Тімстрім по android l дизайн, додатки, що змінилося - digital
Всередині команди провели тімстрім за новою Android L. Спікери Єгор Ткаченко і Богдан Регуліч. Вийшло дуже корисно!

1.Тема доповіді дуже велика, і щоб розповісти всю інформацію, знадобиться дуже багато часу, тому буде освітлено тільки найосновніше - то, що потрібно знати про нову версію Android.

Під крос-платформні команда Google має на увазі те, що UI і UX залишаються незмінним незалежно від використовуваного пристрою.

3. Нова версія ОС ще називається Material Design, в перекладі - матеріальний дизайн або дизайн матеріалів. І ця назва дуже добре відображає суть Android L.

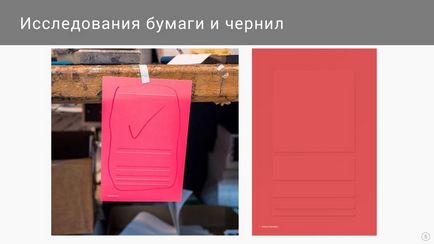
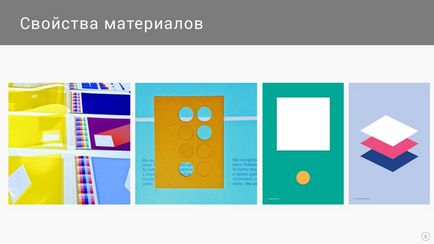
4. Головним джерелом натхнення при роботі над Android L були дослідження паперу і чорнила. Основою візуальної конструкції і концепцією взаємодії стала метафора. Властивості і якості паперу були випробувані в реальному світі, після чого отриманий досвід використовували для створення нового користувацького досвіду і візуальної конструкції.

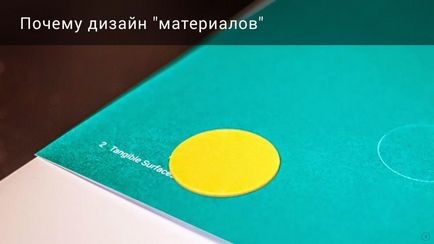
5. Поведінка матеріалу в середовищі, взаємодія між іншими елементами, робота з кольором. Побудувати конструкцію з матеріальних об'єктів і вивчити їх властивості в реальному середовищі. Саме цей досвід дозволить користувачам швидко зрозуміти інтерфейс.

6. Можливості матеріалів дають велику гнучкість при формуванні нового UX. Колір, руху, реакція на дотики, стики і шви - все це формує візуальний простір на функціональні зони.

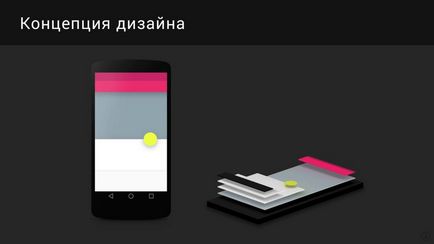
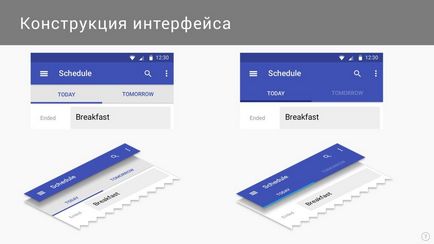
7. Кожен об'єкт лежить в своїй площині, тіні і стики допомагають нам зрозуміти ієрархію елементів, а колір робить акцент на цільових діях і пріоритетному контенті. Найпростіші форми не навантажують сприйняття, тільки конкретні і лаконічні форми.


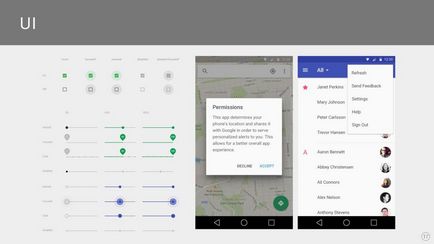
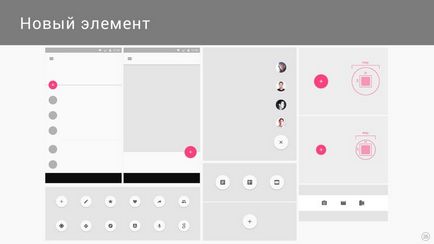
9. Тепер ми маємо нові елементи взаємодії з інтерфейсом. У кожного є своя логіка, своя функція і своє місце.

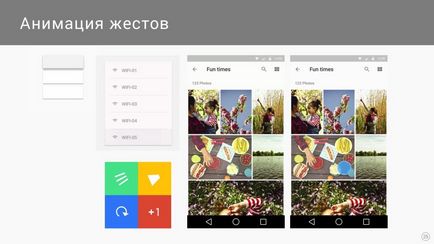
10. Анімація об'єктів тепер стала більш виразною і природною. Принципи руху взяті з реального світу.

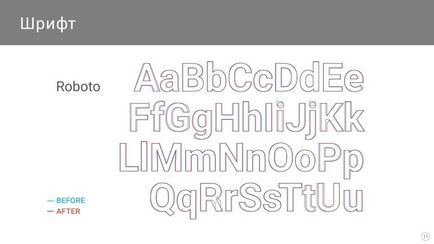
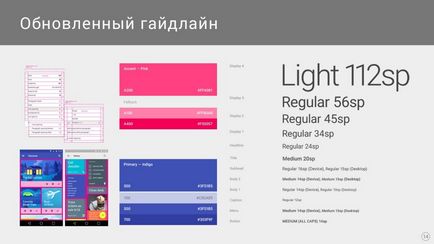
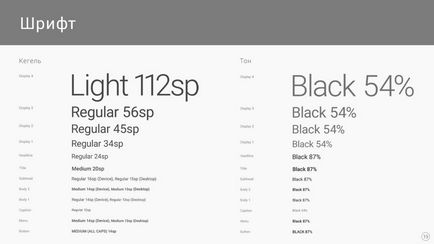
11.Шріфт Roboto теж зазнав змін. Він став ще простіше і Новомосковскбельнее. Так як типографіка є одним з найважливіших елементів інтерфейсу, вона повинна відповідати загальній концепції дизайну.

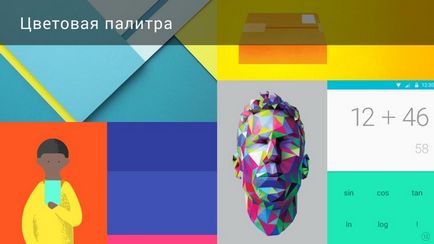
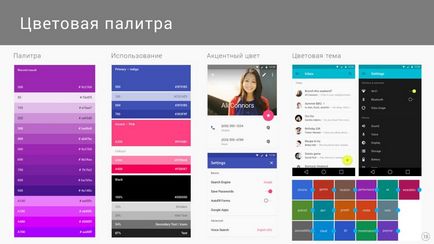
12. З'явилася власна кольорова палітра. Якщо ми хочемо, щоб наші програми вписувалися в «матеріальний» дизайн, були такими ж зручними і красивими, ми повинні використовувати ту палітру, яка буде передавати загальні відчуття.

13. Особливу увагу приділили зображень і ілюстрацій. Розроблено вимоги, за якими потрібно вибирати фото або малювати.

14. гайдлайни дуже сильно змінився, чого і можна було очікувати у зв'язку з такими змінами. Якщо педантично і грамотно дотримуватися всіх вказівок, то додаток вийде таким же зручним, зрозумілим і вражаючим, як сама ОС.
Але це не означає, що не можна відступати від вимог. Нестандартні завдання вимагають нестандартних рішень, але і вони повинні вписуватися в загальну концепцію дизайну.

15. Я пройдуся тільки по найважливішим моментам, для того щоб сформувати мінімальне уявлення про те, яким повинен бути інтерфейс.

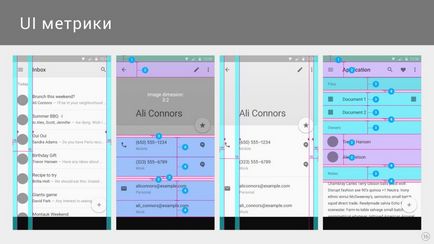
16. Тепер ми не маємо справу з метричної сіткою. Принципи компонування елементів були взяті з типографіки і адаптовані під різні величини екранів. Кожен елемент має своє фіксоване місце, що з перших же секунд правильно формує очікування користувача.

17. Також ми можемо спостерігати нові елементи управління інтерфейсом. Вони змінилися не тільки зовні, також змінилася анімація «відгук на жест». Спливаючі вікна, меню і т.д. якщо не повністю помінялися, то, як мінімум, перетворилися в новий UX.

18. Завдяки нативной палітрі вибрати правильні кольору для нашого застосування не складе труднощів. У додатку бажано використовувати не більше 3-х основних кольорів (синій, рожевий і білий або чорний).
Вибравши колір для аппбара, ми не будемо мучитися з визначенням тони для статус-бару. Керівництво говорить про те, що потрібно використовувати відтінок на два тони вище з палітри (тобто, якщо ми вибрали основний колір 500 синій, то елементи вище і нижче відповідно будуть 700 синій і 500 синій).
Акцентний колір можна підібрати і через адитивний колірний круг, скориставшись одним з правил. Не обов'язково фон додатки повинен бути білим, тепер можна вибрати темну тему.

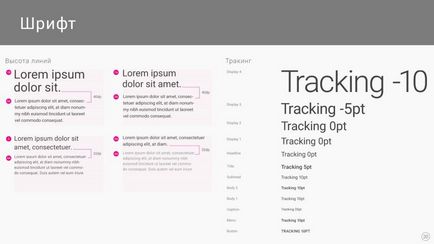
19-20. Дуже тонкі вимоги маємо до застосування шрифтів. Нам задають не тільки кегль для кожного окремого застосування, але і трекінг, рівень прозорості, інтерліньяж і т.п. При розробці дизайну потрібно приділити дуже велику увагу роботі зі шрифтами.


