Як зробити курсор для миші

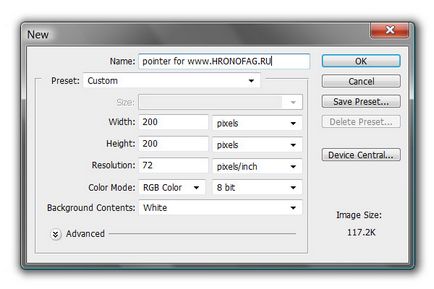
Почніть з створення робочої поверхні File> New і для наших цілей нам підійде розмір 120 на 120 px з дозволом 72 dpi. колірний режим RGB.




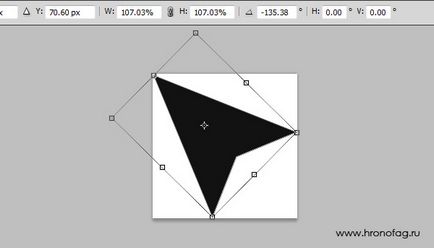
Тепер трохи деформуємо курсор і ось чому. Ви напевно помічали, що стандартний курсор спрямований не справа наліво, а знизу нагору. Це не просто так. Можливо дідусь Фреід б пояснив краще, але психологічно значно простіше сприймати покажчик, який вказує саме з низу вгору. Все одно, що почати їсти лівою рукою. Можна призвичаїтися, але чи не простіше зробити так як треба відразу?
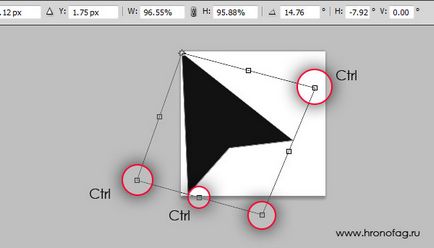
Знову виберіть Edit> Free transform, для початку розгорніть курсор, потім зменшіть а після натисніть CTRL. Не відпускаючи його потягніть за куточки рамки трансформування. Перемістіть кут нахилу ближче до лівого краю так як у мене на картинці.

До сих пір я не написав жодної статті конкретно про використання стилів, тому доведеться розкласти все по поличках. Стиль в Фотошопі - це графічна шкіра, яка натягується поверх шару. Стиль складається з ряду ефектів, які не змінюються з давніх-давен. Але є хороша новина: їх цілком вистачає щоб створити практично будь-яку графіку для кнопок, шапок і банерів. І, важливе зауваження. Спочатку стилі і створювалися на противагу стилям в конкуруючої програмою Fireworks від неіснуючої нині Macromedia. для роботи з веб об'єктами. Перше застосування стилів - створення кнопок, банерів, шапок і чого завгодно для веб сайтів.

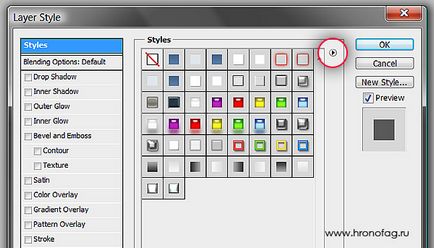
Вибираємо Layer> Layer Style> Blending Options або альтернативне відкриття - подвійний клік по шару з курсором на панелі шарів Layers. З'явиться діалогове вікно. У вікні дві області, меню з лівого боку і налаштування з правого. Виберіть з лівого боку Style і ви потрапите в збережені стилі, які вже записані в Фотошопі. І якщо у вас там нічого немає, значить ви не завантажили шаблони. Клацніть по круглої кнопочки з правого боку і виберіть з меню Web. Це завантажить всі стилі з розділу для веб. І власне на цьому можна вже і зупинитися, так як ви легко можете вибрати будь-який стилі, застосувати його і вуаля, красивий курсор готовий.

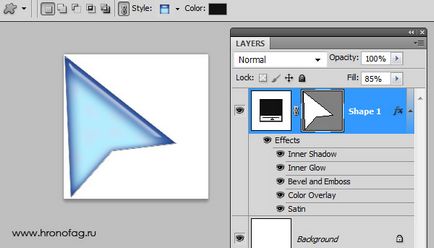
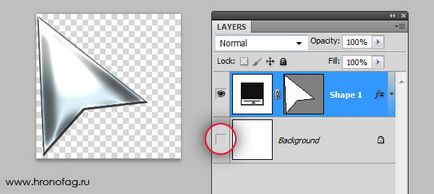
Але я б хотів створити наш власний стиль. Ось що у мене на думці. Курсор в стилі металік, такий собі металевий курсор з купою відблисків. Тому якщо ви застосували стиль, виберіть білий квадратик з червоною смужкою - це відключить всі, перемкнемося на перший ефект Gradient Overlay в цьому ж вікні і приступимо до налаштувань.

