Що робити, якщо значки font awesome не відображаються

Значки Font Awesome не відображаються локально, якщо вони не розміщені на CDN.
Ви не використовуєте плагіни / розширення, які підвантажують старішу / модифіковану версію Font Awesome;
Ваша панель розробника браузера вказує, що Ви завантажуєте правильні файли шрифтів;
Розширення вашого браузера не блокують веб-шрифти (noscript, adblockplus і т.д.);
Ваша операційна система не блокує веб-шрифти (Групова політика Microsoft).
Якщо значки Font Awesome відображаються як квадратики, просто додайте наступний фрагмент коду в ваш файл стилів:
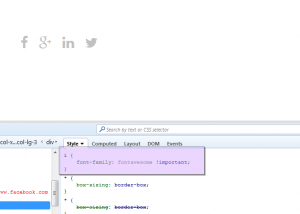
Якщо значки не працюють тільки в конкретних областях, Ви можете знайти правило css, яке управляє стилями елементів, що містять значки, використовуючи інструмент Firebug і вказати для нього сімейство шрифтів.

Зверніть увагу, краще використовувати конкретні класи CSS, для того щоб не застосувати зміни глобально.
Якщо значки Font Awesome не відображаються тільки в Firefox / IE. додайте наступний фрагмент коду в файл .htaccess:
Зверніть увагу на нашу колекцію високоякісних Веб-шаблонів, якщо Вам потрібно більше шаблонів!