Робота з модулем views в drupal
Одним з найбільш корисних модулів Drupal для створення сайту. є модуль Views. крім того, він так само є одним з найскладніших, і напевно найбільшим (архів Drupal 6-12 важить близько мегабайта, архів Views 6.x-2.6 важить півтора мегабайта).
Суть модуля проста, - він виводить дані в потрібному нам вигляді, висновок можна налаштовувати за багатьма параметрами, і всіляко перетворювати. Для початку модуль потрібно завантажити. і встановити (це ми обговорювали в минулих уроках). Активувати потрібно 2 модуля (вони йдуть в 1 архіві Views) Views і Views UI. перший виводить списки з бази так як ви задали, другий - це візуальна оболонка, за допомогою якої створюються Views. Після активації в меню «Administer → Site building» (Управління → Конструкція сайту) з'явиться вкладка Views. Зайдемо.

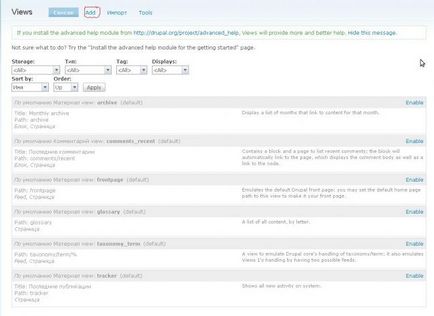
Тут ми бачимо види які вже створені за замовчуванням, їх може бути і більше в залежності від встановлених модулів. Ці види неактивні, їх можна включити за допомогою посилання «Enable», і використовувати в своїх цілях. Але. МИ. як справжні «джедаї» спробуємо зробити свій (нехай він і буде маленький, непоказний і непрацюючий). Кількома по кнопці "Add".
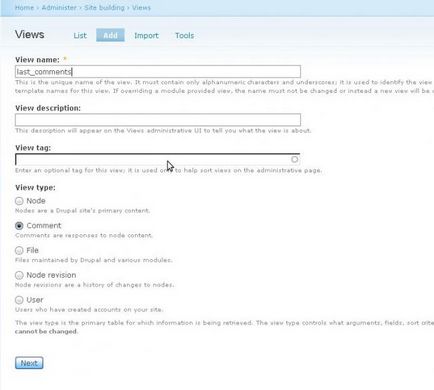
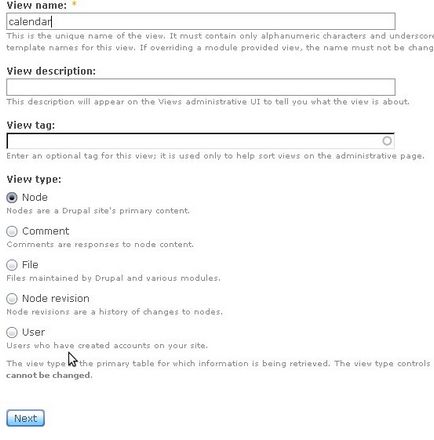
З'являється перше меню створення вигляду.

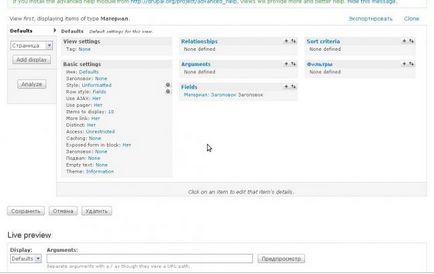
Тут 2 обов'язкових поля: заголовок (назва виду. Вводити англійські букви в нижньому регістрі), і тип виду (View type - це те звідки ми будемо брати інформацію для виведення). Напишемо в заголовку first (адже це наш первісток, чи не так?), А тип виду поставимо «Матеріал» (Node), будемо виводити матеріали. Натискаємо «Next», і потрапляємо на сторінку де ми будемо задавати параметри виведення, спочатку вона виглядає жахливо, але це тільки в перший раз.

тут можна створити кілька display (видів виведення, найбільш використовувані це блок, і сторінка). Один display вже є - default, якщо ви хочете створити кілька схожих дисплеїв, то можна задати основні параметри в default, створювані display успадковують ці настройки. Якщо ви хочете що б настройки у дисплея відрізнялися від налаштувань Default, їх потрібно перепризначити, для цього служить кнопка Override.

Давайте додамо блок.

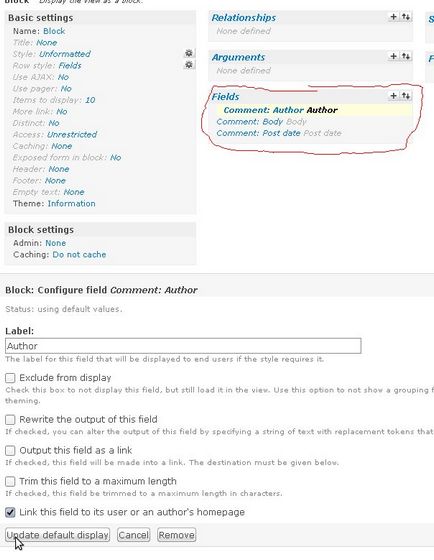
Розглянемо блок Fields, він є одним з основних, так як в ньому ми вибираємо які поля (Fields) буде відображати в нашому виді.
На блоці ви бачите 2 кнопки, перша служить для додавання поля, друга для виставлення полів в порядку потрібному вам.
При натисканні на кнопку додавання поля, внизу відобразяться поля які можна додати, і список, що випадає сортування. Якщо ми хочемо додати в висновок заголовки матеріалом, нам потрібно вибрати Node: title, і натиснути Add.


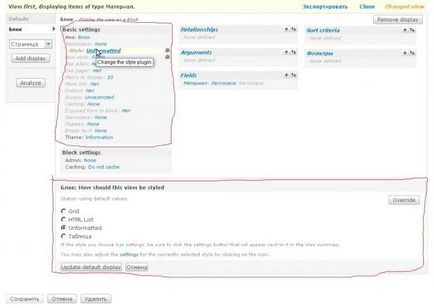
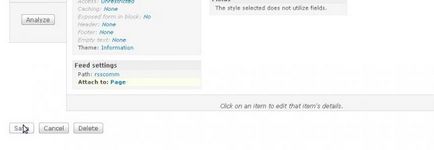
Зупинимося детальніше на блоці «Basic settings», тут зібрані основні властивості нашого виду. При натисканні будь-якого властивості внизу з'являється панель редагування.

Обговоримо основні властивості:
Name. ім'я дисплея, можна не міняти, але коли дисплеїв багато, допомагає не заплутатися.
Title. Тема дисплея (в нашому випадку заголовок блоку, за замовчуванням).
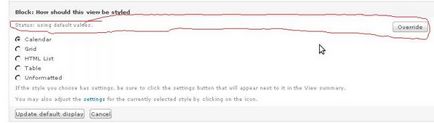
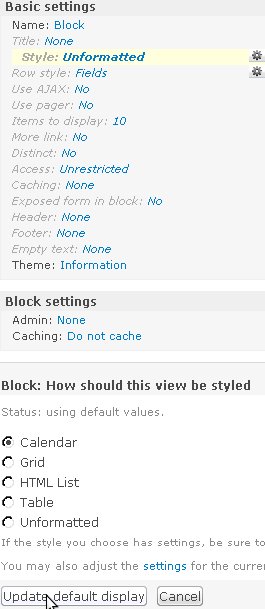
Style. Стиль виводу. Дуже важлива властивість, визначає як буде виводитися ваш вид. Всього 4 варіанти (якщо не додавати модулі):
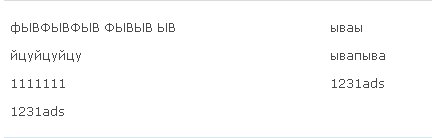
Grid - дані виводяться «гратами», можна задати кількість стовпців, вирівнювання (по горизонталі / вертикалі) і чи потрібно групувати по якому або полю.

