Як змінити, поміняти покажчик, курсор миші на сайті wordpress

Сьогодні я розповім, як поміняти курсор миші на сайті.
Не знаю, як Вам, але мені подобається використовувати різні покажчики миші. На мій погляд, це одна з тих речей, які весь час на виду. Тому, мати симпатичний покажчик миші буде доцільно.
Головне, не перестаратися в цій справі, а то бувають такі кадри, що при одному його вигляді хочеться закрити ресурс і більше не повертатися.
Приємно, коли на Вашому сайті всього в міру, гарний шаблон, правильно підібрані кольори. грамотно виконаний дизайн. Плюс до всього індивідуальний покажчик миші, який буде шикарно виглядати, як солодка вишня на третьому ярусі кремового торта.
Сподіваюся, що Ви вловили мої думки.
Як поміняти курсор миші.
Для початку, Вам потрібно створити нове зображення майбутнього покажчика миші. В цьому Вам допоможе спеціальний сервіс - www .cursor.cc.
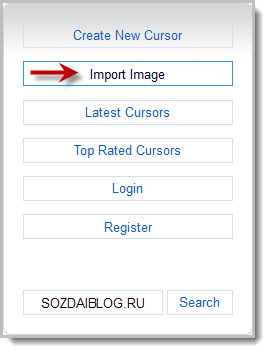
Вибираєте будь-яку вподобану зображення в Інтернеті і завантажуєте собі на комп'ютер. Потім, переходите на сервіс і в лівій колонці меню вибираємо - Import Image:

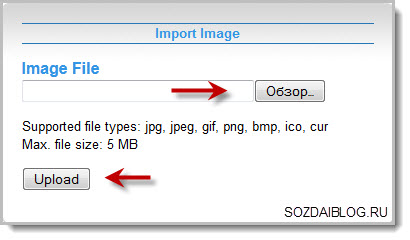
Після цього використовуючи вікно завантажувача, закачуємо збережене раніше зображення на сервіс, розміром не більше 5 MB:

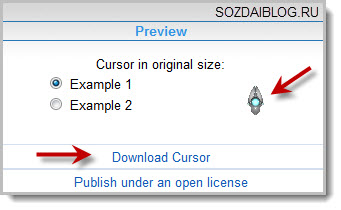
Далі, відкриється вікно, в якому можна справити потрібне Вам редагування, а під ним буде наочний приклад кінцевого результату. Закінчивши всі маніпуляції, натискаємо - Download Cursor:

Тепер, скачав покажчик миші потрібно закинути в кореневу папку Вашого ресурсу.
Наступним кроком відкриваємо на редагування файл style.css. який знаходиться в папці з Вашої активної темою оформлення. У ньому знаходимо тег body або схожу конструкцію:
Усередині фігурних дужок вписуємо наступний код:
Зберігаємося, переходимо на свій ресурс, чистимо кеш браузера і насолоджуємося отриманим результатом.
Не використовуйте JPG -картінкі, на чорному тлі вони виглядають непривабливо. Застосовуйте розширення PNG. а краще CUR.
На сьогодні це все.
Скажіть, а Ви змінюєте стандартні покажчики миші?
До нових зустрічей…
З повагою, Денис Черніков!
Цікаве по темі:

Прискорення завантаження сайту кешуванням браузера!

Мікророзмітки для сниппета - Виправлення помилок!

Як змусити посилання тремтіти?

Як зупинити Розмноження зображень в WordPress?
Денис ти як завжди палиш! Я як раз хотів найближчим часом запитати у тебе, як змінити курсор на сайті. А тут хоп, і ти прочитав мої думки! Екстрасенс.
Зараз піду по чаклую зі своїм бложіках, вже є пару цікавих ідей =)
Просто у нас з тобою часові пояси трохи різні. Я по своїй натурі сова і спати лягаю пізно вночі.
Виходить так, коли ти публікуєш статті у мене приблизно дванадцять або першій годині ночі. Ось і виходить, що я завжди першачки відгуки бабахає. =)
Ааа, он воно що! До речі, це правильно, потрібно завжди бути всюди першим, тоді швидше помітять!
Зробила все як у Вас написано, але новий курсор з'являється тільки коли наводжу його на панель адмінки, тобто на смужку зверху. Не підкажете, в чому може бути проблема?
Значить щось упустили! У мене ж працює! Пробуйте ще!
Виявляється не упустила) Рішення інше: через особливості теми рядок, в якій шлях до курсора, мені потрібно було розмістити не в body<>, а в іншому місці CSS, точніше в трьох (!) - art-main<>, art-layout-cell<> і art-post-body<>. А в body<> виявилося абсолютно марним. Довелося повозитися перш ніж розібралася, правда не знаю наскільки це грамотно ?!))) зате тепер все працює. Дякуємо!)
Радий, що у Вас все вийшло! Мабуть і правда проблема в особливостях будови Вашої теми оформлення. Таке відчуття, що її не під WordPress робили. Був у Вас в гостях. Оригінальне рішення для покажчика. В принципі все відповідає тематиці сайту, а це найголовніше.
Мені сподобалася ідея зміни виду курсора, як би дрібниця, а виходить невелика особливість, що притягає погляди, спасибі, залишилося ввести!
Будь ласка, Галина! Дійсно дрібниця, а приємно!