Тонка рамка з закругленими краями

1. Створимо новий документ (Верхнє меню "Файл" - "Новий") з розмірами, наприклад, 500 на 500 пікселів. Вміст фону: прозоре.
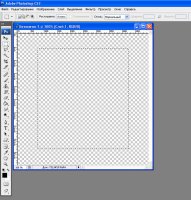
2. Йдемо в Панель інструментів (розташована ліворуч), вибираємо інструмент "Прямокутна область" (М). На нашому документі малюємо прямокутну область. Параметри інструменту "Прямокутна область": "Нова виділена область", "Растушевка: 0 пікс.", "Стиль: нормальний" (Рис. 1).
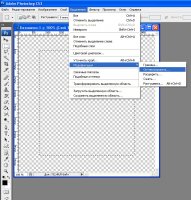
3. У верхньому меню вибираємо вкладку "Виділення" - "Модифікація" - "Оптимізувати" (Рис. 2). Значення радіуса візьмемо, наприклад, рівне 20 пікселям. Тиснемо "Так". Бачимо, що кути нашого виділеного прямокутника закруглилися на величину цього значення (20 пікс.) (Рис. 3).
4. У верхньому меню вибираємо "Редагувати" - "Виконати обведення". Ставимо параметри обведення. Ширина: 2 пікс. (для наочності). Колір візьмемо який-небудь корисний. У цій же вкладці встановимо: "Позиція щодо кордону: по центру (можна вибрати значення" усередині "і" зовні ")", "Накладення: Режим нормальний", "Непрозорість: 100%", "Зберегти прозорість: пусто". Тиснемо кнопку "Так" (Рис. 4). Знімаємо виділення - комбінацією клавіш на клавіатурі "Ctrl + D" і отримуємо потрібну нам рамку товщиною 2 пікселя червоного кольору з закругленими краями (Рис. 5). Тепер її фрагменти або рамку цілком можна використовувати для оформлення будь-якого шаблону, банера і т.п.