Створення веб-додатки core в visual studio code, microsoft docs
У цьому керівництві показано, як створити веб-додаток ASP.NET Core, використовуючи Visual Studio Code (VSCode). і розгорнути його в службі додатків Azure.
Примітка
ASP.NET Core є суттєво переробленою версією ASP.NET. Це нова кроссплатформенная середа з відкритим кодом, призначена для створення сучасних хмарних веб-додатків з використанням .NET. Додаткові відомості див. У статті Introduction to ASP.NET Core (Введення в ASP.NET Core). Додаткову інформацію про веб-додатках служби додатків Azure см. В статті Огляд веб-додатків.
Примітка
Якщо ви хочете приступити до роботи зі службою додатків Azure до створення облікового запису Azure, перейдіть до розділу Пробне використання служби додатків. де ви можете швидко створити короткочасне веб-додаток початкового рівня в службі додатків. Ніяких кредитних карт і зобов'язань.
попередні вимоги
Установка ASP.NET Core
ASP.NET 5 Core є простий стек .NET для збірки сучасних хмарних і веб-додатків, які працюють в OS X, Linux і Windows. Він був створений з нуля, щоб надати платформу для розробки, оптимізовану для додатків, які можна розгортати в хмарної або локальному середовищі. Він складається з модульних компонентів з мінімальними службовими даними, що дозволяє зберегти гнучкість при побудові рішень.
Це керівництво дозволяє приступити до створення додатків за допомогою останніх версій ASP.NET Core для розробників. Наведені нижче вказівки стосуються лише Windows. Інструкції по встановленню для OS X, Linux і Windows см. В статті Getting Started with ASP.NET Core (Початок роботи з ASP.NET Core).
Примітка
Детальні вказівки щодо встановлення для OS X, Linux і Windows см. В статті про установку ASP.NET Core.
Створення веб-додатки
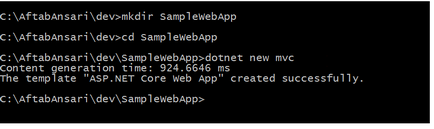
У цьому розділі показано, як сформувати шаблон нового веб-додатки ASP.NET за допомогою інструменту інтерфейсу командного рядка .NET.
- Введіть наступну команду в командному рядку, щоб створити папку проекту і сформувати шаблон програми:

Щоб відновити необхідні пакети NuGet для запуску наступної команди, зробіть наступне:
Локальний запуск веб-додатки
Тепер, коли веб-додаток створено і для нього отримані всі пакети NuGet, можна запустити його локально.
- Відкрийте програму (команда dotnet run виконує складання додатка, якщо воно застаріло): terminal dotnet run
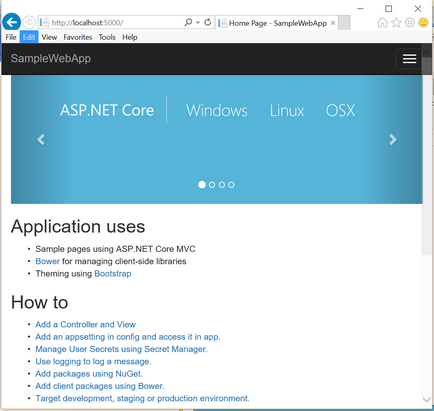
Сторінка веб-додатки за замовчуванням буде виглядати так.

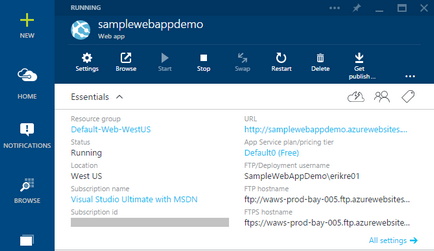
Створення веб-додатки на порталі Azure
Нижче описані кроки, які допоможуть вам створити веб-додаток на порталі Azure.
- Увійдіть на портал Azure.
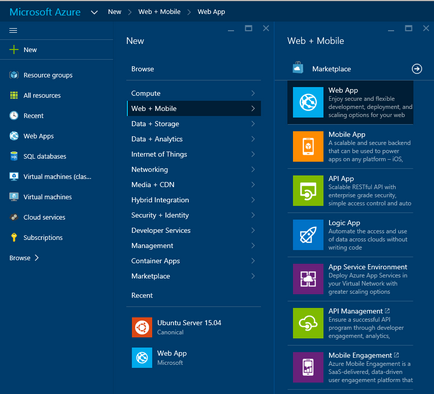
- Клацніть команду СТВОРИТИ в верхньому лівому кутку порталу.
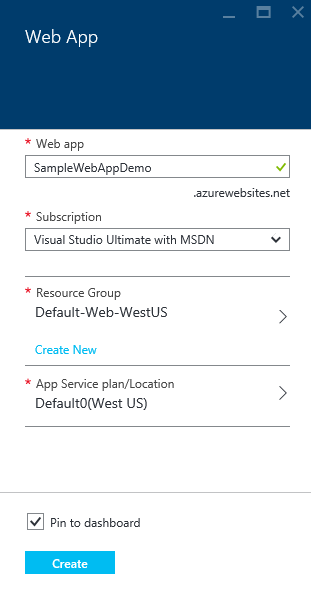
Клацніть Веб-додатки> Веб-додаток.



