Як зробити гумову шапку для сайтапрограмми windows - wordpress
Створення гумового фону шапки

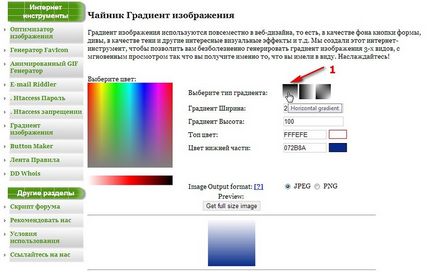
Як створити градиентное зображення
Виберіть Горизонтальний градієнт (стрілка 1)

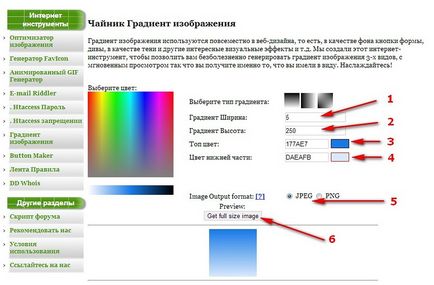
Встановіть ширину і висоту створюваного градієнта (стрілки 1 і 2), виберіть і встановіть бажані кольори верхньої і нижньої частини градієнта (стрілки 3 і 4). Встановіть формат, в якому буде створено зображення, JPEG або PNG (стрілка 5) та натисніть кнопку: Отримати повний розмір (стрілка 6). До речі, під цією кнопкою можна спостерігати відрізок загального поля градієнта.

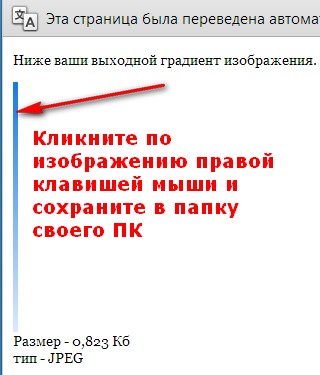
У вікні, клікніть по створеному градієнту правою клавішею миші і збережіть зображення в папку, для подібних зображень у мене створена папка: Фони.

Як вставити фон в шапку
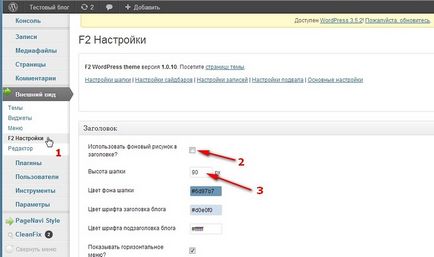
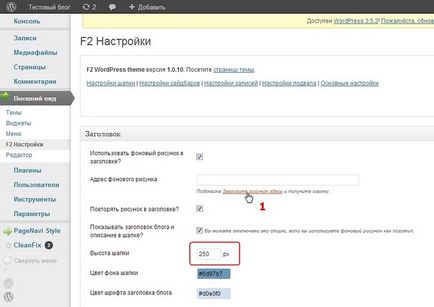
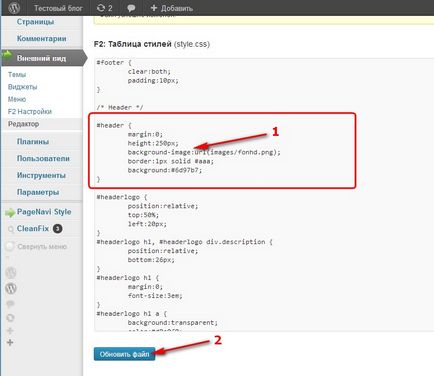
Відкрийте Налаштування теми F2, пройшовши по шляху: Адмін / Зовнішній вигляд / F2 Налаштування (стрілка 1). Поставте галочку в чекбоксі: Використовувати фоновий малюнок у заголовку? (Стрілка 2). Якщо не вказали висоту шапки раніше, зробіть це зараз (стрілка 3).


