Створення, редагування та налаштування модулів в Джумла
Головна Блог вебмастера Створення, редагування та налаштування модулів в Джумла. Як зробити власне оформлення модуля. Робимо заголовок модуля джумли версії 2.5.x

Використовуємо нестандартні шрифти на сайті
Сьогодні хотів би поділитися з вами інформацією про те, як в Джумла працювати з модулями. Модулі - це такі функціональні частини сайту, де ви можете додавати або статичну інформацію, або динамічний скрипт, який самі напишіть. Простіше кажучи, модулі виводяться за певними, вами встановленим правилам і в потрібних саме вам місцях.
Всі модулі прописуються в шаблоні, тобто в файлі index.php. Стилі модулів також прописуються в тій же директорії шаблону, в файлі template.css. Але прописати в шаблоні модуль недостатньо, щоб він запрацював так як вам потрібно. Припустимо ви хочете щоб цей модуль видавався тільки на головній, а ось той модуль видавався в блозі або ще якомусь розділі сайту.
"Джумла спочатку була досить непростою в самостійному освоєнні системою"
Джумла спочатку була досить непростою в самостійному освоєнні системою. Розробники встановили деякі суттєві обмеження, через які дуже часто виникають проблеми, вирішення яких вимагає часу і знань. Наприклад, в стандартній зборці джумли не можна в матеріали вставляти php-код. Для того щоб відкрити цю можливість потрібно ставити спеціальний плагін Sourcer, але про це розповім іншим разом.
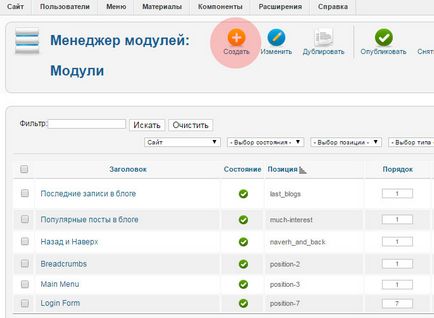
Повернемося до модулів, ми як грамотні вебмастера для початку заходимо в адмінпанель джумли, в розділ модулів (Розширення> Модулі) і створюємо там новий блок модуля з унікальним ідентифікатором і назвою. Намагайтеся створювати говорять ідентифікатори завжди, тому що через півроку вкрай складно пригадати чому ви саме так назвали якийсь конкретний модуль. А якщо він називається back_and_up_button, відразу зрозуміло за що відповідає даний модуль.

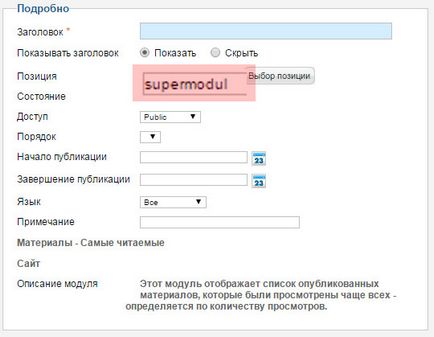
Потім вибирайте той тип модуля, який вам потрібен. Виберемо, наприклад Модуль «Матеріали - Самі Новомосковскемие». Потім важливе - це створити унікальний ідентифікатор вашого модуля. Саме він і буде відповідати за виведення модуля в шаблоні. Для створення просто впишіть його в поле «ПОЗИЦІЯ».

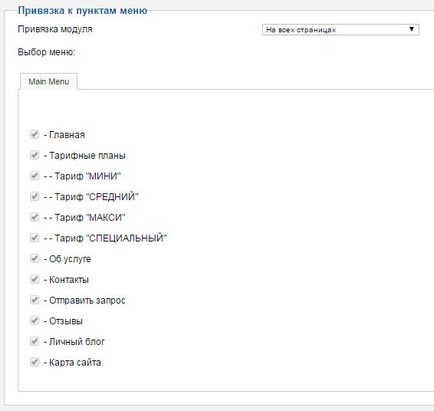
Обов'язково потрібно вказати, на яких сторінках даний модуль буде показуватися. Джумла таким чином зрозуміє, що веб-майстер хоче щоб цей модуль виводився на всіх сторінках сайту, незалежно від того, де в даний момент знаходиться відвідувач, або за іншим сценарієм.

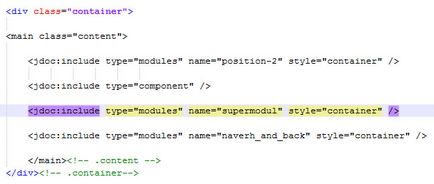
Тепер потрібно прописати модуль в сам шаблон, тобто в файл index.php. Шукайте по верстці куди ви хотіли б вставити даний модуль і вставляйте рядок.
Не забувайте, що supermodul, це ідентифікатор, який ми придумали і коли придумаєте свій, вони повинні збігатися з тим, що ви написали в Джумла і то що вставили в файл index.php.

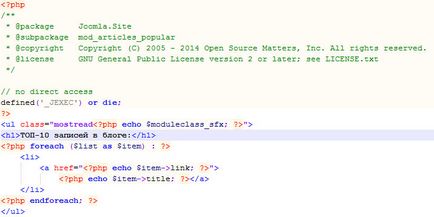
А ось тепер починається найцікавіше, заради чого і варто було прочитати мою статтю. Всі успішно виводиться, але чомусь немає заголовка модуля? Або щось ще показується не так? Кривий шаблон можливо. Логічно розуміємо, що є якийсь ще шаблон саме модуля, і лежить він тут:
Правити потрібно його. Додавати туди, що вам хочеться додати до модуля, понад наявного оформлення або функціоналу. Додамо туди заголовок, якого чомусь у мене не виникало.

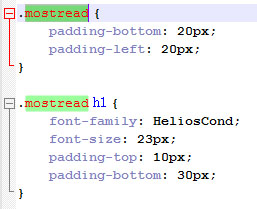
Стилі h1 в класі mostread поправити або створити дуже просто. Відкриваємо template.css і там оформляємо так як нам необхідно, паддінгі розставляємо, розміри шрифтів і тому подібна дурниця, щоб виглядало красиво.

Після всіх цих маніпуляцій ви навчитеся створювати своє власне оформлення і функціонал модулів в Джумла. Всі приклади і скріншоти які ви бачили застосовані на моєму сайті і успішно працюють.
Таким методом можна створити будь-які складні модулі. Додавати оформлення до вже наявних, допрацьовувати їх, або створювати свої власні. Звичайно, все це не має ніякого відношення до офіційного коммуніті джумли і вони напевно це засуджують. У них є кодекс, який потрібно шанувати, але звичайним вебмайстрам, яким важливий результат цілком згодиться і мій досвід по редагуванню, створенню та налагодженню модулів.