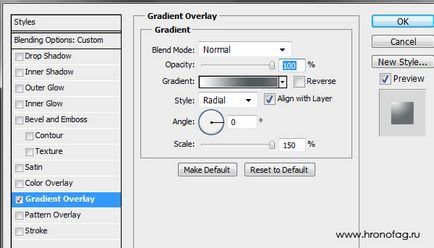
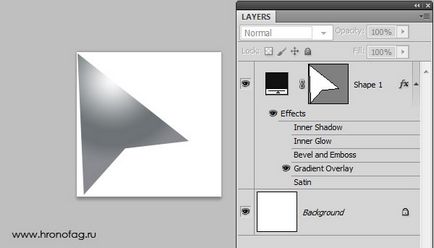
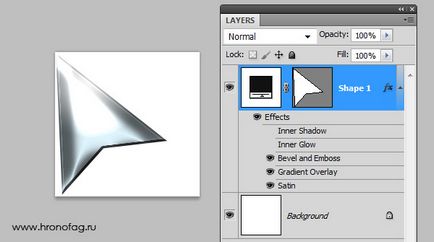
Клацніть по смужці градієнта і налаштуйте кольору від білого, до синьо сірому - 535b5e. У стилях градієнт виберіть Radial. тобто кулястий градієнт. І ви в будь-який момент можете позиціонувати місцезнаходження градієнта на курсорі, для цього просто клікніть по робочій області, там де намальований курсор, при відкритих налаштуваннях стилю Gradient Overlay і переміщайте градієнт мишкою на льоту. І на моєму скрині в панелі шарів ви побачите інші невидимі поки ефекти Сталий. Нічого, їх ми теж послідовно підключимо.

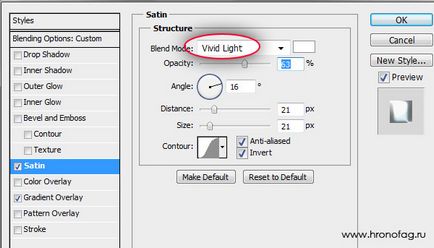
Тепер налаштуємо ефект Satin. Що це? Це матеріал схожий на шовк. І основне завдання ефекту Satin створювати переливаються відблиски, приблизно такі ж як на оригінальному матеріалі. В ефекті Satin виберіть режим накладення Blend Mode - Vivid Light і білий колір. Це створить жорсткий контрастний відтінок при накладенні сатину на градієнт. Інші налаштування за смаком, або скористайтеся моїми.

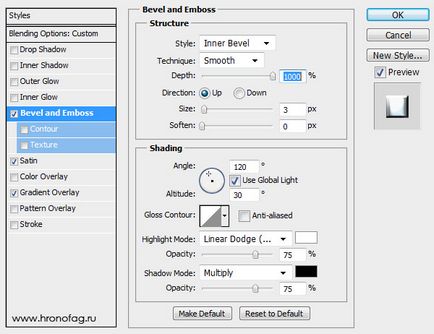
Тепер включите Bevel and Emboss. він створює псевдо 3D ефекти, підсвічуючи шар з одного боку темним кольором з іншого світлим. За рахунок цього виходить візуальна тривимірність.

Про всяк випадок, ось ефекти, яких ми добилися, якщо всі налаштування правильні. І якщо у вас відзначена галочка Preview. то ви бачите прев'юшки ефекту прямо під кнопкою New Style з правого боку вікна.

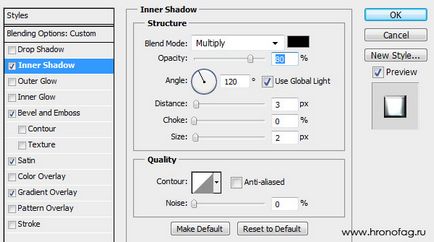
І Inner Shadow щоб створити внутрішню тінь, підкресливши краю курсора. Скористайтеся своїми настройками, або перепишіть мої, це не так важливо. І коли ваш стиль готовий, ви завжди можете клікнути на кнопку New Style і записати його в архів стилів.

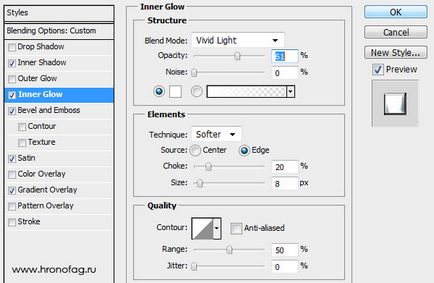
Останній стиль - Inner Glow. який створює внутрішнє підсвічування. У режимі накладення звичайно Vivid Light. в налаштуванні Choke 20 розмір Size 8. І тепер, мої друзі, ми закінчили зі створенням стилю для нашого курсору. Натисніть на кнопку New Style і збережіть стиль в пам'ять Фотошопі.

Ми практично закінчили малювати курсор, і як бачите, на відміну від всіх курсор-подібних програм ми не мазали пензлем, не возили мишкою по робочій області, створюючи якусь мазанину. Все що ми зробили, намалювали вектором форму і поклацати з налагодження, щоб створити оригінальний вигляд курсора. Більш того, ми записали відмінний Металік стиль з відблисками. А тепер, переходимо до фінальної стадії роботи над курсором. Але до цього, вимкніть на панелі шарів задній білий фон. Він нам більше не потрібен, і ми не хочемо щоб він зберігся разом з фаилов. Нам потрібен тільки курсор і прозорий фон.