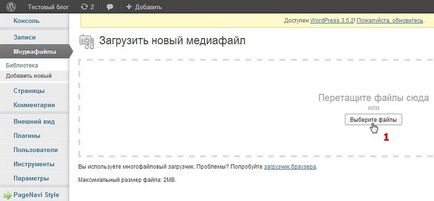
У вікні, натисніть на кнопку: Виберіть файли (стрілка 1).

У відкритому провіднику вашого комп'ютера знайдіть і перейдіть до зображення (стрілка 1), натисніть кнопку: Відкрити (стрілка 2).

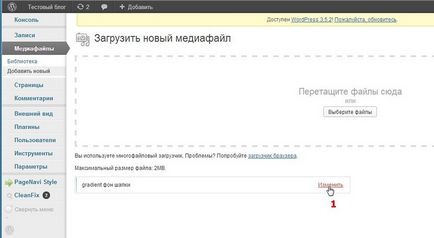
На знімку нижче ми бачимо, що зображення загрузилось, бачимо його назву і розмір. Але нам потрібно отримати посилання на це зображення. Для цього натисніть на лінк: Змінити (курсор 1).

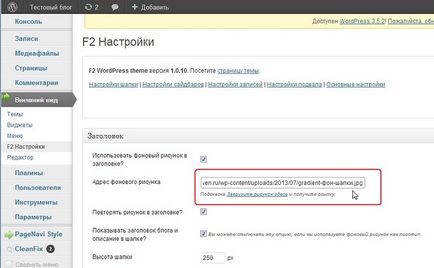
У вікні, праворуч, виділіть і скопіюйте посилання на файл (стрілка 1).


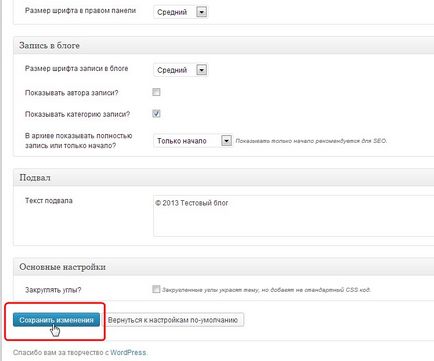
Прокрутіть сторінку в самий низ і збережіть зміни (обведено). Взагалі-то, це дія потрібно робити при кожному переході із змінною сторінки на іншу.

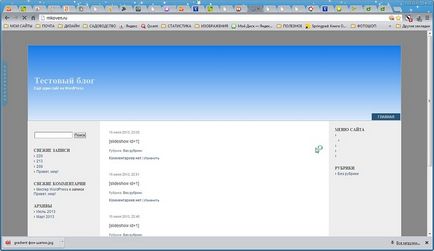
Тепер найцікавіше. Відкриваємо головну сторінку сайту, оновлюємо, а змін не бачимо, хіба що, збільшилася висота шапки. По всій видимості, браузер не бачить посилання на зображення через присутність в ній українських букв. Взагалі, я ніколи до кінця не розумів, та й не розбирався, чому картинку ми завантажуємо в бібліотеку медіафайлів, в той час як, рідні, що йдуть з темою картинки шапок знаходяться в абсолютно інший, окремій папці.

Мені здається, що все або більшість зображень, що стосуються зміни дизайну теми, повинні перебувати в одному місці, а саме, в папці images. По крайней мере, ми самі не будемо плутатися в майбутньому.
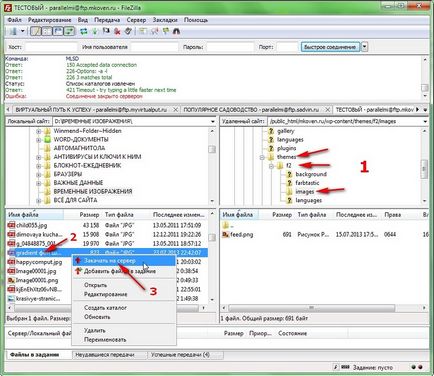
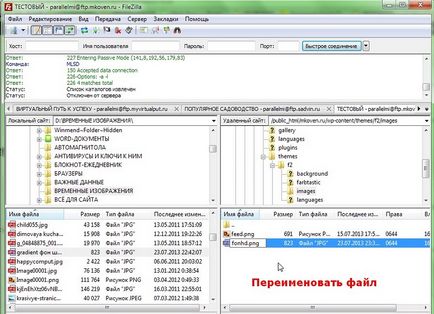
Тому, відкрийте файловий клієнт (програму) FileZilla і пройдіть по шляху: / public_html / wp-content / themes / f2 / images (стрілки 1). Знайдіть файл потрібного зображення (стрілка 2), клікніть по ньому правою клавішею миші і в випадаючому віконці натисніть на: Закачати на сервер (стрілка 3). Якщо хто призабув, як працювати з програмою FileZilla. освіжите свою пам'ять, прочитавши статтю: Як працювати з FileZilla.

