CMS Made Simple використовує різні шаблони для відображення контенту сайту.
Всі встановлені шаблони ви можете знайти в консолі адміністратора вибравши пункт Оформлення | Шаблони.
Строго кажучи, ми повинні розрізняти Шаблони і Теми.
Шаблон - це тільки частина теми.Тема складається з одного або декількох шаблонів і однієї або декількох таблиць стилів. Деякі теми за бажанням включають шаблони меню (Оформлення | Менеджер меню).
і збережіть цей файл на локальному диску.
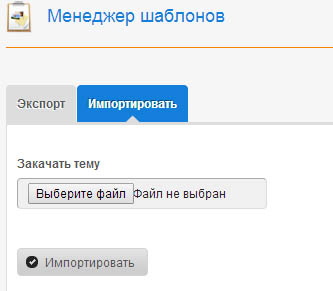
2. В консолі адміністратора, натисніть Оформлення | Менеджер шаблонів.
3. Перейдіть на вкладку Імпортувати та виберіть файл XML, який ви завантажили.
4. Натисніть на кнопку Імпортувати.
5. Перейдіть в розділ Оформлення | Шаблони і знайдіть новий імпортований шаблон в списку.
Таким чином ми імпортували нову тему для CMS Made Simple, яка містить кілька шаблонів і одну або кілька таблиць стилів, а іноді і шаблонів меню
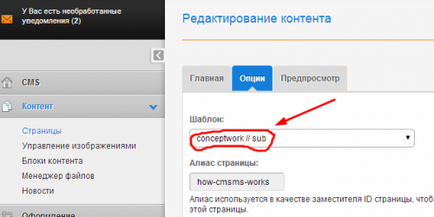
Тепер відкрийте сторінку, яку ви хотіли б бачити з новим шаблоном, для редагування (Контент | Сторінки). Перейдіть на вкладку Опції. і виберіть недавно завантажений шаблон.
Цей чудовий принцип CMS Made Simple, дозволяє задавати для кожної сторінки свій неповторний зовнішній вигляд, створювати одно-, дво-, або трехколоночной макети на різних сторінках одного сайту.
Ви можете призначити один шаблон для всіх сторінок відразу, якщо у вас вже є велике число сторінок - в адміністративній консолі відкрийте список існуючих шаблонів (Оформлення | Шаблони) і натисніть на пункт Установити для всіх сторінок.
CMS Made Simple, автоматично вибирає шаблон за замовчуванням для нової сторінки. Натисніть на символ з неактивною галочкою в колонці За замовчуванням близько шаблону, який Ви хотіли б використовувати в якості стандартного.
Звичайно, легше використовувати готові шаблони CMS Made Simple. Однак, часто буває необхідно створити власний унікальний дизайн для веб-сайту.
Шаблони в CMSMS, містять чистий HTML. Для динамічних частин макета, таких як навігація або контент, використовуються спеціальні плейсхолдери. Ці плейсхолдери реалізовані за допомогою Smarty. Ви використовуєте прості теги Smarty, щоб відзначити місця, де в сторінках потрібні динамічні частини. На відміну від HTML-тегів, ці теги завжди укладені у фігурні дужки.
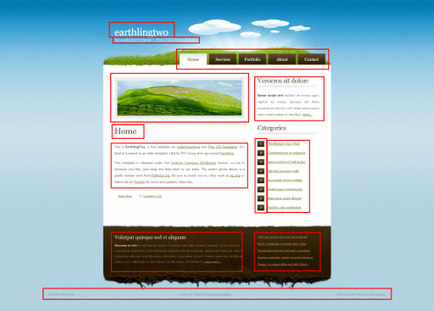
Для початку поглянемо на його скріншот і постараємося визначити які частини можна зробити динамічними. На малюнку вони обведені червоним.
На самому початку коду вставляємо тег.
