естетичної точки зору - наше меню стане набагато красивіше на вигляд. Ось всі ці правила:
#nav> ul> li width: 180px;
position: relative;
>
#nav li a display: block;
background: #ccc;
border: 1px solid # 333;
color: #fff;
padding: 15px;
>
#nav li a: hover background: # 999;
>
Що я тут налаштував? По-перше, для пунктів головного списку вказав ширину і відносне позиціонування. Воно потрібне для того, щоб потім виконати абсолютне позиціонування вкладеного меню. Далі налаштовуємо сам зовнішній вигляд посилань. Робимо їх блоковими, фарбуємо в потрібний колір, додаємо відступи, рамку і т.д. За бажанням. Також зробимо зміна фонового кольору при наведенні. Підсумок усіх цих маніпуляцій:

Я обрізав скріншот. Якщо ж ви все робите за мною, то у вас будуть в ряд розташовуватися всі пункти і підпункти. Все, тепер зовнішній вигляд не викликає відрази, можна зосередитися на тому, щоб зробити меню, що випадає!
Робимо вертикальне меню, що випадає
Поки у нас все вкладені меню видно. Це неправильно, за замовчуванням їх не повинно бути на сторінці, а з'являтися вони повинні тільки при наведенні. Тобто при наведенні на конкретний пункт має з'являтися меню тільки для нього. Суть ясна?
Для початку ми приховуємо всі наші вкладені меню, але перед цим їх потрібно позиціонувати, щоб вони розташовувалися не під основним пунктом, а зліва від нього. Для цього напишемо ось що:
#nav li .second-ul display: block;
position: absolute;
left: 100%;
top: 0;
>
Тобто для вкладеного списку вказуємо абсолютне позиціонування і зрушення вліво на 100% ширини від ширини батьківського блоку (пункту списку). А наскільки ми знаємо, ширина у нього 180 пікселів. По висоті вкладене меню повинно бути на одному рівні. Після цих маніпуляцій у вас повинно вийти так:

Ну і власне тепер замініть в стилях для вкладених списків display: block на display: none. Після цього підміню пропадуть з екрану, що нам і потрібно. Ми підходимо до найважливішого етапу - реалізації випадання на css. Для цього зробимо ось що:
#nav li: hover .second-ul display: block;
>
Все дуже просто, цього рядка вам вистачить! Тут ми по суті говоримо браузеру: при наведенні на пункт головного списку роби видимим вкладений список!
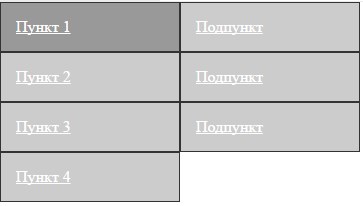
Перевіряємо. Понаводіте на кожен пункт і переконайтеся, що для кожного пункту виводитися його, унікальне підміню. Ось так це виглядає:

І так буде для кожного пункту. Якщо ви все робили за мною, то саме так і буде. Правда я ще додав ширину для вкладених пунктів списку, щоб вони були такими ж за розміром, як основні:
#nav li li width: 180px;
>
Вам також може бути цікаво