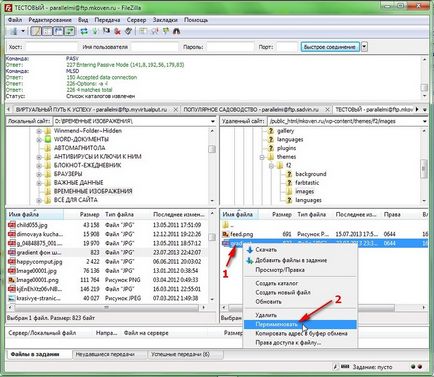
Файл успішно закачаний в зазначену папку, потрібно лише перейменувати його. Клацніть по файлу правою клавішею миші (стрілка 1), в випадаючому меню виберіть: Перейменувати (стрілка 2).

Назва файлу потрібно давати таке, щоб Вам самим потім було зрозуміло, що це за файл і яку роль він виконує у вашій темі (шаблон), наприклад: fonheader. в моєму випадку це: fonhd. Формат файлу так само можна перейменувати, замість jpeg привласнити png. Картинка від цього не змінить свій формат і шкоди ніякої не буде, просто я показав, що так робити можна. Хоча, ще на самому початку, в сервісі, можна відразу поставити формат PNG і в папку зберігати відразу під тим ім'ям, яке носитиме цей файл.

Ось сюди: скріншот нижче (стрілка 1).
Оновлення файл (стрілка 2).

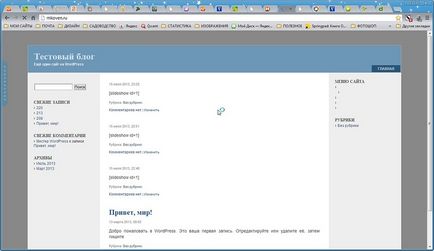
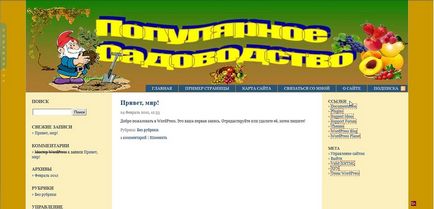
Переходимо на головну сторінку, оновлюємо її і милуємося результатом.

Тепер шапку можна прикрасити логотипами, та й заголовок трохи видозмінити і якщо потрібно, змінити його місце розташування. Про це можна прочитати в наступній статті.
Ще з цієї рубрики

Дизайн сайдбарі в гумовій темі F2
Вітаю Вас друзі, знайомі і просто цікавляться! Напевно багато, хто встановив шаблон F2, пробував змінити колір шрифтів в сайдбарі, але при цьому, одночасно змінювався колір шрифтів і в заголовках.

Гумова тема повинна розтягуватися
Вітаю Вас, шановні Новомосковсктелі! У цій статті я не буду вас нічому навчати і вказувати, як потрібно, а як ні. Просто буду розповідати, як видозмінювалася моя тема.

Ще трохи про дизайн сайту
Як закруглити кути шаблону Розробники шаблонів не можуть врахувати смаки і бажання кожного користувача, створюють певну модель і виставляють її на продаж або на загальне користування безкоштовно.