Секрети юзабіліті намір користувача і пошукові фільтри

Найбільш примітним веб-нововведенням з часів винаходу інтернету є фільтр: елемент управління, який дозволяє відшукати голку в стозі сіна на перевантажених інформацією сайтах, наприклад, туристичних порталах і сайтах електронної комерції. Бренди сьогодні створюються таким чином, щоб максимально звузити область пошуку.
2 фактора впровадження фільтрів
Хоча фільтри і виглядають схожими на більшості сайтів (наприклад, вони, як правило, знаходяться зліва), механізми їх роботи суттєво відрізняються.
Розглянемо два важливих чинники впровадження фільтрів:
1. Коли використовувати фільтри. Чи повинен відвідувач налаштовувати кілька фільтрів до отримання результату складного запиту (пакетні фільтри) або уточнювати видачу пошуку після кожного фільтра (інтерактивні фільтри)? Або пошук здійснюється і відображається так швидко, що це взагалі не має значення?
2. Як показувати нові результати запиту. Коли сформульований запит, чи повинна сторінка прокручуватися назад до самого початку і показувати видачу пошуку або їй слід відображатися на існуючій позиції, дозволяючи користувачеві фільтрувати результати далі, не відволікаючись?
Обидва ці фактори впливають на безперервність призначеного для користувача взаємодії.
Основним завданням в реалізації фільтрів є необхідність не розривати досвід взаємодії і забезпечити плавне просування до мети, підтримуючи при цьому незмінність призначеного для користувача інтерфейсу.
1. Коли застосовувати фільтри?
Уявіть, що ви замовляєте закуски в ресторані. Скажімо, вам хочеться замовити три страви, але як тільки ви замовляєте найперше, офіціант забирає у вас меню і йде на кухню, де кухарі беруться за його приготування. Інший же офіціант розуміє, що ви в процесі вибору, і дає вам ще час перед тим, як забрати меню: завдяки цьому у вас можливість зробити «пакетний» замовлення, навіть якщо це викличе затримку в приготуванні першої закуски.
Втім, іноді можна зробити замовлення на закуски, і потім вибрати основні страви - хороший офіціант проявляє гнучкість і адаптується до потреб клієнта.
Вибір між впровадженням пакетних або інтерактивних фільтрів залежить від наміру користувача (чи планує він застосувати кілька уточнюючих критеріїв або тільки один) і швидкості сайту (як швидко користувач бачить результат пошуку).
Розумні фільтри розуміють, якщо користувач ще думає, і не оновлюють сторінку до тих пір, поки він не визначить всі критерії відбору. Виникає велике питання - як система може дізнатися, чи готовий користувач побачити результат пошуку? Як системі стати «хорошим офіціантом»?
По-перше, необхідно визначити, чи здійснює користувач пошук просто для ознайомлення або у нього в голові вже є чіткий набір параметрів?
Інтерактивні фільтри зазвичай тісно пов'язані з фасетной класифікацією: як тільки користувач вибирає новий доступний фасет, результати пошуку відображаються разом з набором нових критеріїв (Наприклад, як тільки користувач вибрав «Холодильники», буде показаний новий набір конкретизованих фасетів, таких як «Об'єм морозильної камери» ).
Часто фасети показують кількість доступних елементів під кожним фільтром, допомагаючи користувачеві не вибирати свідомо порожній фільтр.
Величезним недоліком пакетної фільтрації є ризик, що користувач вибере набір критеріїв, що веде до нульового результату. Відстрочка у видачі результатів пошуку унеможливлює надання користувачеві безперервного фідбека про те, які фільтри зараз доступні і скільки результатів ховається за кожним фільтром. Перевага ж у тому, що пакетна фільтрація економить час користувача між запитами, тобто замість того, щоб чекати результату кожного запиту (одного для кожного параметра), користувач чекає всього один раз.
