Створення прелоадера (завантажувача) для флеш-ролика на as3, флеш-анімація і дизайн

Важливою частиною будь-якого flash-ролика солідних розмірів є якісно зроблений прелоадер. Це та частина флешки, яку користувач бачить в першу чергу і тому їй варто приділити чимало уваги. У той же час ми не хочемо, щоб прелоадер важив більше за сам ролик, так що важливо не перестаратися. Варто зауважити, що в якості прелоадера можна взяти не тільки шкалу прогресу, до якої ми вже всі звикли, а будь-яку якісну, але не важку, анімацію і, дописавши заповітне слово, "loading." Перетворити її в оригінальний прелоадер.
В основному створення прелоадера стосується flash-ігор, flash-сайтів, тобто важких флеш-роликів. У простеньких банерах використання прелоадера невиправдане. З нинішніми швидкостями інтернету навіть в деяких іграх кастомнийпрелоадер невиправданий. Але тим не менше, якщо у ви зробили гарний, стоячи проект, то змушувати користувача дивитися на стандартний білий екран з крапочками теж не дуже добре.

До речі, кому цікаво, вихідний файл стандартного флешового прелоадера знаходиться в папці з флеш. \ Common \ Configuration \ ActionScript 3.0 \ rsls
Способів створення прелоадера багато. Тут не можна однозначно судити, який з них правильний, а який ні. Потрібно використовувати той принцип, який зручний саме вам. Напевно, найкраще було б використовувати два окремих флеш ролика - один для прелоадера, а інший для контенту. Але аніматору простіше, коли все в одному файлі, тому ми розберемо саме цей варіант. Розглянемо лінійний прелоадер:
Цей тип прелоадера найпростіший і базується на програмному зміні властивості scaleX деякого горизонтального довгого об'єкта. Якщо у цій смужки потрібно зробити закруглені краї, то доцільно використовувати маску (як ми і зробили). Тобто, змінюючи scale масці ми поступово відкриваємо нашу смужку прогресу.
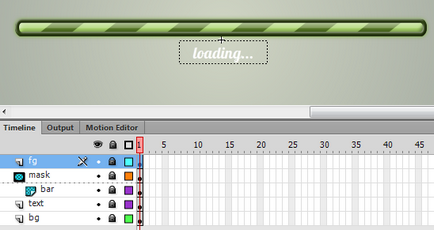
Створимо новий порожній символ (Ctrl + F8) з ім'ям preloader. Усередині нього будемо складати графіку для прелоадера. Для нашого лінійного прелоадератаймлайн має наступну структуру:

fg - це темний ободок навколо смуги завантаження:
mask - кліп, який покриває зверху всю смугу завантаження.
Цьому кліпу призначаємо Instance name - barmask:
Далі bar - це смуга завантаження, яка буде показуватися при зміні розміру маски:
Верхній шар mask перетворюємо в маску для даного шару bar відповідно з початковим малюнком.
Наступний шар textсодержіт класичний дінаміческійтекст loading (можна написати що завгодно, наприклад "100%", текст змінюється при запуску ролика на відповідний відсоток). Призначаємо цього тексту instance name txtloading:
І останній шар bg - це світла підкладка:
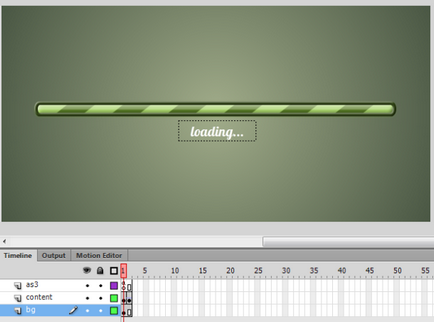
З графікою все. Додаємо наш кліп з прелоадера на сцену і призначаємо instancename c_preloader.
Шаром вище в першому кадрі пишемо код:
Переходимо на наступний кадр. У ньому ми повинні розмістити щось воістину велике. Наприклад, це може бути велика картинка, музика або флеш гра :) Таймлайн повинен виглядати приблизно так:

Тепер найважливіша частина - тестування ролика. Як перевірити, що прелоадер працює правильно? Є два варіанта.
Перший - помістити в кадр щось дуже велике, експортіровать fla і html файли і завантажити їх кудись, наприклад на dropbox, отримати посилання на html і протестувати в браузері. Проблема в тому, що сучасні браузери кешируєтся все і вся, тому наступного разу, після оновлення сторінки flash-ка буде завантажуватися швидше. Також, якщо у вас велика швидкість інтернету, то розмір контенту в другому кадрі повинен бути дуже значним.
Є другий більш простий спосіб. У флеш є можливість симулювати завантаження. Запустити її можна повторним натисканням Ctrl + Enter. На вкладці View / DownloadSettings можна виставити швидкість завантаження:
Таким чином виставляємо потрібну швидкість, тиснемо ще раз ctrl + enter і, якщо все зроблено правильно, бачимо як смужка прелоадера повільно заповнюється, а текст змінюється на відповідне процентне значення.