Огляд інструментів розробки в браузерах - вивчення веб-розробки, mdn
Замітка. Перш ніж почати займатися з прикладами, відкрийте приклад сайту для початківців. з яким ми працювали на попередніх заняттях. Вам слід тримати його відкритим, щоб виконати описані нижче дії.
Як відкрити інструменти веб-розробника у Вашому браузері?
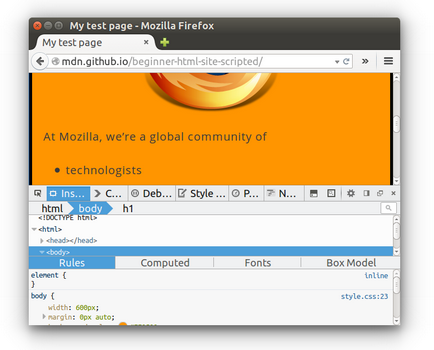
Панель розробника знаходиться в нижній частині Вашого браузера:

Як її відобразити? Є три варіанти:
- Клавіатура.Ctrl + Shift + I. крім
- Internet Explorer. (Клавіша - F12)
- Mac OS X. (поєднання клавіш - ⌘ + ⌥ + I)
- Панель Меню.
- Firefox. Відкрити меню ➤ ➤ Інструменти розробки, іліІнструменти ➤Веб-розробка ➤ Інструменти розробки
- Chrome.Дополнітельние інструменти ➤ Інструменти розробника
- Safari.Разработка ➤ Показати Web Inspector. Якщо Ви не бачите меню "Розробка", зайдіть в Safari ➤ Налаштування ➤ Додатково, і перевірте чи варто галочка навпроти "Показати меню розробки".
- Opera. Меню➤Разработка ➤ Інструменти розробника. Якщо Ви не бачите меню "Розробка", увімкніть його відображення, перейшовши в Меню ➤ Інші інструменти ➤ Показати меню розробника.
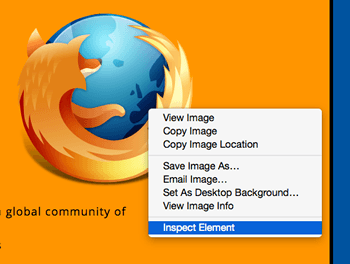
- Контекстне меню. Натисніть правою кнопкою миші на будь-якій ділянці веб-сторінки (Ctrl-клік для Mac), з'явиться контекстне меню, в якому Вам потрібно вибрати пункт Дослідити Елемент. (Додаток: цей спосіб відобразить Вам код того елемента, на якому ви клацнули правою кнопкою.)

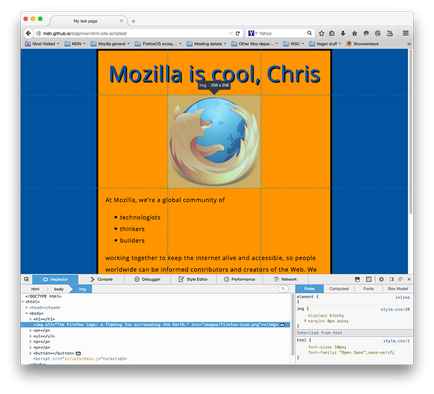
За замовчуванням, в панелі відкривається вкладка Inspector, Ви можете побачити це на скріншоті знизу. Цей інструмент дозволяє Вам бачити, як HTML-код виглядає на сторінці в теперішньому часі, також як CSS, який застосований до кожного елементу на сторінці. Це також дозволяє Вам в реальному часі редагувати як HTML, так і CSS. Внесені зміни можна побачити безпосередньо у вікні браузера.

Якщо Ви не бачите Inspector,
- Натисніть на вкладку Inspector.
- В Internet Explorer, натисніть на DOM Оглядач, або натисніть Ctrl + 1.
- У Safari, елементи управління представлені не так чітко, але Ви повинні побачити HTML код, якщо Ви не обрали щось інше в вікні розробки. Натисніть на кнопку Стиль, щоб побачити CSS.
Огляд DOM inspector
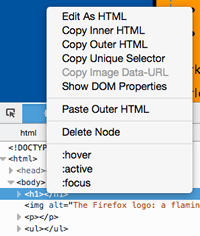
Для початку, спробуйте натиснути правою кнопкою миші (Ctrl + клік) по елементу HTML в DOM inspector і подивіться на контекстне меню. Пункти меню можуть відрізнятися в різних браузерах, але важливими з них є одні й ті ж:

- Видалити вузол (іноді Видалити елемент). Видаляє поточний елемент.
- Правити як HTML (іноді Додати атрибут / правити текст). Дозволяє редагувати HTML і бачити результат "вживу". Дуже корисно для налагодження і тестування.
- : Hover /: active /: focus. Змушує елементи переключити свої статки на те, до якого застосований Ваш стиль.
- Копіювати / копіювати як HTML. Копіює поточний виділений HTML.
Спробуйте змінити що-небудь через вікно Inspector на Вашій сторінці прямо зараз. Двічі клікніть по елементу, або натисніть правою кнопкою миші і виберіть Правити як HTML з контекстного меню. Ви можете зробити будь-які зміни, які захочете, але ви не зможете їх зберегти.

Ці функції особливо зручні:
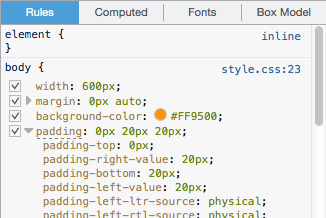
- Властивості, застосовані до поточного елементу, відображаються в порядку убування пріоритету.
- Можна прибирати галочки навпроти властивостей для того щоб бачити, що вийде, якщо їх видалити.
- Натисніть на маленьку стрілочку поряд з потрібними, щоб побачити всі його еквіваленти.
- Натисніть на ім'я властивості або його значення, щоб відкрити текстове віконце, в якому Ви можете задати нові значення і побачити, як зміниться Ваш елемент з новими значеннями.
- Поруч з кожним властивістю вказані ім'я файлу і номер рядка. де розташовується це властивість. Клацання по цьому шляху перенесе Вас у вікно, де можна редагувати цей CSS і зберегти.
- Ви можете також натиснути на закривається фігурну дужку будь-якого властивості, щоб вивести текстове поле на новий рядок, де ви зможете написати зовсім нову декларацію для Вашої сторінки.
- Обчислено. Тут вказані всі обчислення властивостей виділеного елемента (остаточні, нормалізовані значення застосовані браузером).
- Блокова модель. Відображає блокову модель виділеного елемента, тут Ви можете побачити зовнішні і внутрішні відступи, а також кордону застосовані до елементу, тут також вказано їх розмір.
- Анімації. У Firefox, на вкладці Анімація Ви можете побачити анімації застосовані до виділеного елементу.
Дізнатися більше
Дізнатися більше про Inspector в різних браузерах:

Щоб зрозуміти, що відбувається, спробуйте ввести фрагменти коду в консоль один за іншим (і потім натисніть Enter):
Тепер спробуйте ввести наступну, неправильну версію коду і подивіться, що з цього вийде.
Ви побачите деякі помилки, які повідомить Вам браузер. Найчастіше ці помилки виглядають досить загадково, але вони повинні бути досить простими, щоб можна було з'ясувати проблему!