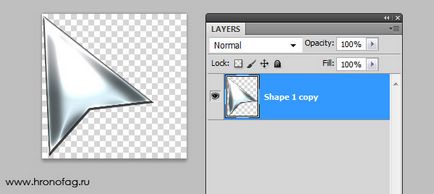
Тепер виділіть всі шари, використовуйте SHIFT. Потім зайдіть в Layers> Merge Layers Я не боюся зливати зображення і втрачати мій векторний контур перш за все, тому що він не представляє особливої цінності, так як ми зробили його за 3 хвилини. До того ж я зберіг створений стиль, і можу застосувати його до чого завгодно одним кліком. Однак якщо вам здається що цей шар вам ще знадобиться, збережіть його в PSD. Ось, навіщо я зливаю шари. Зараз ми будемо зменшувати курсор, так як найчастіше курсори досить маленькі, вони не займають ні пів екрану ні навіть 200 px. У цьому їх курсорний сенс.

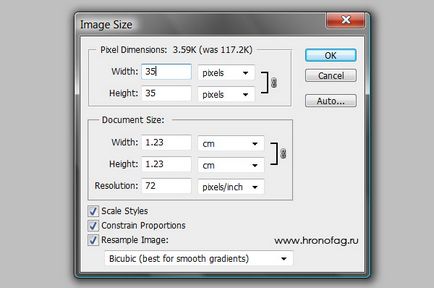
Звичайно, я завжди можу скористатися галочкою Scale Styles у вікні Image Size і Фотошоп постарається маштабіровать стиль, однак він не зможе зробити це досить достовірно і стиль все одно поїде. Я хочу злити шари, щоб перевести прикріплений стиль в пікселі, так як для нас дуже важливо, щоб маленький курсор виглядав так само як великий. Тепер шари злиті, у нас всього один шар з курсором в растрі. Зайдіть в Image> Image Size і змініть розмір з 120 на 120 px на 32 на 32 px. І ми практично зробили наш курсор.



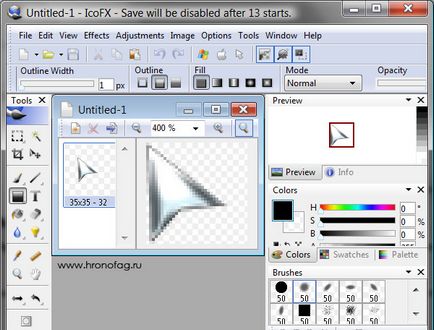
Відкриваємо в програмі IcoFX наш PNG. File> Open. У діалоговому вікні вибираємо Portable Network Graphic (* .png). щоб бачити фаил в форматі PNG. Знайшли, натискаємо OPEN.

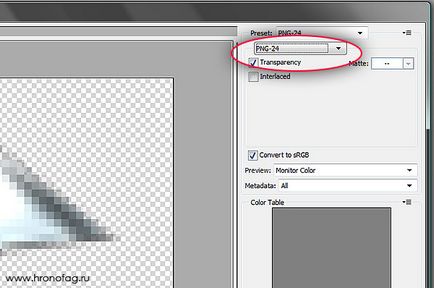
Це мабуть все що потрібно зробити. Тепер збережемо цю картинку у форматі CUR. Відкрийте File> Save As і у вікні виберіть формат Windows Cursor (* .cur). І це все. Ми тільки що створили працюючий курсор в потрібному форматі.
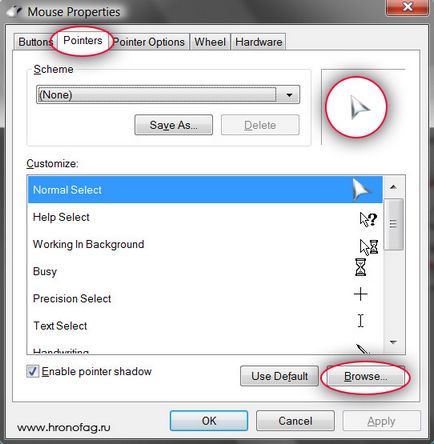
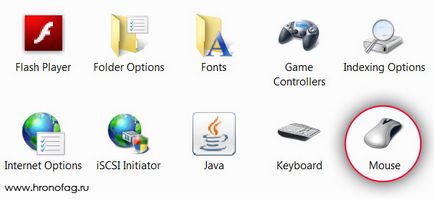
Я працюю з Windows Vista, проте на інших Windows настройки такі ж. У нижньому лівому кутку екрана натисніть кнопку START. У випадаючому меню виберіть Сontrol Panel. У вікні виберіть Мишку - Mouse.

У діалоговому вікні виберіть вкладку Pointers і натисніть кнопку Browse. У новому діалоговому вікні знайдіть свій курсор в форматі CUR і завантажте його. І пам'ятайте, що це лише перший курсор в даній колекції. Щоб створити цілу серію курсорів потрібно отрисовать курсори до всіх станів операційної системи, курсор очікування, курсор при наведенні на посилання, курсор при наведенні на форму з текстом і так далі. Або замінити кожен на єдиний, якщо вам не потрібні ситуативні курсори.