на малюнку виводяться заголовки сторінок, Style: Greed. Grouping field: None. Number of columns: 4. Alignment: Horizontal.
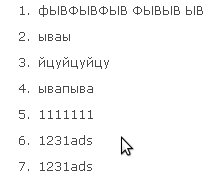
HTML list. звичайний HTML список, з властивостей Grouping field (аналогічний тому що в Greed), і List type (Unordered- звичайний, Ordered - нумерований)

ті ж самі заголовки, але Style: HTML list. List type: Ordered.
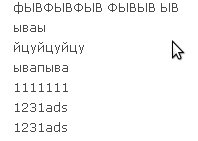
Unformatted - дані виводяться без форматування, є можливість їх групувати.

Table. поля (field) виводяться в шпальтах таблиці, можна задати сортування по будь-якому полю.
Use AJAX. використовувати чи AJAX для виведення виду. Якщо, наприклад, використовується посторінковий висновок, то перехід між сторінками буде відбуватися без перезавантаження сторінки.
Use pager. Виводити чи дані посторінково, сторінки можна показувати 2 способоми: Full (1 2 3 4 далі> остання ») і Mini (1 of 4 >>), властивість Pager element вам знадобиться при використанні декількох pager в одному виді.
Items per page. Скільки записів виводити на 1 сторінці.
Distinct. якщо включити, то будуть відображатися тільки унікальні записи.
Access. задає доступ до виду, Role - тільки користувачам з певною роллю, Permission (Право доступу) - тільки користувачам з певним правом доступу (User management → Permission).
Caching. чи буде кешироваться блок.
Header, Footer. тут можна вставити текст який буде до нашого блоку, і після, можлива вставка HTML.
Empty text. цей текст виведеться в тому випадку, якщо вид не поверне записів.
Theme. можна задати стилю який теми буде відповідати наш блок.
Блок Sort criteria. по будь-якому полю можна задати сортування за зростанням або спаданням.
Блок Filters служить для завдання фільтрів виведення. Наприклад можна вивести тільки ті записи, у яких id менше 5, або Node: Type дорівнює «Blog entry».
Модуль Views дуже великий, ми розглянули основи, інше я сподіваюся ви розберете самі. Тепер давайте від теорії перейдемо до практики, виконайте кілька завдань (нижче я наведу рішення, але бажано що б ви впоралися самі):

2.В щойно створеному вигляді створюємо дисплей типу page


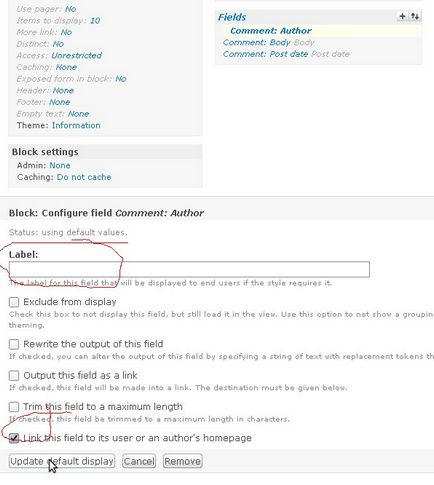
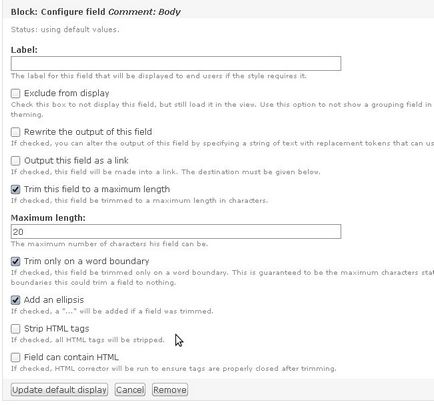
5.Настроім Body, видалимо Label, і поставимо обрізку до 20 символів.

6.У дати видалимо Label.
7.Сохранім дату (1), і збережемо весь вид (2)
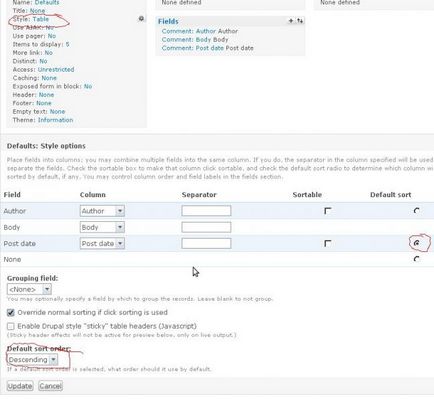
9.Поставім Style: Table, сортування за датою на зниження.

10. Останнє що потрібно зробити, це поставити шлях (я вбив «comm»), і зберегти,
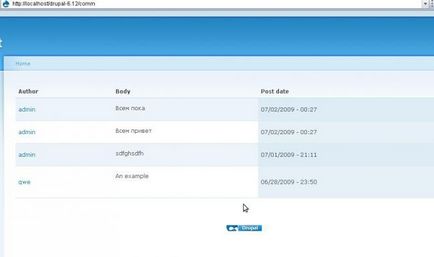
якщо все зроблено правильно, то за посиланням ваш_сайт / comm буде доступна наша сторінка.


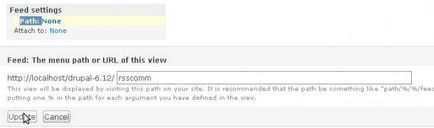
3.Вбіваем шлях (Path) по якому буде розташовуватися наш RSS. Я поставив «rsscomm»

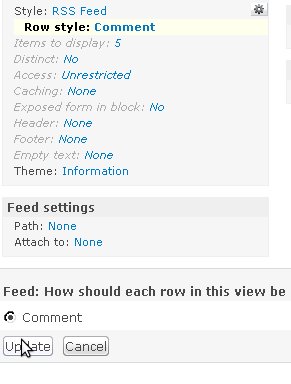
4.Прісоедіняем RSS-потік до дисплея Page.

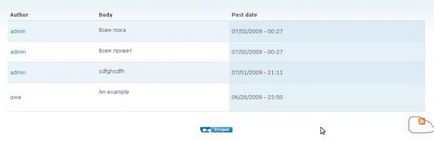
6.Заходім на сторінку нашого виду, якщо все було зроблено правильно, внизу з'явиться значок RSS.

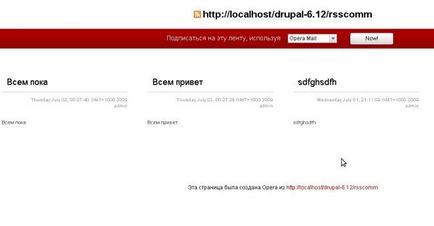
При кліці на який з'явиться сам RSS-потік, в Opere він виглядає так:

Найважчий приклад, і самий останній (ну нарешті то)
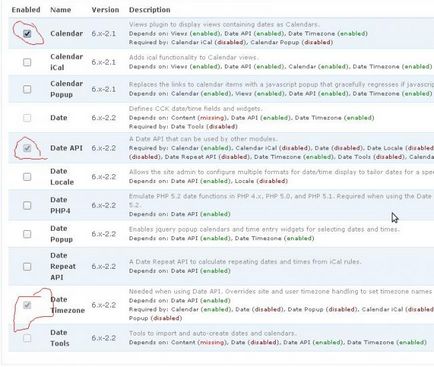
1.Первоначально нам потрібно завантажити додатковий модуль і встановити його, який в свою чергу вимагає модулі Date Api і Date timezone. завантажуємо і встановлюємо їх.

2.Создать новий вид, чіпляємо його до Node.

3.Создаем дисплей Block.

4.Свойство Style. виставляємо рівним Calendar (Цей стиль з'явився у нас після установки модуля Calendar).

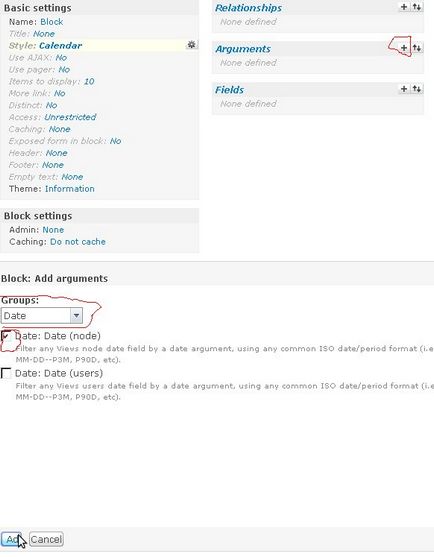
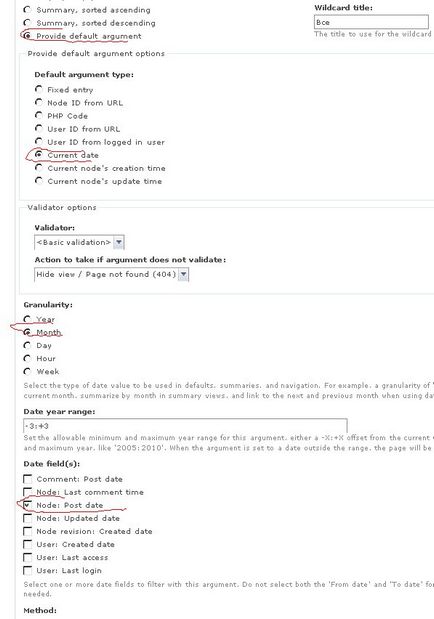
5.Добавляем аргумент Date: Date (node).

6. На з траніце редагування аргументу устнавліваются галочки Provide default argument, Current date. Month. Node: Postdate.

7.Добавляем поля Node: Post date. і Node: Title. у першого виставляємо Date format в Custom, Label видаляємо. У другого ставимо галочку Exclude from display.
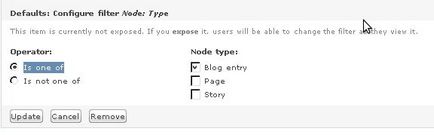
8. У блоці Filters додаємо параметр Node: Type. і висталяем параметр Is one of - Blog Entry

9.Все зберігаємо, виводимо блок, повинно вийти так

Не дуже красиво, але працює, зовнішній вигляд - це тема для іншого уроку. Але поки нічого не виводить. Чому? Тому що потрібно створити вид Page на якому будуть виводитися вибрані матеріали. Збираємо волю в кулак, залишилося зовсім чуть чуть.
1.В цьому ж виді створюємо дисплей Page.
2.В Page settings ставимо Path: callendar /% (% - це те місце куди наш блок буде підставляти дату, що б Page знав дані за яку дату відображати)

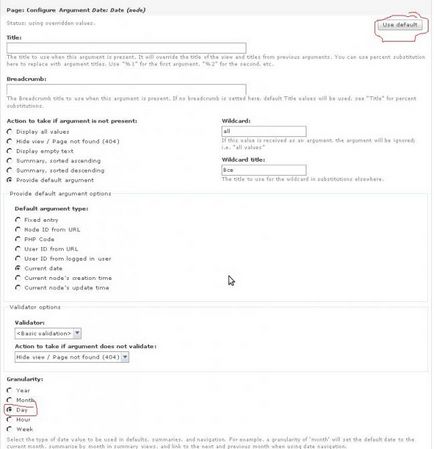
3.Переопределяем (кнопочка Override) у Page аргумент Date: Date (node) Node: Post date. міняємо Month на Day (що б на сторінці виводився тільки один день).

4.У блоці Fields переобумовленої Node: Title. прибираємо галочку Exclude from display. і ставимо Link this field to its node. що б заголовки відображалися, і були посиланням на матеріал.
5.Сохраняем. Пробуємо. Тепер при кліці по відповідної дати будуть виведені записи блогу створені в той день. Ви можете змінити параметр Style у дисплея Page, пробуйте і у вас вийде. А як темізіровать види, я рас кажу вам як небудь потім)
На цьому урок зі створення сайту на Drupal закінчений. Але не закінченим уроки -)
Дякуємо за увагу -)