Створення веб-сайтів засобами ms frontpage
Починаючи роботу з програмою MS FrontPage, слід пам'ятати, що в результаті виходить документ HTML, побудований за тими ж правилами, що і створюваний вручну. Додаток FrontPage орієнтоване на застосування Internet Explorer, і створюваний ним код HTML найадекватніше відображається саме в цьому браузері.
Створення веб-сайту складається з трьох основних етапів:
- проектування структури вузла;
- створення сторінок, що входять в структуру;
- визначення зв'язків між сторінками.
MS FrontPage дозволяє виконати проектування структури сайту і його окремих сторінок будь-якими технічними засобами.
Припустимо, що реально існуюча фірма з виробництва хлібобулочних виробів намагається за допомогою мережі Інтернет розширити свою клієнтську базу, а також знайти нових постачальників сировини.
З самого початку слід визначити, з яких розділів буде складатися такий сайт, яка інформація буде представлена в цих розділах, яким чином буде здійснюватися навігація по сайту, а також продумати дизайн кожної сторінки.
Припустимо, що розробляється нами сайт буде складатися з трьох сторінок. Домашня сторінка "український хліб", що зберігається в файлі index.htm, повинна містити коротку інформацію про історію фірми і загальну характеристику виробленої продукції. Сторінка "Прайс-лист" (файл price.htm) подає відомості про товар, такі як назва, ціна і характеристика. Сторінка "Замовлення" (файл order.htm) повинна забезпечити можливість оформити замовлення і внести свої пропозиції виробнику.
Схематично структуру такого сайту і потоки інформації між сторінками можна представити у вигляді малюнка 17.

Малюнок 17. Структура сайту
Для створення структури веб-сайту необхідно здійснити завантаження програми MS FrontPage і виконати команду Файл ® Створити, а потім в області завдань вказати тип сайту Односторінковий веб-вузол і місце його розташування.
Створений сайт зберігається в новій папці (за замовчуванням веб), яка поміщається на локальний диск або на веб-сервер. Його можна згодом відкрити за допомогою команди Файл ® Відкрити вузол ... або вибрати зі списку останніх відкритих вузлів (команда Файл ® Останні вузли).
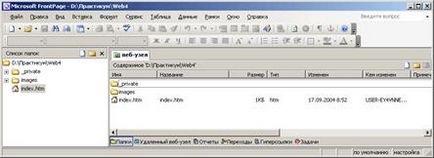
Вікно додатка MS FrontPage складається з двох частин: панелі Список папок, яка відображає дерево файлів і папок, складають фізичну структуру вузла, і вікна для роботи з поданням (рис. 18).

Малюнок 18. Структура вікна MS FrotnPage
Робота з веб-вузлом може здійснюватися вибором одного з кількох можливих уявлень, доступних в меню команди Вид:
- Подання віддаленого веб-вузла;
Нові веб-сторінки можна створювати декількома способами. Наприклад, для створення сторінки "Прайс-лист" встановіть курсор в панелі Список папок і виконайте команду Файл ® Створити ® Порожня сторінка. Для збереження станиці веб-сайту, розташованої в активному вікні FrontPage, використовується команда Файл ® Зберегти (Зберегти як ...). Використовуючи контекстне меню і команду Перейменувати, можна задати ім'я файлу (price.htm), а назва сторінки редагується командою контекстного меню Властивості. Для створення наступної сторінки "Замовлення", призначеної для введення інформації від покупців і постачальників, скористайтеся кнопкою Створення нової звичайної сторінки на панелі інструментів. Визначте ім'я нового файлу як order.htm.
Для включення сторінок в структуру сайту перейдіть в режим роботи з подання Переходи і перетягніть файли з панелі Список папок у вікно подання.
- Конструктор - редагування сторінки в режимі WYSIWYG, т. Е. Коли сторінка представлена так, як вона буде виглядати в Internet Explorer;
- Код - редагування сторінки в текстовому поданні;
- З поділом - перевірка і редагування сторінки в форматі з поділом екрана.
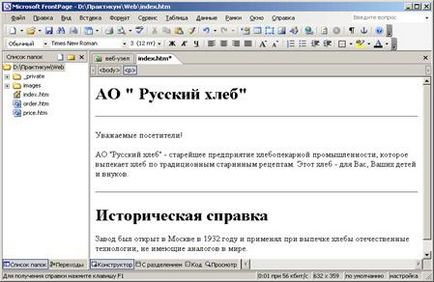
Щоб уявити принципи редагування веб-сторінок, виконаємо відкриття сторінки index.htm. Для цього можна використовувати командою Файл ® Відкрити або клацнути на кнопці Відкрити панелі інструментів Стандартна. Спробуйте відкрити сторінку, двічі клацнувши на імені файлу сторінки в одній з вистав - Переходи, Гіперпосилання або Сторінки. Веб-сторінка відкриється в режимі Сторінки / Конструктор і буде доступна для редагування. Введіть текст, відповідний змісту домашньої сторінки (рис. 19). Зверніть увагу, що ефективним засобом структуризації документа є застосування заголовків для різних абзаців тексту.

