Унікальний шаблон для wordpress за допомогою конструктора своїми руками
Привіт друзі. Сьогодні пост буде не зовсім звичайним - він буде гостьовим. Тому не дивуйтеся що в статті піде розповідь від жіночого роду - я зовсім не змінив стать)
Як створити шаблон для WordPress своїми руками
Отже, в цій статті ми вирішимо завдання створення шаблону своїми руками і регулювання його під свої потреби. Ви дізнаєтеся:
- Як швидко, просто і безкоштовно створити чистий шаблон для WordPress.
- По-мінімуму взаємодіяти з кодом при цьому.
- Як змінювати і коригувати свій шаблон самостійно.
Разом зі своїми заготовками заходжу на сайт чудового буржуйського генератора шаблонів lubith.com. Чому саме він? Чесно кажучи, я перепробувала безліч різних шаблонизатор, все з них закордонні, і по-справжньому простим виявився тільки lubith. Крім того, він формує дуже просту структуру шаблону, в якій всі файли, як на долоні. Ще один плюс, цей генератор створює саме теми для Вордпресс.
По правді сказати, тепер у мене є певний досвід роботи з шаблонами на блогах інших людей і розумію, як мені пощастило з самого початку наштовхнутися саме на lubith. Не знаю, яка тема стоїть у вас, але я бачила випадки, коли в шаблон не тільки по-звірячому вшиті посилання, але ще і немає прямого доступу до основних файлів стилів і функцій через адмінку. І тому моя рекомендація перевірена.


Крім того, у вас буде можливість видалити будь-які непотрібні елементи: я, наприклад не використовую лого і опис сайту, хтось, можливо, хоче сайт без картинки в шапці або сайдбара.
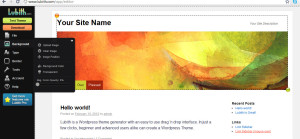
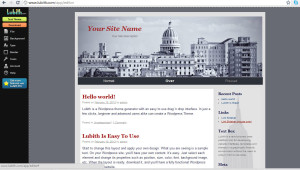
Ось що вийшло у мене за 15 хвилин роботи.

Хоч я і ненависник мінімалізму і сірого кольору, але по-моєму такий акуратний шаблон відмінно підійде для блогу про мегаполіс. Що б було не нудно, я додала трохи синього і червоний тон для важливих акцентів, малюнок в шапку і сайдбар.
Отже, після установки шаблону на сайт, зайдіть в footer.php і знайдіть наступний код
Як видно в блоці «site-info» розташовані посилання на генератор, але вони не закодовані і ви можете без шкоди для нервів видалити цей блок зовсім або замінити посилання на свої. Пізніше не забудьте також і видалити site-info з файлу style.css, якщо раптом вирішите стерти цей блок.
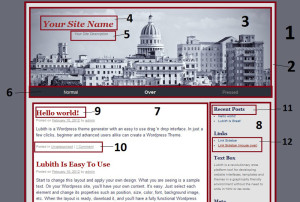
Всі шаблони зазвичай створюються за правилами блокової верстки - коли кожна частина сайту укладена в опредленія блок зі своїм унікальним назвою. На зображенні ви бачите основні елементи даного шаблону.

Навіщо я їх привожу? У вас же алергія на код!
Наприклад, вам потрібно змінити колір фону всього вашого сайту. Перестав подобатися вам сірий, літо настало, хочеться сердечок. Чи не охота ж заради цього лізти знову в конструктор і створювати шаблон заново? (Я до речі, коли то саме так і робила через страх перед кодом).
Що ж, на цьому все, вивчайте стилі і ХТМЛ, і зійде на вас манна небесна у вигляді замовників і класних дизайнів, а шаблон від lubith.com в дії можете подивитися у мене на сайті selfcomposing.org