Спадкування і групування в css, створення сайтів і заробіток в мережі
Привіт, шановні Новомосковсктелі! Сьогодні в рамках рубрики «Підручник CSS» найважливіші поняття групування і успадкування в CSS. Хто вже давно стежить за моїми публікаціями, напевно, вже перейнявся думкою про необхідність опанування основ каскадних таблиць стилів (Cascading Style Sheets). І це правильно, оскільки сучасний веб-майстер неодмінно повинен знати базові поняття та алгоритм застосування основних знань HTML і CSS на практиці.

Ну, а тепер переходимо безпосередньо до сьогоднішньої теми і розберемо правила групування і успадкування в CSS. завдяки яким з'являється можливість упорядкувати та оптимізувати документи, що описують стилі елементів веб-сторінок сайту.
Групування в CSS
Візьмемо для прикладу теги заголовків h1 h2 h3. стилі яких прописані у файлі style.css. Наприклад, так:
Якщо ви уважно подивитеся, то можете помітити, що для тегів всіх заголовків є одна загальна складова стилів CSS, а саме значення font-family, яке визначає вид шрифту. Можна об'єднати селектори h1-h3 за цією ознакою і скласти для них загальне правило щодо значення font-family:
А індивідуальні властивості для кожного селектора, які не є загальними, оформити окремо:
Це і є групування в CSS. Воно дозволяє кілька оптимізувати записи оформлення стилів і дає можливість спростити читання документа. Думаю, з цим ми розібралися, нічого складного тут немає, переходимо до поняття спадкування.
Спадкування в CSS
Як абсолютно явно випливає з самої назви, успадкування передбачає перенесення правил стилів для елементів, що знаходяться всередині інших. Такі елементи називаються дочірніми і вони успадковують стильові властивості своїх батьків. Найбільш вдалим прикладом, на якому можна наочно дослідити нюанси спадкування CSS, є, на мій скромний погляд, таблиця html, яка створюється за допомогою тегів table, tr та td. Припустимо, задані властивості оформлення для тега table:
Тепер складемо простеньку таблицю з 4 осередків:
На веб-сторінці вона буде виглядати наступним чином:
Для даної таблиці встановлений зелений колір тексту, тому в осередках слова прийняли цей відтінок. Це наслідок того, що дочірній елемент тег td успадковує властивості свого батька тега table. Сподіваюся, тут все ясно. Але потрібно розуміти, що не всі стильові властивості схильні до спадкоємства.
Наприклад, border визначає рамку навколо таблиці, але не навколо осередків, тому ці осередки не виділені рамкою всередині таблиці. Також не успадковується властивість background. Однак, в цьому випадку виникає питання: чому ж колір фону осередків придбав пісочний колір, який вказаний в якості значення батьківського тега table, якщо він не успадковується?
Тут вся справа в тому, що у властивості background як значення за замовчуванням для тега td виступає transparent, тобто прозорість. Таким чином, колір фону батьківського елементу "проглядається" крізь фон дочірнього елемента, який є прозорим. Зазначу, що в багатьох випадках для більшості властивостей CSS передбачені значення за замовчуванням. Тому, якщо для якогось властивості явно не задані параметри, до вступає в силу передбачене значення за замовчуванням.
Спадкування дозволяє визначати значення один раз, задаючи їх для батьківського елемента верхнього рівня. Припустимо, що нам необхідно задати колір і шрифт для основного тексту вебсторінки блогу чи сайту. Для цього досить визначити потрібні значення для селектора body і завдання буде виконано:
Тепер будь-який абзац на даній веб-сторінці, наприклад, такий:
Буде оформлений відповідним стилем:
Завдяки спадкоємства немає необхідності визначати властивості для абсолютно кожного елементу окремо. Однак, іноді треба внести зміни для окремого контейнера, скажімо, для якого-небудь унікального абзацу, текст якого має виділятися. В цьому випадку задаємо параметри для цього елемента явно:
Тепер звичайний параграф на сторінці буде мати такий вигляд:
А унікальний параграф з окремо прописаним значенням color буде таким:
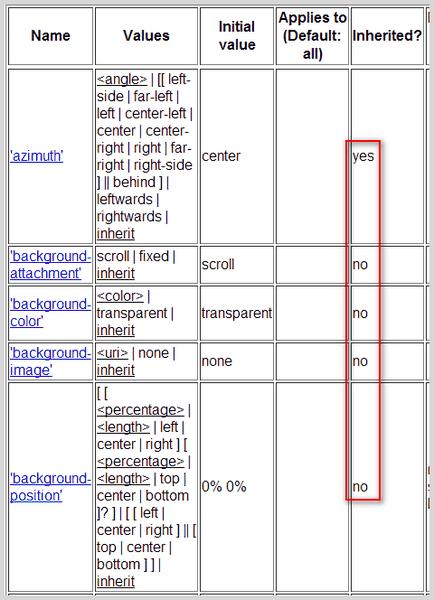
Ось так, використовуючи там, де це необхідно, алгоритми групування і успадкування, можна максимально оптимізувати файл стилів, зробивши його одночасно легко Новомосковскемим. Я вже згадував вище що не всі властивості CSS успадковуються, тому наведу вам одну зі сторінок офіційного сайту W3C. де ви при бажанні можете почерпнути більш детальну інформацію з цього питання. Отже, сторінка «Full property table»:

На скріншоті червоною рамкою обведені дані про те, які властивості CSS успадковуються, а які - ні. І наостанок роз'ясню більш детально по стовпцях, яка інформація тут представлена:
«Name» - назва CSS властивості;
«Values» - всі можливі значення для цієї властивості;
«Initial value» - початкове значення для даної властивості, яке використовується за умовчанням (про це я згадував)
«Applies to» - до яких елементів застосовується правило, в яке входить властивість CSS;
«Inherited?» - успадковується це правило чи ні.
Це все, про що я хотів сьогодні вам розповісти. Постарався дати нюанси групування і успадкування CSS максимально доступно і ефективно. Як це у мене вийшло? Судити вам. Рівень вашої активності при підписці на нові матеріали блогу дадуть відповідь на це питання. Потім того дозвольте відкланятися. Наостанок не завадить невелика розрядка, особливо тим, хто небайдужий до КВН: