Сценарії для сайтів і додатків - максим Солдаткін
Як написати користувальницький сценарій?
По-перше, варто сказати, що інтерфейс - не для замовника, і не для вас. Інтерфейс для людини, який буде ним користуватися і іноді буває так, що зроблена вами робота подобається тільки вам і через пару годин або днів і це відчуття проходить. Тобто картинки по початку подобалися, тому що ви закохані в проект, але відчуття пропадає, тому що ви через якийсь час починаєте вже менш закохано на нього дивитися і розумієте, що за ним немає ніякого сенсу, користі, а проста порожнеча, картинки і нічого більше.
Сценарій-це стислий опис способів застосування інтерфейсу для досягнення мети. Сценарій потрібен, щоб сформулювати той стрижень, який буде в вашому продукті.
З чого складається сценарій:
- Мета, яку ми ставимо перед собою.
- Основний сценарій.
- Альтернативні сценарії, додаткові.
- Кінцевий результат.
Не буду розповідати теорію, я про це розповідаю в курсі. Зараз просто на конкретному прикладі я поясню і розповім як пишеться сценарій.
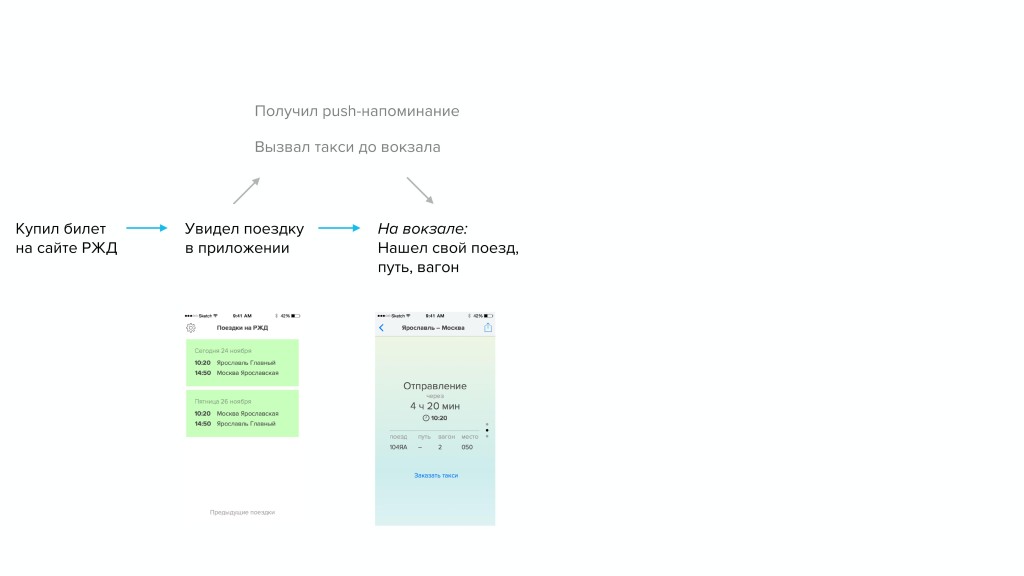
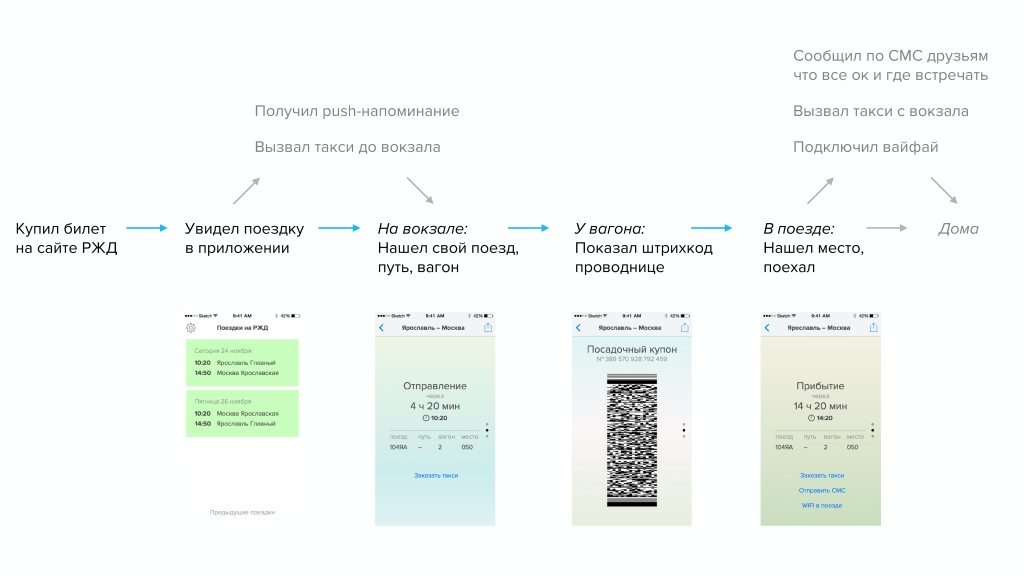
По-перше, на прикладі програми для РЖД (рис.1)
Мета цієї програми - потрапити на поїзд без паперового квитка.

Рис.1 Додаток РЖД

Рис.2. крок перший
До речі, рекомендую подивитися прямо зараз:
Все починається з того, що людина просто купує квиток на сайті РЖД (рис.2).

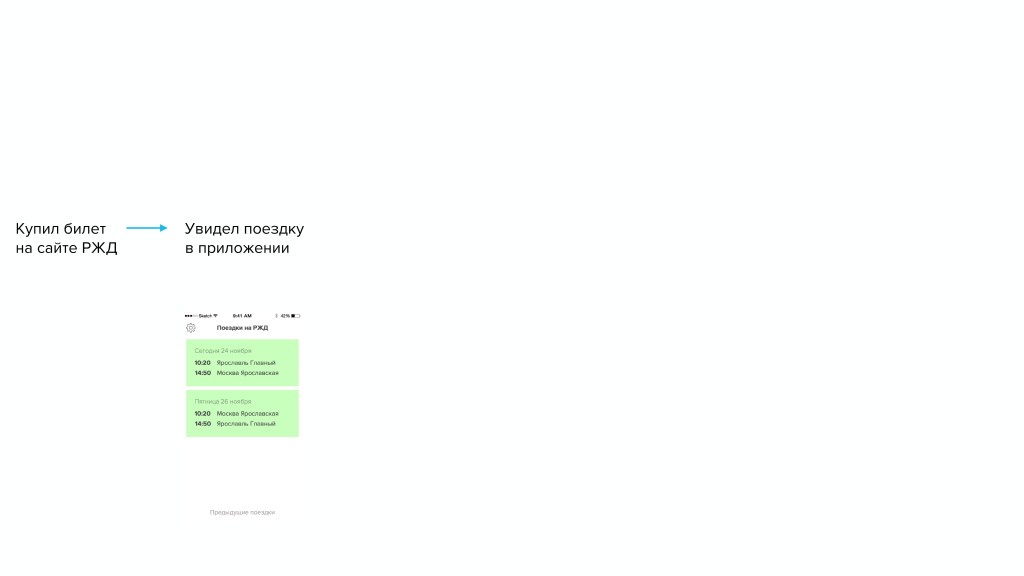
Рис.3 Крок другий
Наступним кроком користувач повинен побачити цю поїздку в додатку (рис.3). Він бачить активні елементи, з датами, містом і часом.

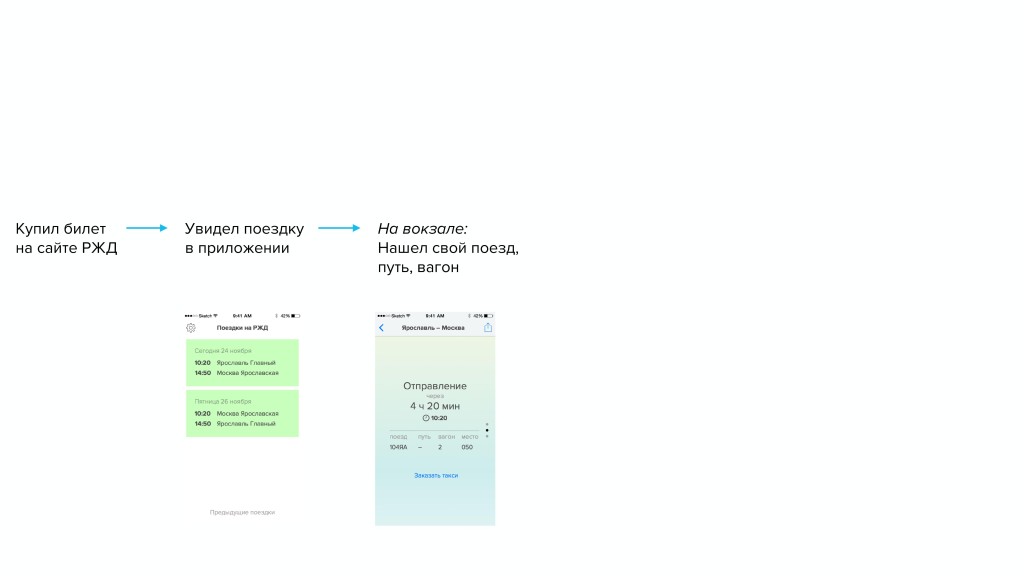
Рис.4. крок третій
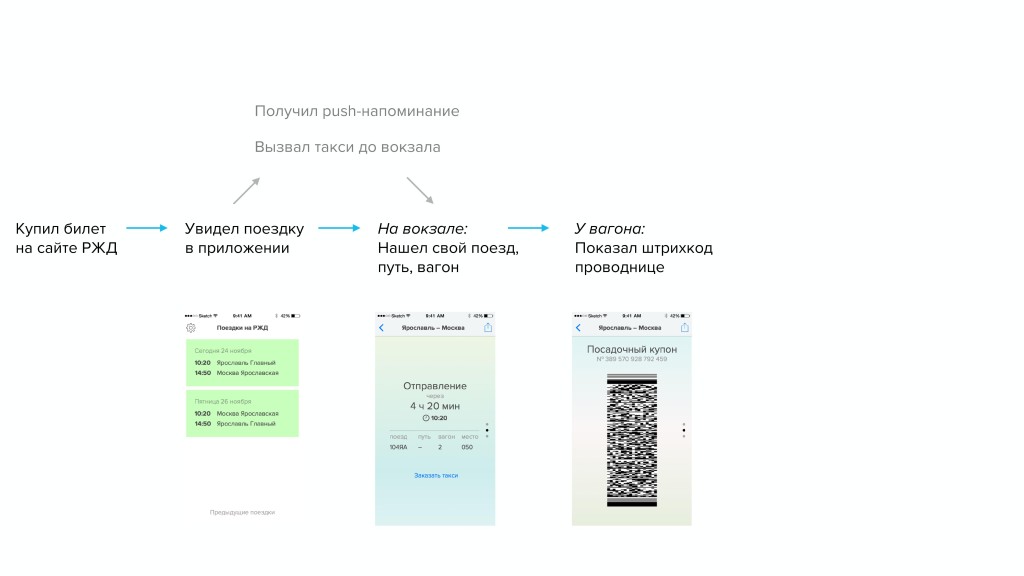
Далі на осіб на вокзалі повинен знайти свій поїзд, шлях і вагон (рис.4). Видно поїзд, час, шлях (визначається безпосередньо на вокзалі), вагон, місце. Тобто людині не потрібно роздруковувати та діставати паперові квитки і вся інформація, яка йому потрібна в даній ситуації видно на екрані.

