Скрипт для приховування шару або папки за допомогою хоткея - photoshopers - medium

Фотошопинг / 2
Кілька років тому, коли в рунеті з'явилася мода на модульні сітки, хороша людина Євген Агасьянц написав скрипт для побудови сітки і невелике доповнення з трьох рядків коду для швидкого приховування / відображення даної сітки. Скрипт сітки у мене якось не прижився, а ось доповнення до цього дня кочує з однієї версії фотошопа в іншу і трохи полегшує мої робочі будні.
Спасибі тобі, Женя.
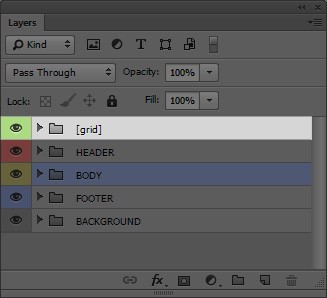
GridHide - шукає шар або папку з ім'ям «[grid]» і приховує його (або навпаки показує, якщо він прихований).
Інструкція
- Викачуємо zip-архів
- Розпаковуємо в папку зі скриптами вашого фотошопа (наприклад «c: \ Program Files (x86) \ Adobe \ Adobe Photoshop CC \ Presets \ Scripts \»)
- перезапускаємо фотошоп
- Скрипт повинен з'явитися в меню File - Scripts - gridhide
- Тепер натискаємо Alt + Ctrl + Shift + K, або йдемо в меню Edit - Keyboard Shortcuts. Там знаходимо наш скрипт і вішаємо на нього потрібне поєднання клавіш. У мене стоїть Ctrl + /, в правому-нижньому куті клавіатури (зручно, тому що поруч зі стандартними фотошоповское напрямними Ctrl +; і сіткою Ctrl + ')
- Створюємо новий шар, або папку, з ім'ям «[grid]» (саме з квадратними дужками).

Profit. Тепер, після натискання наших гарячих клавіш, дана папка / шар будуть ховатися / показуватися.
Приховуваний шар / папку краще розташовувати якомога вище в списку шарів, ідеально -Сам першим, бо скрипт перебирає всі шари зверху-вниз поки не знайде потрібне ім'я. У великих макетах це може зайняти дуже багато часу.
Ім'я приховуваного шару можна поміняти з [grid] на те, що вам більше подобається. Для цього потрібно відкрити файл gridhide.js через блокнот (що завгодно) і замінити текст в лапках.