Розробнику складно точно передбачити приблизний образ думок користувача, поки він здійснює пошук. Існує кілька емпіричних правил, що дозволяють зрозуміти цілі користувача
1. Дайте користувачеві можливість повідомити про те, що він закінчив відбір
По суті, це означає зробити вибір на користь пакетної фільтрації і включити в дизайн фільтра кнопку «Застосувати». Користувач може натиснути на цю кнопку, як тільки він вкаже всі потрібні йому значення фільтрів. Такий підхід рекомендований для мобільних пристроїв, включаючи девайси з фасетного дизайном видачі результатів. Однак цей метод має на увазі можливу втрату користувачів-дослідників, які можуть бути не впевнені в тому, які параметри вибрати.
2. Виявляйте активність навколо фільтрів
Слідкуйте за рухами миші або клавіатури. Якщо користувач водить мишею в області фільтрів (або використовує клавіатуру для перемикання між ними), значить, він збирається вибирати далі. Навпаки, якщо курсор покинув область фільтрів і попрямував в область видачі - це знак того, що користувач готовий побачити вибірку. Зверніть увагу, що навіть при мінімальному русі мишею краще дати користувачеві ще час на роздуми (дивись пункт 3).
3. Обновляйте результати, орієнтуючись на час, що минув з моменту вибору останнього фільтра
Якщо користувач більше нічого не вибрав, а рух миші відсутній протягом певного часу (1-2 секунди), то вже можна відображати нові результати. Звичайно, система не повинна давати миттєвий відповідь: використовуйте, наприклад, індикатор виконання, що дає можливість зрозуміти, що отримана перша видача результатів.
Houseoffraser.co.uk: приклад ефективної пакетної фільтрації. Система дає користувачам можливість робити вибір, поки вони знаходяться в області фільтрів. Через кілька миттєвостей відсутності активності система показує результати з усіма застосованими фільтрами
Інший показник, що впливає на вибір між пакетними і інтерактивними фільтрами, - це швидкість сайту, або як швидко показуються результати. Якщо ви хочете, щоб запити були миттєвими, а результати показувалися менш ніж за одну секунду після застосування кожного фільтра, то інтерактивна фільтрація буде більш зручною навіть для тих користувачів, які поки хочуть лише ознайомитися.
Якщо ж ваш сайт хоча б іноді працює повільно, то заощадити час користувачів допоможе пакетна фільтрація. Ось чому для мобільних пристроїв рекомендується пакетна фільтрація - сторінки часто вантажаться дуже повільно, і необхідність чекати завантаження чотирьох сторінок для складного запиту з використанням чотирьох фільтрів занадто збільшує вартість взаємодії для клієнта.
Безперервний фідбек: попередження
Для запобігання «сліпоти до змін» необхідні візуальні підказки про те, що список результатів змінився. Щоб показати всі переваги безперервного оновлення, не відволікаючи при цьому користувача, багато ефективні системи з фасетной класифікацією приглушують пошукову видачу, показуючи індикатор процесу до відображення нових результатів. В такому випадку, єдина зміна, помітне користувачеві - це одна затемнена область замість відповідей, що з'являються на екрані і зникаючих з нього.

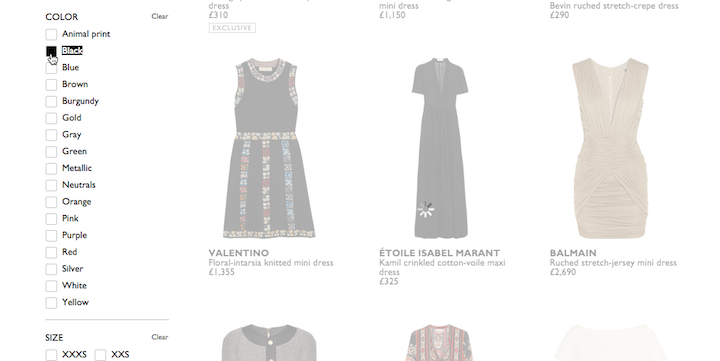
Net-a-porter.com: У момент між тим, коли буде обраний параметр (в даному випадку, «Чорний») і тим, коли будуть показані нові результати, відволікаючі фактори зведені до мінімуму: вся область видачі приглушена, а індикатор завантаження показує , що йде процес відбору. Навіть для самих спритних систем слід уникати візуальних змін, що відбуваються занадто швидко і стають дратівливими і відволікаючими.