Мал. 5 Альтернативний сценарій

Рис.6 Крок четвертий

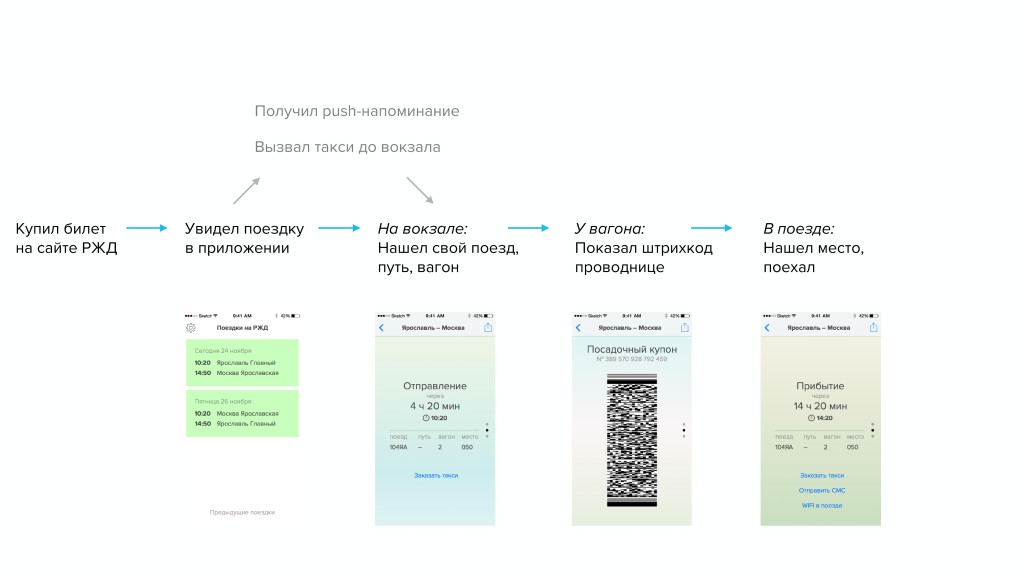
Далі ми вже в поїзді. Людина може знайти своє місце в поезде.На останньому екрані, що важливо (рис.7).

Рис.8 Крок шостий
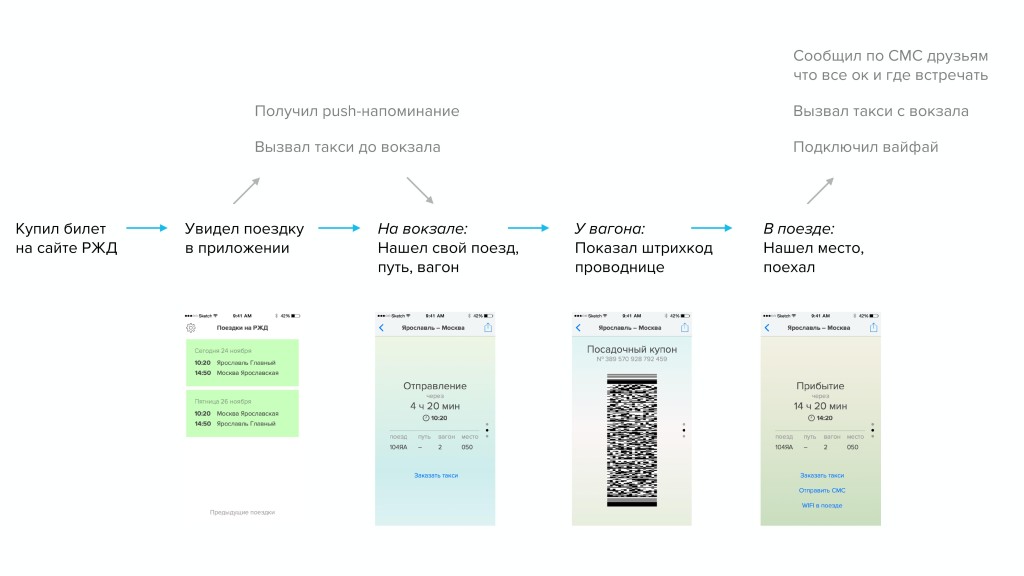
Є альтернативний сценарій (рис.8). Тобто ми дбаємо про людину більше і думаємо не тільки про те, як йому дістатися до будинку, тому що це його кінцева мета, в свою квартиру, готель і т.д. І ми даємо альтернативний сценарій: повідомити по смс друзям, родичам, що все ок і де, у скільки буде зустріч. Можна викликати таксі з вокзалу. І підключити вайфай. Тобто піклуємося про людину трохи більше, роблячи наступний крок. І даємо йому з комфортному дістатися додому (рис.9).

Мал. 9 Крок сьомий
Важливо розвивати лише ті сценарії, які дозволяють просуватися вперед і не блукати в зайвих деталях.
Тут (рис.9) трохи деталей, деякий речі можна ще глибше деталізувати (кожен альтернативний сценарій, наприклад). Сценарій не повинен бути величезним і докладним, необхідно пам'ятати про ключові точки. Пам'ятати про контекст, звідки людина потрапляє в додаток, де вона знаходиться в даний момент, в якій ситуації. Наше додаток не закінчується на пошуку місця в вагоні, а пам'ятає про наступний крок.
Сценарій -стратегія. Описувати ключові точки процесу глобально, від початку до кінця.