Створюємо і розвиваємо існуючі сайти за допомогою macromedia dreamweaver (документація) -
Даний матеріал містить частину розділів однієї корисної статті.
Сайт - це набір пов'язаних документів із загальними ознаками, типу пов'язаних розділів, подібного дизайну або спільної мети.
Macromedia Dreamweaver - інструмент для створення і управління сайтом, так що ви можете використовувати його, щоб створити закінчений сайт чи індивідуальні документи. Для кращих результатів, спроектуйте і сплануйте ваш сайт перш, ніж ви будете створювати будь-яку з сторінок, яка буде на сайті.
Зверніть увагу: якщо ви не можете чекати, і хочете почати створювати документи негайно, ви можете використовувати деякі з інструментів створення документа і зробити типовий документ. (Див. Створення, відкриття, і збереження документів) Але не розміщуйте сайт, поки ви його не налаштували.
Перший крок у створенні сайту - планування. Див. Планування сайту і дизайн. Наступний крок повинен встановити основну структуру сайту; см. Використання Dreamweave, щоб налаштувати новий сайт. Якщо Ви вже маєте сайт на сервері і хочете почати використовувати Dreamweaver, щоб редагувати цей сайт, см. Налаштування віддаленого сайту.
Створення, відкриття і збереження документів HTML
Dreamweaver пропонує різні способи створення документів. Можна створювати нові, незаповнені документи HTML; можна відкрити існуючий документ HTML, навіть якщо він був створений не в Dreamweaver; а можна створити новий документ на основі шаблону.
Щоб створити незаповнений документ HTML в новому вікні Document (документ), зробіть один з наступних кроків:
- У Windows, виберіть команду File> New з існуючого вікна Документа або виберіть команду File> New Window (Нове вікно) з вікна Site (сайт).
- На Macintosh, виберіть команду File> New.
Про планування сайту і дизайні
У Dreamweaver-е, термін сайт може ставитися або до веб-сайту або до локального розташування для документів, що належать до веб-сайту. Коли ви починаєте думати про створення сайту, ви повинні придерживатся декількох кроків, щоб упевнитися, що ваш сайт добре створений. Навіть якщо ви тільки створюєте особисту домашню сторінку, яку будуть бачити тільки друзі та родина, потрібно все одно планувати сайт ретельно щоб упевнитися, що кожен зможе без особливих труднощів їм користуватись.
Редагування віддаленого сайту
Ви можете використовувати Dreamweaver, щоб копіювати існуючий віддалений сайт (або будь-яку частину віддаленого сайту) на ваш локальний диск і редагувати це там, навіть якщо ви не використали Dreamweaver, щоб створити первинний сайт.
Зверніть увагу, що, навіть якщо ви маєте намір редагувати тільки частина вилученого сайту, ви повинні в місцевому масштабі дублювати повну структуру частини віддаленого сайту, від кореневої папки у віддаленій сайту до файлів, які ви хочете редагувати. Наприклад, якщо коренева папка вашого віддаленого сайту, названа public_html, містить дві папки, Project1 і Project2, і якщо Ви хочете працювати тільки з файлами HTML в Project1, ви не повинні завантажувати файли в Project2.
Налаштування нового сайту
Як тільки ви створите структуру вашого сайту (див. Організація структури сайту), ви повинні визначити новий сайт в Dreamweaver. Налаштування локального сайту в Dreamweaver означає, що ви можете використовувати Dreamweaver з FTP, щоб завантажити ваш сайт на сервер, автоматично перевіряти і змінювати посилання і спільно використовувати файли. Краще визначити ваш локальний сайт в Dreamweaver перш ніж ви почнете створювати ваші сторінки.
Локальний сайт - структура сайту, яку ви встановлюєте на вашому комп'ютері, яка містить всі ваші папки, медіа та інші файли для цього сайту (див. Організація структури сайту).
Локальна папка, в якій знаходиться ваш сайт, повинна призначатися тільки для цього сайту, і не містити файлів, що не відносяться до сайту. Хороший організаційний підхід полягає в тому, щоб створити папку під назвою Sites, і потім створювати в ній папки з новими вашими веб-сайтами (для кожного сайту - окрему папку).
Відкриється вікно Site Files.
Пізніше, коли ви будете готові розмістити сайт на віддаленому сервері, ви повинні будете додати додаткову інформацію щодо сайту.
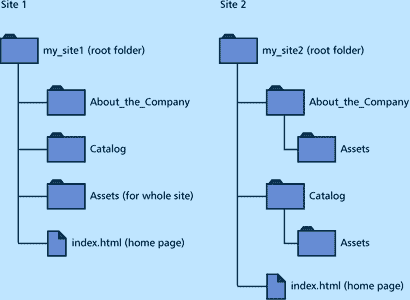
Організація структури сайту
Ретельна організація сайту з самого початку може зберегти час для вас пізніше. Якщо ви створюєте документи без обмірковування місця їх збереження, то ви можете отримати величезну папку з великою кількістю файлів, в яких важко розібратися.
Вирішіть, де помістити елементи типу зображень і звукових файлів. Зручно розмістити всі ваші зображення, наприклад, в одній папці, так, щоб при необхідності вставити на сторінку зображення і довго не шукати його по різних папках. Дизайнери часто розміщують все не-HTML елементи, які потрібно використовувати на сайті в папці на ім'я Assets. Ця папка може містити інші папки - наприклад, папку малюнків, папку Shockwave і папку звуків. Ви можете мати окрему папку Assets для кожного розділу сайту, якщо для кожної групи потрібно багато малюнків або звукових файлів.

Локальний сайт і ваш віддалений web-сайт повинні мати однакову структуру. Якщо ви створюєте локальний сайт, використовуючи Dreamweaver, і потім завантажуєте його в Інтернет, то Dreamweaver гарантує, що локальна структура буде точно дубльована на віддалений сайт.