2. Скролінг сторінки при відображенні нових результатів
Пам'ятайте, що ваша мета - дати користувачеві безперервний досвід взаємодії. Те, що відбувається зі сторінкою після застосування користувачем фільтрів, є другим ступенем цього досвіду; вона також залежить від правильного розпізнавання намірів користувача. На жаль, багато сайтів переривають взаємодія під час цієї частини спілкування з користувачем.
Houseoffraser.co.uk: Переміщення сторінки з результатами пошуку наверх змушує користувача випадково вибирати непотрібні параметри
З іншого боку, у скролінгу є і свої переваги. По-перше, кращі результати показуються вгорі сторінки: якщо релевантність або популярність результатів знижується до низу сторінки, то користувач швидше побачить кращі з них, якщо його привести наверх. По-друге, після фільтрації може залишитися занадто мало результатів, і користувач побачить тільки білий екран поруч з областю вибору параметрів. В обох випадках краще перенаправляти відвідувача наверх, щоб він бачив всі зміни.

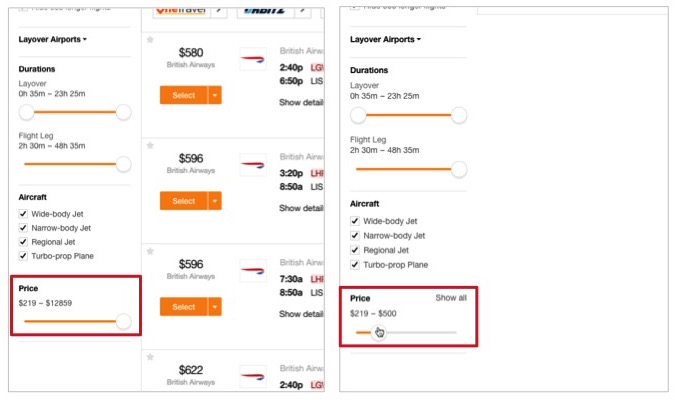
Kayak.com: після застосування фільтра, що показує рейси вартістю до $ 500 сторінка оновлює результати, не змінюючи своєї позиції. На жаль, немає жодного видимого результату, оскільки фільтрам задовольняє всього 6 рейсів. Порожній екран в цьому випадку можна інтерпретувати як процес пошуку або відсутність результатів; було б краще оновити сторінку і показати її знову з самого верху
Тут також головною проблемою є помилка в розпізнаванні наміри користувача - а саме припущення, що користувач все ще займається відбором параметрів. Ті ж способи, які були вказані в першій частині статті, можуть успішно застосовуватися і до визначення, чи варто піднімати користувача наверх або краще почекати кілька секунд, поки він закінчить з фільтрами.
Визначивши намір користувача вибрати додаткові фільтри, сайти можуть запропонувати більш привабливий і ефективний досвід фільтрації.
Використовуйте інтерактивний фільтри, якщо користувачі поки просто зайняті вивченням, і пакетні фільтри, коли вони чітко визначилися з критеріями відбору або якщо ви знаєте, що хоча б іноді ваш сайт працює занадто повільно (наприклад, на мобільних пристроях).
Високих вам конверсій!
УВАГА! Ви використовуєте застарілий браузер Internet Explorer
Даний сайт побудований на передових, сучасних технологіях і не підтримує Internet Explorer 6-ої і 7-ої версії.




