Створення уявлення (views) сторінки в drupal 7, vaden pro
Друпал за рахунок великої кількості модулів, володіє величезним функціоналом. Одним з модулів розширює можливості друпал, а в свою чергу і найпопулярнішим, є Views. На просторах рунета, і всього російськомовного суспільства знайомого з друпал, цей модуль носить безліч імен, такі як «вьюха», «вьюз», «в'юшки», але ми в подальшому будемо його просто називати «Подання».

Подання (views) - модуль друпал, що допомагає верстальщику організовувати і виводити за власним бажанням, вміст сайту. Цей модуль має широкий вбудованим функціоналом, починаючи від сортування вмісту, закінчуючи виведенням вмісту і цей функціонал можна при необхідності розширювати за допомогою інших модулів.
Для того, щоб ми могли вперше створити уявлення нам знадобиться:
- Сайт на друпал;
- Встановлені і включені модулі під назвою Views і Views UI, які можна скачати перейшовши за цим посиланням.
Готуємо Drupal сайт до роботи
Як приклад я створив сайт з книгами. Сайт містить:
Налаштовуємо уявлення для початку роботи
Тепер прийшов час підключити views та views UI модулі:
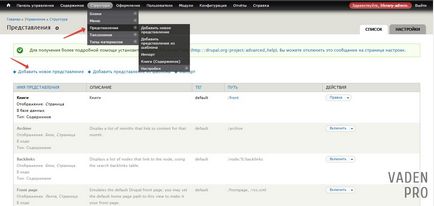
Якщо все пройшло вдало, то у нас в розділі «Структура» з'явилася нова вкладка «уявлення». На яку нам необхідно перейти що б продовжити роботу з уявленнями.

У стандартному наборі, який пропонує друпал, вже є уявлення, але вони відключені (колір шрифту сірий). Звернемо увагу, що подання може бути як включений (колір шрифту чорний), так і виключення (колір шрифту сірий).
Для того, щоб створити уявлення потрібно клікнути по посиланню «Додати нове уявлення».
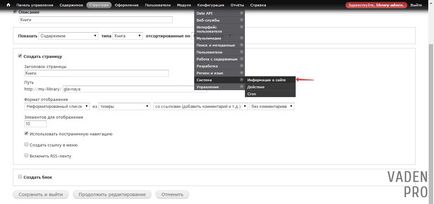
- Назва, в нашому випадку я назву Книги, і натиснувши посилання «правка» задам йому машинне ім'я.

- Поруч з полем «опис» встановлює галочку і у вікні пишемо безпосередньо description нашої вьюха. Раджу заповнювати це поле воізбежаніе плутанини в подальшому при роботі з безліччю уявлень.

- У розділі показати, вибираємо «вміст», тип - необхідний розділ (в нашому випадку «книга», можна залишити і за замовчуванням, виведення всіх матеріалів, але тоді в самому поданні доведеться донастроювати фільтри), в сортуванні вибираємо зручну нам сортування

- Друпал нам пропонує створити два види відображення: перший - сторінка, другий - це блок. У цьому розділі ми розглянемо перший варіант створення відображення, по цьому ставимо галочку «Створити сторінку». Блокові уявлення будуть розглянуті в подальших уроках курсу.

- У розділі «шлях» вписуємо glavnaya після чого друпал створить сторінку на яку можна буде потрапити перейшовши за цим url, в нашому випадку my-library / glavnaya.

Трохи пізніше ми вкажемо цю сторінку як головну на сайті. Таким чином ми можемо створювати сторінки за допомогою уявлень і надалі виводити на них необхідну нам інформацію. - Формат відображення «Неформатований список» з «поля». Таким чином ми вибираємо що уявлення кожної ноди буде просто обгорнуте в div, якщо ж ми хочемо вивести інформацію про нодах як рядки таблиці, то варто використовувати таблицю, хочемо обернути Ноди в li, тоді стане в нагоді html список.
- Елементів відображення - пишемо то значення скільки нам потрібно, щоб створити ефект на 1 екрані, а галочка «Використовувати посторінкову навігацію» підключить внизу сторінки перемикачі сторінок
- Після заповнення форми натискаємо на кнопку «Продовжити редагування»

- Після натискання кнопки ми потрапили на наше дітище. І друпал насамперед нас інформує про те, що всі налаштування, які ми внесли, збережені тільки тимчасово, якщо ми з ними з усіма згодні ми повинні натиснути кнопку «Зберегти», якщо ми зробили помилку або поспішили то натискаємо кнопку «Скасувати»
- Ми скористаємося радою друпал і збережемо наше уявлення.

На цьому етапі ми вже створили свою першу виставу, в якому вже є одне відображення, яке за нас назвали Page.
Тепер замінимо головну сторінку на нашу, яку ми створили за допомогою уявлення. Для цього нам необхідно перейти Конфігурація-> Система-> Інформація про сайт

І в розділі Головна сторінка за замовчуванням задаємо шлях, який ми раніше задали при налаштуванні вьюха, в нашому випадку glavnaya. І після збереження цих налаштувань створене нами уявлення буде замість головної сторінки сайту.

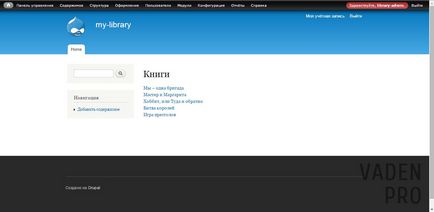
Тепер перейшовши на головну сторінку сайту ми побачимо наше уявлення.

Подальші статті по роботі з уявленнями можна подивитися тут
Оцінок: 6 (середня 3.8 out of 5)