Спливаюче вікно на сайт - інструкція по установці
Доброго вам дня!
З сьогоднішньої статті Ви дізнаєтеся, як поставити спливаючі вікно на сайт. Цей заголовок, скоріше, як приманка для відвідувачів. Насправді дізнаєтеся, як створити спливаюче вікно на своєму WordPress блозі, а робити ми все це будемо з допомогою одного функціонального модуля, він створює спливаючі вікна легко і дуже красиві.
Назва цього класного плагіна Popup Domination. Але хочу відразу попередити, що спливаючі вікна не дуже люблять пошукові роботи. Якщо блогу менше року, то краще не ставити ніяких спливаючих вікон! Є рік? Тоді поїхали ...
Перед тим, як почати, хочу повідомити, що, я, вирішив спробувати посилити релевантність тексту. Якщо моя стратегія спрацює, то обов'язково поділюся їй з Вами! Розповім, що і як треба робити. Підписуйтесь на оновлення блогу, щоб не пропустити.
ЯК СТВОРИТИ спливаюче вікно

Іноді подібні спливаючі вікна бувають корисними, і я підписався на розсилку, але хтось з Новомосковсктелей може закрити Ваш блог при випаданні такого спливаючого вікна. Загалом, перед тим, як встановити плагін Popup Domination, раджу добре задуматися, вирішити, потрібен він Вам чи ні! Наприклад, я собі на блог не встановлюю спливаюче вікно, тому що мені це не треба. Передплатники, звичайно потрібні, багато на цьому заробляють, але для мене головне, щоб мій блог Новомосковсклі більше людей, і поважали!
Встановити плагін POPUP DOMINATION НА БЛОГ
Після установки нам потрібно активувати куплену версію. З лівого боку в адмін-панелі блогу з'явитися вкладка «Popup Domination». Клікайте по ній і Вас перекине на сторінку активації плагіна. Після введення ключа, вистрибне таке зображення:

Тепер про меню, тобто для тих хто не шарить в англійській, поясню.
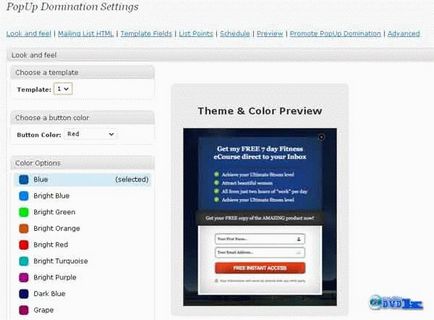
Перше, що будемо робити це, налаштуємо зовнішній вигляд нашого спливаючого вікна. В меню Look and feel. Підберіть для свого блогу відповідний дизайн форми підписки. Після вибору зовнішнього вигляду спливаючого вікна на сайт і його кольору, збережіть зміни!

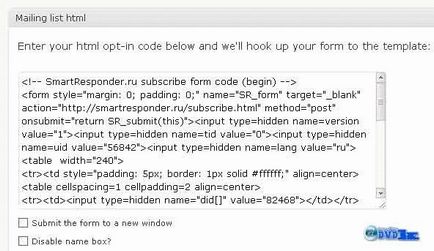
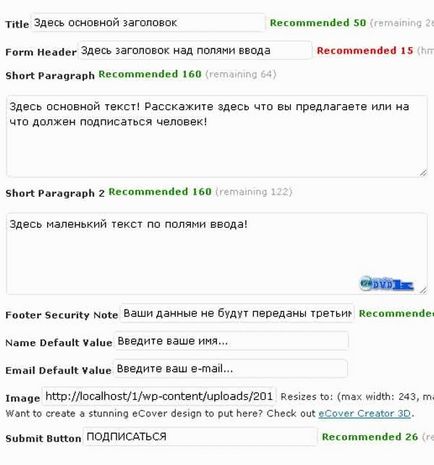
Майже закінчили з налаштуванням попап! Збережіть зміни на сторінці, де вставляли HTML код. Переходьте в розділ плагіна «Template Fields». Я вибираю там п'ятий шаблон і прописую в полях:

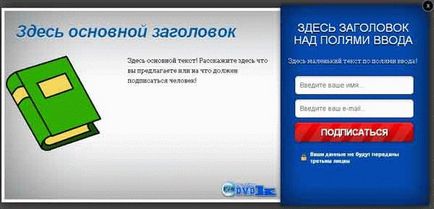
Вийшла ось така краса:

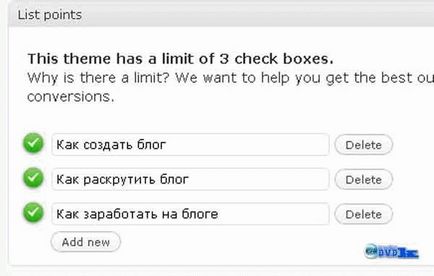
Написали своє? Подивіться, що у Вас вийшло, натиснувши на кнопку «Preview». Залишилося трохи! Нам необхідно створити точки списку, тобто те, що буде бачити наш передплатник з лівого боку спливаючого вікна. Зазвичай ці точки, кажуть про вигоду, підписавшись на розсилку. Для цього переходите в «List Points». Заповнюйте всі поля своїми вигодами:

В меню «Schedule» треба вказати число днів, через яке спливаюче вікно сайту, буде показано ще раз тій людині, яка його закрив. Тобто спливаючі вікно на сайті не буде сильно дратувати Ваших відвідувачів! Воно не буде постійно у них на очах, а лише буде з'являтися в зв'язку з заданим Вами числом. Наприклад, поставите 1 000 днів, через 1 000 днів воно з'явитися, знову перед тією людиною, який закрив нашу вспливалку. РАПТОМ він передумав і підпише, згодні?

Останній рядок «Please choose where you want the lightbox to display». Тут потрібно вказати плагіну, де показувати спливаюче вікно. Якщо хочете, щоб воно показувалося на всіх сторінках блогу, то поставте Everywhere. Для показу на якоюсь особливою сторінці, поставте вручну. Зберігайте і все, ми закінчили. Єдине, що хочу ще порадити, так це, приберіть посилання зі спливаючого вікна на сайт розробника. Прибрати посилання можна в розділі «Promote PopUp Domination», зніміть там галочку.
Це я написав для того, щоб допомогти Вам знайти картинки в тому випадку якщо захочете їх змінити, тобто поліпшити.
Спеціально для Вас
Поділитися корисною інформацією