21. Іконки додатків теж оновилися, тепер це не реалістичні зображення предметів, а стилізовані композиції з паперу. Першим прикладом нових іконок служить іконка «налаштувань».

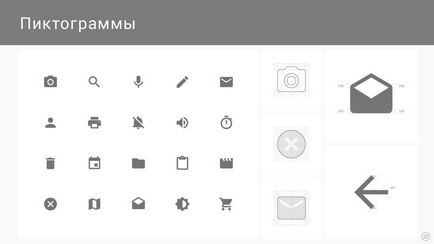
22. Піктограми стали ще простіше. Уникаємо будь-яких проявів обсягу (навіть в плоских формах, як це було в попередніх версіях Android). Всі іконки вписуються в квадрат 24 dpi, всередині якого потрібно дотримуватися відступу, вказуються фіксовані розміри заокруглених кутів і товщина ліній.

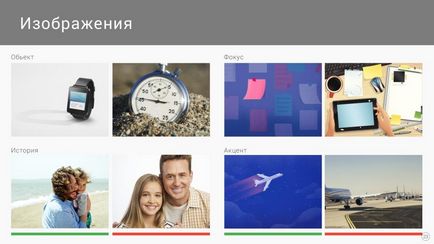
23. Всі зображення повинні бути природними, ілюстрації зрозумілими і актуальними. Наприклад, якщо мова йде про годинник, то правильним буде показати актуальні в наш час годинник, ніж старий секундомір.
Фото повинно розповідати історію, занурювати користувача, небажано використовувати «позерскіе» фото з фотостоку, та ще й на білому тлі. У кожній ілюстрації повинен робитися акцент на об'єкт уваги.
Кольорові фільтри краще взагалі не підключати, щоб зберегти первозданний вигляд, розмиття не повинно робити образ невпізнанним, а якість має бути настільки хорошим, щоб користувач не мав можливості «вважати пікселі на зображенні».

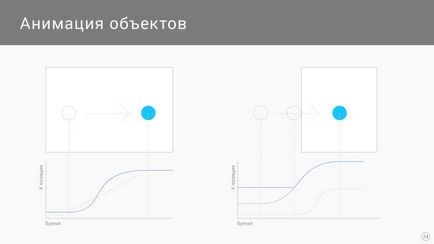
24. Принцип анімації об'єктів будується на законах фізики. Предмет не починає сам по собі різко рухатися і різко зупинятися, а його швидкість на всіх відрізках неоднакова.
Спочатку ми докладаємо силу, наприклад, до кулі, він набирає швидкість, і коли енергія закінчується, куля повільно зупиняється. Те ж саме відбувається в інтерфейсі. Об'єкт має початок і кінець шляху, а швидкість руху залежить від відрізка шляху. І якщо об'єкт починає рух за рамками екрану, його шлях починається набагато раніше, ніж починається екран, то на екрані ми бачимо тільки останній відрізок шляху.

25. Всі елементи на екрані відгукуються на дотик. Таким чином, ми отримуємо чуйний і «живий» інтерфейс. Піктограми трансформуються, а вибрані елементи «прилипають» до пальця.

26. З'явився новий елемент інтерфейсу - кнопка цільового дії. Це нововведення дозволить по-новому переосмислити проектування інтерфейсів на Android. Воно може як виконувати основна дія, так і мати набір дій. Такий прийом дозволяє прибрати з екрану все зайве і залишити тільки найнеобхідніше. А два заданих розміру кнопки дозволять гнучко використовувати даний елемент.

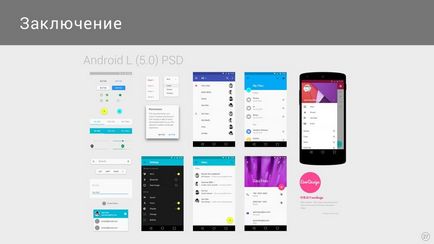
27. Отже: ми маємо абсолютно новий інтерфейс, який став ще зручніше, приємніше і красивіше.
Дизайн став набагато простіше і зрозуміліше. Новий користувач експіріенс дозволить легше виконувати складні завдання, а загальне враження від Android залишається тільки позитивним. У зв'язці з новою анімацією, приємний «на дотик», дизайн дасть нові можливості своїм користувачам.

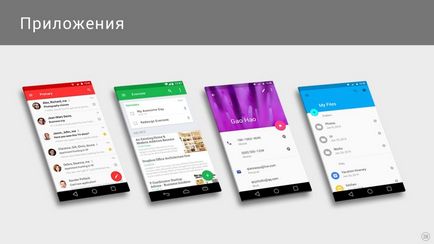
28. Нові додатки радують зручністю і красою. Залишилося тільки звикнути до нової мови взаємодії.

Презентація від компанії Google російською мовою
Презентація від нашої команди на тімстріме

Дизайнер.
Понад 50 проектів в сфері дизайну. На рахунку Єгора дизайн додатків для Android, iOS і WP.