Малюнок 19. Домашня сторінка
Для створення заголовка встановіть курсор на абзаці, для якого Ви хочете застосувати стильове форматування, а потім виберіть один з шести рівнів заголовків в списку Стилі, розташованої на панелі інструментів форматування.
Для створення логічних розділів на веб-сторінці застосовуються горизонтальні лінії, установка яких проводиться за допомогою команди Вставка ® Горизонтальна лінія.
Суттєва перевага, яке дає FrontPage - це можливість управління сайтом як в процесі його створення, так і при відвідуванні сторінок користувачами. Така можливість забезпечується спільними полями і навігаційними панелями. Навігаційні панелі являють собою набори гіперпосилань, які розміщуються на загальних полях веб-сторінки. Загальні поля розташовуються по вибору розробника у будь-якого краю сторінки. Крім основної - навігаційної функції, загальні поля і панелі навігації надають веб-сторінок єдність стилю.
Створити навігаційні панелі можна наступним чином:
1. Виберіть команду Вставка ® Панель посилань в поданні Сторінки.
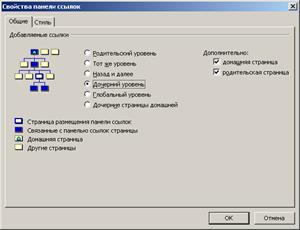
2. Виберіть тип панелі, заснованої на структурі переходів, а потім у вікні Властивості панелі посилань вкажіть сторінки, на яких потрібно відображати розміщення загальних полів і кнопок навігації (рис. 20).
У міру розвитку Інтернету оформлення сторінок і веб-сайтів стає все більш вишуканим і по суті своїй перетворюється в окремий вид мистецтва. FrontPage надає широкі можливості для реалізації веб-дизайну: веб-сайти можна створювати за допомогою майстрів і шаблонів, а також використовувати стилістичні теми дизайну. Використання тим значно спрощує процес оформлення сайту і забезпечує однаковість в оформленні сторінок, крім того, тема може бути в будь-який момент змінена, видалена, застосована до окремих сторінок або всьому сайту в цілому.

Малюнок 20. Діалогове вікно Властивість панелі посилань
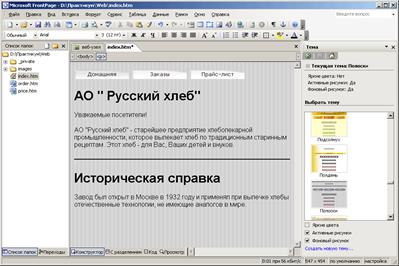
Для застосування теми необхідно виконати команду Формат ® Тема вибрати тему і налаштування її властивостей (рис. 21).

Малюнок 21. Зовнішній вигляд домашньої сторінки з використанням теми
Установка опції Яскраві кольори робить колір деяких блоків тексту або графічних об'єктів більш яскравими, опції Активні малюнки створює анімацію деяких елементів веб-сторінки, опції Шпалери додає текстуру фону на веб-сторінку.
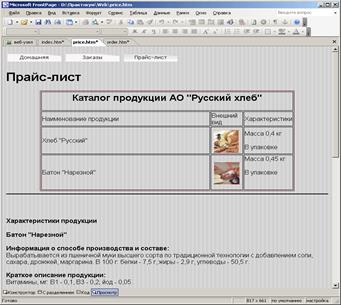
При створенні веб-сторінок широке поширення знайшли таблиці, оскільки вони забезпечують структурування інформації будь-якого типу: числовий, тестової і навіть графічної. Залежно від типу інформації, що представляється таблиця може мати традиційний вид, тобто з лініями обрамлення навколо таблиці і складових її осередків, або без ліній обрамлення, що часто використовується для представлення графічної інформації. Використання таблиць на веб-сторінках розглянемо на прикладі оформлення сторінки "Прайс-лист", призначенням якої є надання інформації про товари і ціни на них.
Розмістимо на сторінці "Прайс-лист" таблицю, яка містить назву і зображення зовнішнього вигляду товару. Для цього:
- в режимі Сторінки виберіть файл price.htm і встановіть курсор в те місце веб-сторінки, де ми припускаємо розмістити лівий кут таблиці;
- створіть на сторінці "Прайс-лист" таблицю, що складається з чотирьох рядків і трьох стовпців, використовуючи команду Таблиця ® Вставити ® Таблиця. У вікні Вставка таблиці вкажіть число рядків і стовпців;
- заповніть таблицю інформацією відповідно. Іншу інформацію, представлену на сторінці, введемо кілька пізніше.
Після створення таблиці Ви можете змінити її вигляд в діалоговому вікні Властивості таблиці. Виберіть для цього будь-яку клітинку таблиці і виконайте команду Таблиця ® Властивості ® Таблиця і в діалоговому вікні Властивості таблиці змініть вигляд рамки таблиці.

Малюнок 22. Веб-сторінка "Прайс-лист"
Розглянемо деякі способи створення гіперпосилань на прикладі подальшого оформлення веб-сторінки "Прайс-лист". Спочатку введіть всю вихідну інформацію на редаговану сторінку. а потім для створення посилання на закладку необхідно:
- створити закладки з використанням команди Вставити ® Закладка;
- в діалоговому вікні (23) виділити сторінку, на якій розміщені закладки, і вибрати потрібну закладку зі списку Закладка.