Замість вмісту тега
вказуємо.</p>
<p>Ім'я сайту - Earthlingtwo - буде міститися в тезі. Його можна змінювати в полі Назва сайту (Адміністрування - Загальні настройки).</p>
<p>Під назвою сайту знаходиться блок з описом сайту (в прикладі by nodethirtythree + Free CSS Templatest), який ми можемо замінити блоком контенту з ім'ям site_desc. Крім нього у вигляді блоків контенту зробимо футер сайту і шматок тексту вгорі правої колонки (Veroeros sit dolore), позначивши його як cite. цитата - </p>
<p>Список пунктів меню сайту замінюємо на тег.</p>
<p>Припустимо нам потрібно, щоб на певних сторінках сайту відображалася картинка-банер. Вставляти її прямо в тексті сторінки не дуже зручно.</p>
<p>У даній CMS є кілька вбудованих тегів, що забезпечують висновок зображень, скористаємося найбільш функціональним через них content_image.</p>
<p>цей код вставляє картинку в відповідне місце шаблону і створює в настройках сторінок, в адмінці, додаткове поле banner з списком, що випадає картинок, завантажених в директорію uploads / images сайту. В результаті, буде показано вбрання зі списку зображення, коли зображення не вибрано - банер не показується.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/66-67/shablonicmsmskakustanovitkaksozdatsobstv-4065263f.png" title="Шаблони cmsms - як встановити, як створити власний шаблон (створити)" alt="Шаблони cmsms - як встановити, як створити власний шаблон" width="434" height="286" /></div></p>
<p>Заголовок сторінки (Home, Services і т.д.), позначений в коді як h2 також будемо виводити за допомогою тега.</p>
Крім заголовків, можна також вказувати підзаголовки для кожної сторінки за допомогою Додатковий атрибут 1 (вкладка Параметри), який викликається плейсхолдером.</p>
<p>Для виведення вмісту сторінки використовуємо тег.</p>
<p>Спробуємо реалізувати все вищеперелічене засобами CMSMS.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/66-67/shablonicmsmskakustanovitkaksozdatsobstv-12f2d105.png" title="Шаблони cmsms - як встановити, як створити власний шаблон (власний)" alt="Шаблони cmsms - як встановити, як створити власний шаблон" /></div></p>
<p>Ось який код вийшов в результаті.</p>
<p>В адміністративній панелі перейдіть в розділ Оформлення | Шаблони, і натисніть Додати Новий шаблон. Дайте йому ім'я new, а в поле Контент скопіюйте вищенаведений код.</p>
<p>Тепер внесемо корективи в файл style.css нашого статичного шаблону, що містить таблиці стилів. Тут потрібно тільки виправити шляху до картинок - images / переробити на / uploads / images /, після чого файл готовий для копіювання в CMSMS (щоб це зробити в розділі Оформлення | Стилі клацніть пункт Додати Стиль і вставте його код в поле Контент, назва дайте new -style).</p>
<p>Наступним кроком потрібно приєднати стиль до шаблону (натиснувши на значок з написом css напроти обраного стилю). Відкриється вікно, в якому ви зможете вибрати шаблон new. При бажанні можна приєднувати css до багатьох шаблонах, всі наявні зв'язки будуть відображатися тут.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/66-67/shablonicmsmskakustanovitkaksozdatsobstv-2b8d0d14.png" title="Шаблони cmsms - як встановити, як створити власний шаблон (cmsms)" alt="Шаблони cmsms - як встановити, як створити власний шаблон" width="434" height="235" /></div></p>
<p>Завантажуємо картинки в менеджері файлів адміністративної панелі</p>
<p>Налаштовуємо меню. У Менеджері меню виберемо шаблоном за замовчуванням minimal_menu.tpl. який генерує найпростіше меню ul-li, таке ж як в оригіналі.</p>
<p>Єдина відмінність у нас в тому, що не підсвічуються поточні вкладки. У статичному шаблоні це визначається правилом # menuli.current_page_item a. а CMS Made Simple генерує клас #menu a.currentpage для поточної вкладки. Заходимо Оформлення | Стилі. відкриваємо new-style. знаходимо за допомогою пошуку (ctrl + f) # menuli.current_page_item a і міняємо на #menu a.currentpage.</p>
<p>Створимо блоки контенту футера, опису та цитати. Взагалі блоки контенту це фрагменти html, які ви можете поміщати в будь-яке місце на сторінці або в шаблоні. Вибираємо в адміністративній панелі Контент | Блоки контенту. Вписуємо назву і код hml кожного блоку, взятий з статичного шаблону.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/66-67/shablonicmsmskakustanovitkaksozdatsobstv-ba504067.png" title="Шаблони cmsms - як встановити, як створити власний шаблон (шаблони)" alt="Шаблони cmsms - як встановити, як створити власний шаблон" width="434" height="197" /></div></p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/66-67/shablonicmsmskakustanovitkaksozdatsobstv-755b02b0.png" title="Шаблони cmsms - як встановити, як створити власний шаблон (cmsms)" alt="Шаблони cmsms - як встановити, як створити власний шаблон" /></div></p>
<p>У розділі Новини | Шаблон для резюме створюємо свій шаблон new. відповідальний за відображення короткого змісту новини в нижньому блоці зліва.</p>
<h4>Схожі статті</h4>
<ul>
<li>
<p><a href="/articles/jak-vstanoviti-shablon-v-joomla.html">Як встановити шаблон в joomla</a></p>
</li>
<li>
<p><a href="/articles/jak-stvoriti-shablon.html">Як створити шаблон</a></p>
</li>
<li>
<p><a href="/articles/jak-stvoriti-vlasnu-internet-storinku-na.html">Як створити власну інтернет сторінку на</a></p>
</li>
</ul>
</div>
<div class="extra">
<div class="info"><a href="/articles/endometrioz-ce-virok-na-vse-zhittja-forum.html">Попередня</a> ◈ <a href="/articles/shho-take-huzur-i-jak-jogo-dosjagti.html">Наступна</a></div>
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div> </div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>© Copyright 2016 - 2025 | Всі права захищені</p>
<script>
new Image().src = "https://counter.yadro.ru/hit?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</div>
</footer></div>
</body>
</html>