Git - це розподілена система керування версіями, яку можна використовувати для розгортання веб-додатки служби додатків Azure. Код, створений для веб-додатки, буде зберігатися в локальному репозиторії Git, а для розгортання коду в Azure він буде передаватися в віддалений репозиторій.
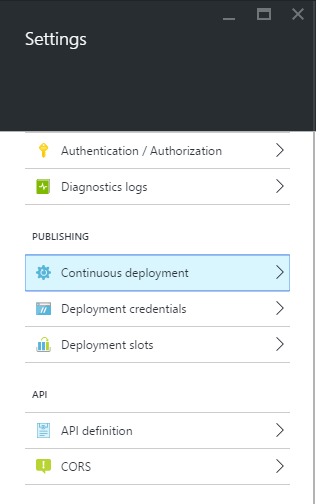
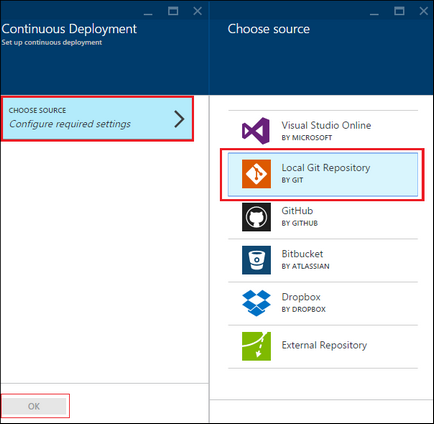
У колонці веб-додатки клацніть Параметри> Безперервне розгортання.



Публікація веб-додатки в службі додатків Azure
У цьому розділі ви створите локальний репозиторій Git і виконайте примусове відправлення вмісту з нього в Azure, щоб розгорнути веб-додаток в Azure.
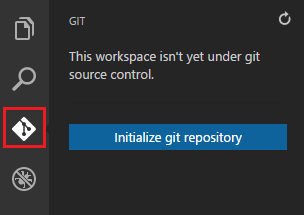
У VSCode виберіть параметр Git на панелі навігації зліва.

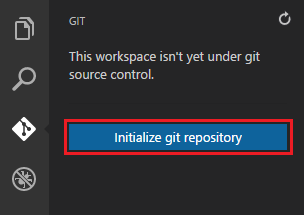
У VSCode виберіть Ініціалізувати репозиторій Git. щоб задіяти управління версіями Git в робочій області.

Відкрийте командний рядок і перейдіть в каталог, в якому розміщено веб-додаток. Потім введіть наступну команду:
Ця команда запобігає проблеми, пов'язані з символами кінця рядків CRLF і LF.
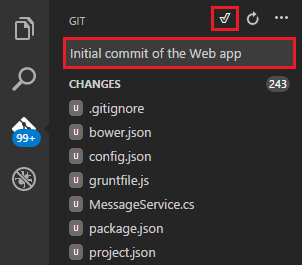
У VSCode додайте повідомлення про фіксацію і клацніть значок з галочкою Фіксувати всі.

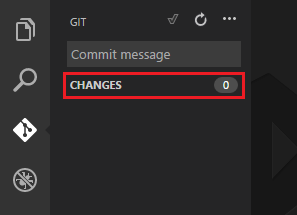
Після завершення обробки Git ви побачите, що у вікні Git в розділі Зміни відсутні файли.

Виберіть в налаштуваннях Git варіант локального зберігання облікових даних. Завдяки цьому ці дані будуть автоматично додаватися в ваші команди відправки, створені за допомогою VS Code.
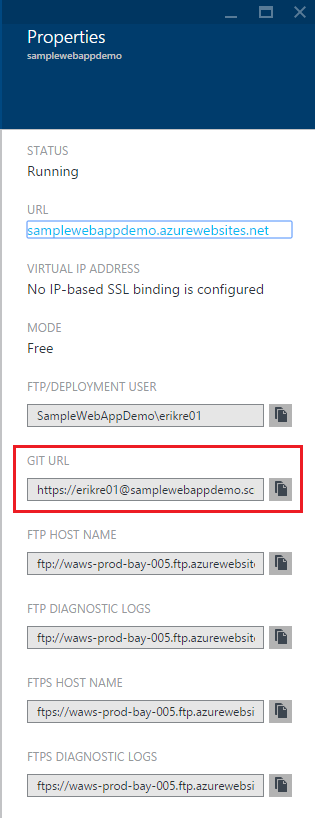
Надішліть поновлення в Azure за допомогою наступної команди. Після цієї початкової відправки в Azure ви зможете виконати всі команди відправки з VS Code.
З'явиться запит на введення пароля, який ви створили раніше в Azure. Примітка. Ваш пароль не буде доступний широкому.
Висновок цієї команди завершується повідомленням про успішне розгортання.
Примітка
При внесенні змін до додатка можна виконати повторну публікацію безпосередньо в VSCode за допомогою вбудованих функцій Git. Для цього виберіть Зафіксувати всі. а потім - Надіслати. Пункт Надіслати знаходиться в спадному меню поруч з кнопками Зафіксувати всі і Оновити.
При спільній роботі над проектом розгляньте можливість відправки змін в GitHub до відправки в Azure.
Запуск програми в Azure
Тепер, коли веб-додаток розгорнуто, запустимо його в Azure.
Це можна зробити двома способами:
Відкрийте браузер і введіть ім'я веб-додатки в наступному форматі.

У цьому підручнику ви дізналися, як створювати веб-додаток в VSCode і розгортати його в Azure. Додаткову інформацію про VS Code см. В розділі Навіщо використовувати Visual Studio Code? Додаткову інформацію про веб-додатках служби додатків Azure см. В статті Огляд веб-додатків.