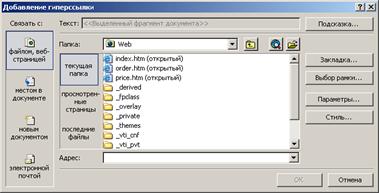
Малюнок 23. Діалогове вікно Insert Hyperlinks (створення гіперпосилання)
Виконайте операцію створення гіперпосилань, що забезпечують перехід від малюнків з шпальти Зовнішній вигляд до тексту сторінки, де вміщено характеристики товару.
Для створення гіперпосилань, які здійснюють перехід до інших цільовим ресурсів, уважно вивчіть можливості діалогового вікна Додавання гіперпосилання.
Підготуйте невеликий малюнок, зберігши його в папці Images вашого сайту, і тільки потім вставте його на сторінку "Замовлення". Далі створення карти необхідно проводити в наступній послідовності:
- виберіть малюнок на сторінці. На екрані відобразиться панель інструментів Малювання. Використовуючи інструмент малювання прямокутника, еліпса, багатокутника, намалюйте контур на активній зоні зображення, окресливши лише частина зображення, яка відповідає покажчику Відділ маркетингу;
- вставте гіперпосилання, яка б пов'язала активну частину зображення з заголовком форми;
- повторіть операцію для тієї частини зображення, яка відповідає покажчику Адміністратор.

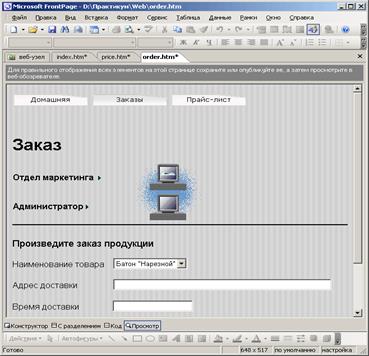
Малюнку 24. Фрагмент сторінки оrder.htm
Крім гіперпосилань на цій сторінці представлено використання форм - поширеного і ефективного способу встановлення контактів між користувачем і власником веб-сайту. У більшості випадків розробники створюють форми за допомогою панелі інструментів Форми. У форму потім поміщаються елементи управління, текст і графічні об'єкти.
Процес створення форми складається з декількох етапів. Спочатку необхідно визначити, які дані ми хочемо отримати від потенційних відвідувачів нашої сторінки. На наступному етапі слід розмістити елементи управління, вибір яких визначається властивостями даних. Останній етап полягає в налаштуванні обробника отриманих даних.
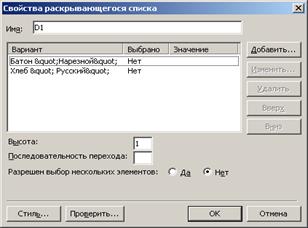
Кожен елемент управління форми має набір властивостей, що включають назву елемента, установки за замовчуванням, зовнішній вигляд, тип прийнятих даних і інші. У діалоговому вікні Властивості поля форми, яке стає доступним при виконанні команди Властивості поля форми з контекстного меню, слід виконати відповідні налаштування. Наприклад, для вибору найменування товару доцільно використовувати список, що розкривається. Цей елемент передбачає введення даних списку за допомогою кнопки Додати (рис. 25).

Малюнок 25. Діалогове вікно Властивості списку
При самостійному створенні форми необхідно вказати засіб для обробки даних, що пересилаються на сервер. З цією метою відкрийте контекстне меню, клацнувши правою кнопкою миші в будь-якому місці форми, і виберіть рядок Властивості форми (рис.26).

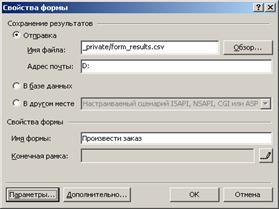
Малюнок 26. Діалогове вікно Властивості форми
У цьому діалоговому вікні пропонуються різні засоби обробки форми. Здійснивши вибір, наприклад, напрямок даних в файл, необхідно встановити опції в діалоговому вікні Збереження результатів (рис. 27). Доступ до цього вікна здійснюється натисканням кнопки Параметри діалогового вікна Властивості форми.

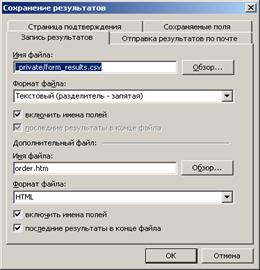
Малюнок 27. Діалогове вікно Збереження результатів
При пересиланні даних в файл на вкладці Запис результатів встановлюються ім'я файлу для збереження даних форми, формат файлу, а також опції, які дозволяють пересилати дані в файлі формату HTML. Після створення форми, відкрийте веб-сайт в браузері. Перейшовши на сторінку "Замовлення", Ви можете очистити форму або ввести в неї свою інформацію. Дані форми зберігаються сервером в форматі, який ви визначили у вікні Збереження результатів.