Красиве хмара міток, блог Ігоря Олександровича

У сьогоднішній статті, я хочу розповісти як зробити красиве хмара міток, в Віджая вашого блогу.
Для чого він потрібен, запитаєте ви меня.Не давно я кілька разів на форумах стикався з таким вопросом.Ну і вирішив написати статтю у себе.
Ну хмара міток, створює додаткову навігацію для відвідувачів, так само відбувається переленковка. Ну і в допомогу пошукачам, допомагає релевантність ресурсу визначити.
Створюємо хмара міток
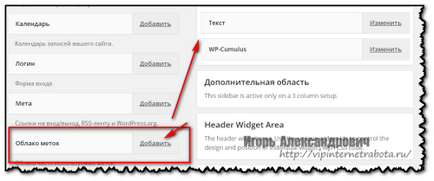
Для того що б створити Хмара міток, в адмінки нашого блогу у Зовнішньому вигляді заходимо в Віджети і з колонки зліва, в праву колонку переносимо посилання Хмара міток. Як показано на скрині нижче:

Після всіх маніпуляцій зберігається і заходимо подивитися що у нас вийшло.
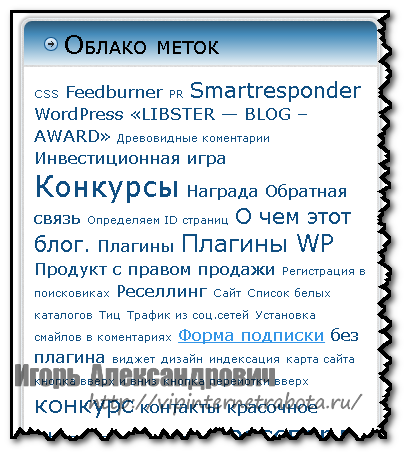
Ну у мене на блозі вийшло так:

Виглядає стандартно і дуже потужно і з кожною новою міткою, віджет буде все подовжити.
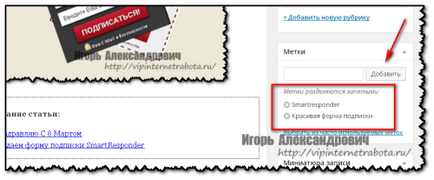
Ну а де їх ставити, подивіться на скрині нижче.

У колонці праворуч, під час редагування статті.
Робимо красиве хмара міток, за допомогою плагінів
Що б Хмара міток не є виглядало громіздко і стандартно, ми його Прикрасимо.
І в цій справі, нам допоможуть плагіни.
Є кілька цікавих плагінів, але сьогодні ми розглянемо тільки два з них.Це плагін WP-Cumulus і Cool Tag Cloud.
Я думаю цих плагінів буде достаточно.Отлічно виглядають що один, що інший.
Ну що приступимо до встановлення?
Плагін WP-Cumulus
Для початку встановлюємо плагін і активуємо його.
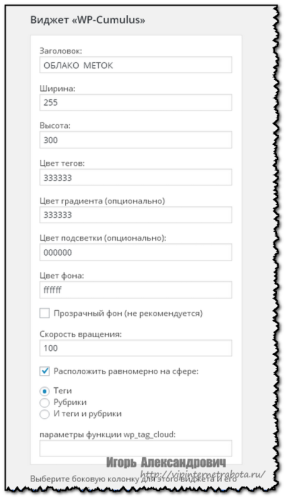
Після цього, переходимо в Віджети і з лівої колонки вправо перетягуємо віджет WP-Cumulus.Откривается настройка віджету, як показано в скрині ніже.І налаштовує його як вам зручно.

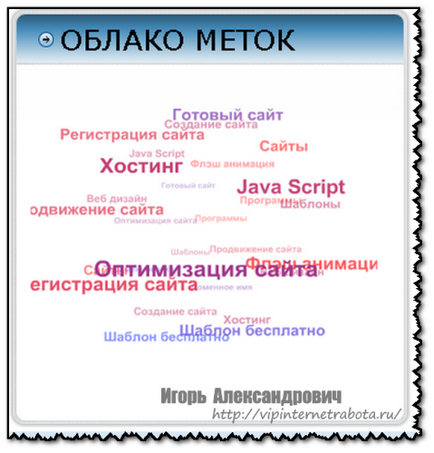
Я використовую налаштування не міняв і ось що у мене вишло.Правда на скрині НЕ отобразіш всю красу 3D Хмара міток, але все ж ось так скрін виглядає.

Мені подобався цей плагін, відмінно все виглядає.
Плагін Cool Tag Cloud
Ну і як завжди, встановлюємо плагін Cool Tag Cloud і активуємо його.
Після, в адмінки блогу у Зовнішньому вигляді, переходимо в Віджети.
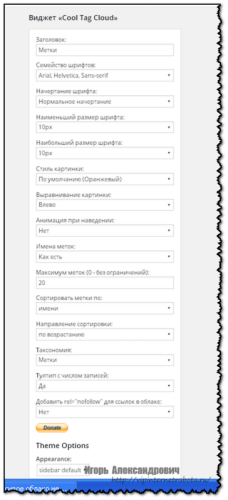
В віджет вліво колонці видем з'явилася віджет Cool Tag Cloud.Переносім її в праву колонку і якщо вам що то потрібно налаштувати, налаштовуєте його.
Налаштування показана на скрині нижче.

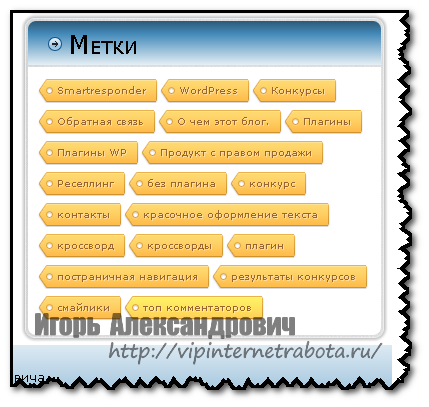
Після того як все налаштовано, хоча я нічого не міняв в настройках, зберігається.
Далі переходимо на блог ісмотрім що у нас вийшло.

Установка хмара міток без плагіна
Ну і в последке, давайте зробимо Хмара міток без плагіна.
Для початку, нам потрібно в кореневій папці нашого блогу, створити нову папку і назвати її ну наприклад tagcloud
Це цікаво: Виводимо в сайдбарі, найпопулярніші статті на блозі
Далі завантажуємо архів, який знаходиться нижче
Разархівіруем його, там знаходяться три файла.Файли swfobject.js і tagcloud.swf закидаємо в створену папку tagcloud
Далі в архів, що скачав, відкриваємо файл під назвою «Установчий код»
Цей файл завантажуємо і встановлюємо в те місце де хочемо видить Хмара міток
Ну а на цьому все.
Будуть питання звертайтеся.