Красиві кнопки на блог, блог Ігоря Олександровича

І в сьогоднішній статті, я хочу розповісти. як зробити гарні кнопки для вашого блогу.
Ну наприклад кнопку «Замовити», адже ви частенько зустрічаєте в кінці або середині статті такі кнопки, для замовлення якого-небудь інфопродукта.
Ну і після того як ми навчимося створювати стильні кнопки, я вам покажу як поміняти вашу не красиві посилання «Читати далі». на таку симпатичну кнопочку.
Створюємо стильні кнопки
Є кілька способів створення, красивою і стильною кнопкі.Ну наприклад, раніше їх малювали за допомогою різних програм. та хоча б за допомогою Фотошоп. Далі впроваджували в тему блогу і прописували стилі.
Ну можна скачати шаблони таких кнопочок. І так само скористатися їхнім досвідом в код.
А ми підемо іншим шляхом, навіщо нам складності, якщо можна все спростити.
Я пропоную це зробити двома способами, за допомогою плагіна і за допомогою спеціального сервісу.
Є парочка плагінів. про які я знаю.Ето Плагін MaxButtons і WP Button Creator
За допомогою плагінів

Переходимо за цим посиланням і потрапляємо на сторінку з настройками.
В налаштуваннях беремо шорт код [think_button /] і встановлюємо в потрібне місце в статті.
Можете оновити плагін до про версії.
Ну а тепер розглянемо наступний плагін.Ето плагін MaxButtons.
Ну і як завжди встановлюємо його і активуємо його.
Це цікаво: Як зробити Хлібні крихти на сайті

Переходимо по ній і потрапляємо на сторінку з настройкамі.Ми бачимо що тут налаштувань багато. з цього я рекомендую перекласти українською, зручніше буде.

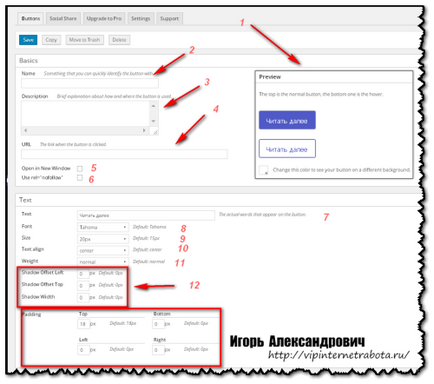
1 - Тут у нас відбуваються зміна кнопок, по ходу налаштувань.
2 - Тут у нас пишеться назва кнопкі.Ето для того що б не заплутатися, якщо буде багато зроблено кнопок.
3 - Ну а тут короткий опис вашої кнопки.
5 - Відкривається сторінка в новому вікні.
6 - Тут можна зробити заборону, на індексацію посилання
7 - Тут ми вписуємо назву, яке у нас буде в кнопке.У мене на скрині. "Читати далі"
8 - Тут ми підбираємо шрифт назви кнопки.
9 - Ну а тут у нас, розмір шрифту назви кнопки.
10 - Тут ми вирівнюємо текст по центру.
11 - Ну а тут у нас вага.
12 - Тут ми робимо тінь для кнопки.
Ну а далі нічого складного немає в настройках.
Dimensions - Тут ми міняємо розмір нашої кнопки, ширину і висоту.
Colors - Ну а тут у нас цілий колірної набір, пограємо стилями для кнопки.
Border - настройки бордюру нашої кнопки.
Gradients and Opacity - Тут так само налаштовуємо стилі кнопки. прозорість і градієнт.
Container - Тут ми налаштовуємо контейнер.
Advanced - Ну тут вже для просунутих. заморочка з CSS
Responsive Settings - А тут у нас настройка під стільниковий.
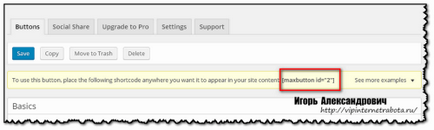
Після всіх маніпуляцій, зберігається і в самому верху у нас з'являється шорт код.

Цей шорт код. вставляємо в будь-яке місце статті, де хочемо бачити нашу кнопку.
Красива кнопка, за допомогою сервісу
Сервіси для створення кнопок, є разние.Но на мій погляд, сервіс Da Button Factory найкращий
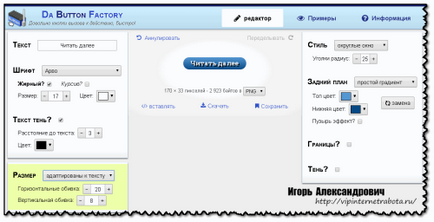
Налаштувань в цьому сервісі не багато. але дуже качественние.Сервіс російською мовою, так що розберетеся.

Тут можна змінити шрифт назви в кнопці і розмір шрифту.
Коротше можна пограти шрифтом тексту і навіть змінити його колір.
Також міняємо кольору кнопки. відтінки Робимо кордону і округлу кнопку.
Ну і є можливість адаптувати до тексту.
Після всіх налаштувань, зберігається і викачуємо кнопку.
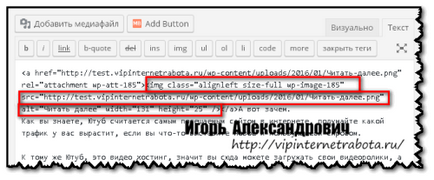
Скачала кнопку, ми встановлюємо на блозі, де нам подобається.


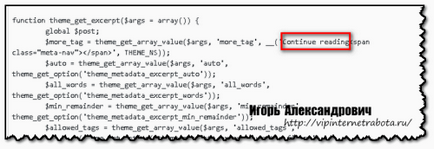
Після заміни «Continue reading». став виглядати ось так.

Після цього оновлюємо файл і заходимо на блог, помилуватися своїм шедевром.
У мене вийшло ось так.

Це ще не все.
Зараз я покажу інший спосіб перетворити ваше посилання «Читати далі». в стильну кнопку.