Створення простого chrome додатки

підготовка
Для тестування програми, з якою ви розробляєте, необхідно буде додати його в свій браузер. Для цього на сторінці chrome: // extensions потрібно відзначити чекбокс «Режим розробника» ( «Developer mode»). Після цього стане можливим додати ваше розширення або додаток.
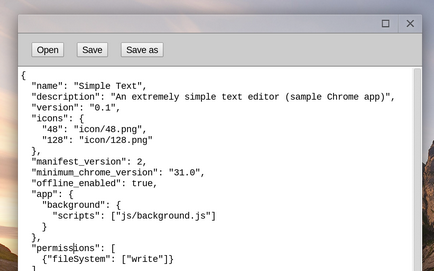
manifest.json
Розберемо поля, які тут зустрілися. З назвою і описом все ясно. Версія є обов'язковим полем - Chrome Web Store буде вимагати, щоб вона змінювалася, коли ви завантажуєте оновлення вашого застосування.
Стандартні розміри іконок. потрібних для додатка - 48 × 48 і 128 × 128 пікселів. Також в деяких випадках використовується іконка розміру 16 × 16. Крім цього, інші розміри іконки можуть знадобитися у випадках, коли вона буде показуватися на дисплеях з високою роздільною здатністю, як на Chromebook Pixel і нових MacbookPro.
"Manifest_version" - версія формату файлу manifest. В даний момент слід використовувати значення 2.
"Offline_enabled" - як можна очікувати, даний прапор встановлений для додатків, що працюють незалежно від наявності доступу до інтернету.
Наступна конструкція - головна в файлі:
Тут браузеру повідомляється, як запускати додаток. На відміну від розширень, для яких background page є необов'язковим атрибутом, в додатку він завжди є. Логіка роботи така: при запуску програми спочатку завантажується код background page. Він може реєструвати обробники тих чи інших подій, зокрема, події onLaunched. який потім стартує, коли користувач тим або іншим способом відкриває додаток.
У розділі "permissions" описуються настройки доступу для програми. У нашому випадку додана можливість зберігати файли.
Нарешті, в розділі "file_handlers" описані типи файлів, що відкриваються додатком. Для різних типів файлів у файловому менеджері Chrome OS можуть показувати різні рядки в меню. Наприклад, для одних файлів пункт в меню може виглядати «Дивитися зображення в суперпрограма», а для інших - «Редагувати текст в суперпрограма».
Призначення Chrome-додатки програмою для відкриття того чи іншого типу файлів працює поки тільки в Chrome OS.
Background page
Весь код, який реалізує background page знаходиться в файлі js / background.js. Ось він:
Background page працює у фоновому режимі незалежно від вікон програми. Велику частину часу він не завантажений в пам'ять. При запуску системи його код виконується і може встановити обробники тих чи інших подій, найпоширеніше з яких - onLaunched. Коли обробники встановлені, background page, як правило, вивантажується з пам'яті і запускається назад тільки якщо відбулася одна з подій, на які він підписаний.
Метод chrome.app.window.create створює нове вікно програми. Перший параметр - шлях до що відкривається в ньому html-файлу (щодо директорії додатку). Другий - параметри вікна. Зупинюся на одному з них. frame: 'chrome' створює вікно зі звичайним для поточної операційної системи оформленням. Інший варіант тут - frame: 'none'. В цьому випадку під час запуску програми «голом» вікні, і розробник повинен буде сам подбати про додавання кнопок для закриття, згортання і розгортання вікна, а також області, за яку вікно можна буде тягати по екрану.
index.html
В HTML і CSS файлах, що входять до складу додатків Chrome, немає нічого специфічного. Єдина особливість, яку можна відзначити - це відсутність необхідності піклуватися про межбраузерной соместімості.
Для повноти картини приведу CSS:
Основний код: робота з файлами
Отже, розберемо код в js / main.js. Я буду приводити його фрагментами, повний код - на Гітхабе.
Завдання функції ініціалізації - додати обробники до кнопок і отримати з background page файл для відкриття. Контекст background page виходить з основного вікна асинхронно за допомогою chrome.runtime.getBackgroundPage.
Обробники натискань на кнопки:
Поточний FileEntry ми будемо зберігати в глобальній змінній currentEntry.
Єдина специфічна особливість в наведеному вище коді - це метод chrome.fileSystem.chooseEntry. За допомогою цього методу відкривається вікно вибору файлів (своє на кожній системі). Як і всі інші функції для роботи з файловою системою, цей метод асинхронний і отримує callback для продовження роботи (в нашому випадку функції loadEntry і saveToEntry, описані нижче).
У функції setTitle () ми змінюємо заголовок вікна, щоб показати шлях до поточного файлу. Те, як буде відображатися цей заголовок, залежить від системи. На Chrome OS він взагалі не показується. chrome.fileSystem.getDisplayPath - найбільш коректний спосіб отримати шлях файлу, відповідний, щоб показувати його користувачеві. Інше уявлення шляху доступно через entry.fullPath.
В File API є два різних об'єкта, що описують файл: FileEntry і File. Грубо кажучи, FileEntry уособлює шлях до файлу, а File - дані, в ньому містяться. Отже, для того, щоб прочитати файл, необхідно по Entry отримати об'єкт File. Це досягається за допомогою асинхронного методу entry.file ().
FileReader - окремий об'єкт, призначений для читання файлів. Він дозволяє досить гнучко управляти процесом читання, але нам від нього в даному випадку потрібно просто прочитати весь вміст файлу.
Запис файлу, як і читання, не містить специфічного для Chrome коду:
Перш ніж писати дані, їх необхідно привести до виду Blob. Один додатковий крок, який знадобиться нам при записи - це обрізання файлу на випадок, якщо він вже існує і має велику довжину. Якби ми були точно впевнені, що це новий файл, код записи спростився б до: