Малюємо у flash ide, а Кодима у flashdevelop-е - cyber code
У даній статті мова піде про те, як дуже зручно використовувати графіку для своїх проектів на as3 якщо ви програмуєте під FlashDevelop.
При цьому для тих хто звик працювати з графікою у Flash IDE цей метод буде прозорим і не обтяжить розум в процесі освоєння:]
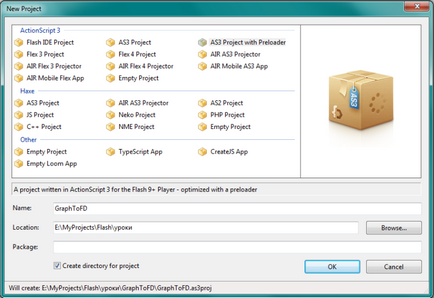
Почнемо з того, що створимо новий проект під FlashDevelop.

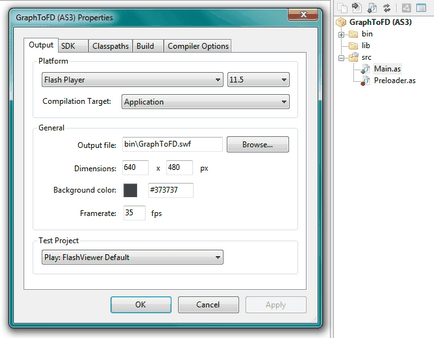
Після цього у нас сформується наступна структура файлів і папок, що відображається праворуч у FlashDevelop -е. І перш за все я налаштовую властивості проекту (доступно в верхньому меню Project -> Properties ...), для даного прикладу я виставив настройки як показано на рис. 2.

Поясню з налагодження:
- такий дозвіл (640 × 480) є золотою серединою (або навіть можна сказати стандартом) для flash-ігор. Оскільки деякі портали не приймають ігри з великою роздільною здатністю;
- частота кадрів 35 - не навантажує процесор як 60 кадрів, а анімація оці набагато приємніше ніж 24 або 30 кадрів. Тому теж свого роду золота середина. Плюс - при роботі з фізичним движком дана частота оновлення теж є оптимальною.
Далі запускаємо Flash IDE і створюємо новий проект ActionScript 3.0. Налаштовуємо проект, виставляючи йому такі ж параметри дозвіл і частоту кадрів. Така ж частота кадрів потрібна для тестування анімації MovieClip -ів, щоб відразу бачити так, як це буде виглядати в компільованою грі.
Далі зберігаємо цей проект (файл .fla) в папку lib нашого основного проекту. В даному проекті ми будемо створювати всю графіку, яка тільки знадобиться для проекту.
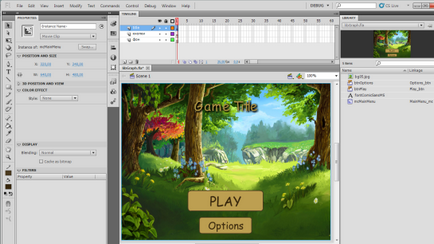
Тепер можна Намалювати що-небудь, наприклад інтерфейс головного меню.
Розпишу все що я робив по кроках у Flash IDE:
- Імпортував в бібліотеку (File -> Import -> Import to library ...) заготовлену картинку jpg (фон для меню) з розмірами 640х480, розмістив її на сцені.
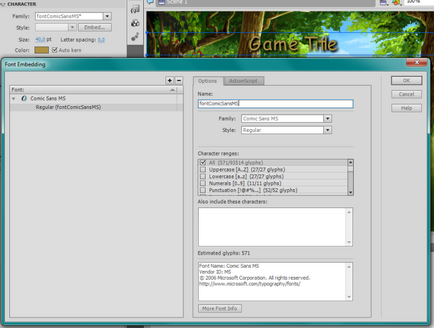
- Створив новий шар, в ньому створив напис (hotkey «T») - заголовок гри. Шрифт вибрав Comic Sans MS і вмонтував його (потрібно вибрати шрифт і натиснути кнопку, розміщену поряд Embed ..., в діалозі поставити галочку All - все символи), після цього він з'явився в бібліотеці і його можна вибирати для будь-якого тексту (в списку шрифтів він стає доступним майже в самому верху з позначкою - зірочкою). На рис. 4 показано текстове поле, обраний вбудований шрифт, кнопка Embed і сам діалог. Вбудовані шрифти необхідні, щоб текст у вашій флешці виглядав скрізь однаково, інакше, якщо у користувача не буде такого шрифту в системі, то текст відобразиться з небажаним шрифтом або кракозябрами.
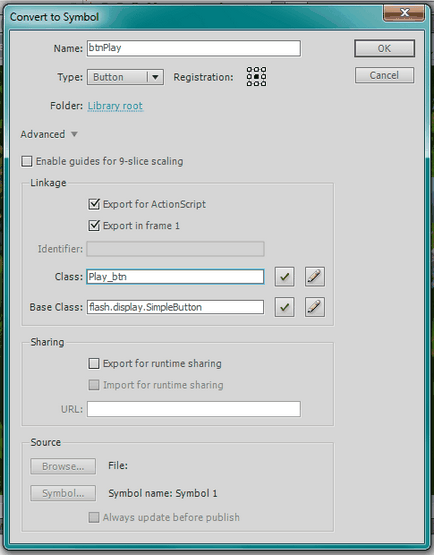
- Створив ще 1 шар для кнопок. Зобразив нехитру кнопку у вигляді прямокутника з закругленими кутами, помістив над прямокутником кнопки текст (найменування кнопки) і вибрав той же (вже вбудований) шрифт. Таким чином створив 2 зображення кнопок: Play і Options. На рис. 5 показаний діалог конвертації кнопки Play. Зверніть увагу на назву об'єкта в бібліотеці (btnPlay) і назва класу для as3 (Play_btn) такий стиль найменування запобігає збіг імен класів і об'єктів та допомагає легко знаходити класи з бібліотеки вже в самому коді у FlashDevelop.
- Виділив елементи кожної кнопки окремо і з конвертував їх у символ кнопки (hotkey конвертації - F8, тип символу кнопки Type: Button), при цьому в діалозі конвертації необхідно поставити галочку Export for ActionScript.
- Потім виділив все і з конвертував в символ MovieClip (Type: MovieClip) так само поставивши галочку Export for ActionScript.


Ось що у мене вийшло:

Тепер натискаємо File -> Publish і у нас компілюються бібліотека .swc.
Переходимо у FlashDevelop, відкриваємо в дереві файлів папку lib і бачимо там файл libGraph.swc. правою кнопкою -> ставимо галку Add To Library. Тепер все експортовані класи з Flash IDE стали доступні в нашому коді.
Тепер залишається написати код відображення і обробки головного меню: