Як вставити фотогалерею wordpress в довільному місці вашої теми
Ці зусилля в кінці минулого року зробили роботу з галереями набагато простіше і приємніше. Так що якщо вам сподобалися нові галереї так само, як мені, вам може сподобатися невеликий трюк, який дозволяє вам вставити галерею практично в будь-якому місці вашого сайту.

Ви можете зробити це, створивши галерею на сторінці, а потім вставивши деякий код всередину шаблону вашої теми.
Крім того, що ви зможете розмістити галерею практично де завгодно. Є й інша хороша можливість - ви зможете легко повернутися на вашу сторінку з галереєю і змінити її як вам захочеться - додавати фото, видаляти фото, змінювати порядок фото і т.д. І, звичайно, всі ці зміни відразу ж будуть відображені також на вашому сайті.
Вам потрібно буде попрацювати з кодом раз, щоб організувати все, але потім зміни будуть так само прості, як робота з галереями через медіа-менеджер.
3 кроки для вставки галереї в вашу тему:
- Створення галереї на сторінці
- Визначення ID сторінки
- Вставка невеликого коду в шаблон вашої теми
1. Створення галереї на Сторінці
Якщо вам потрібно, є повне керівництво по вставці галереї WordPress. У цій статті ми припустимо, що ви вже знаєте, як це робити.
Коли ви створюєте вашу галерею, вам потрібно брати до уваги, де буде розміщена ваша галерея.
Наприклад, ви хочете помістити вашу галерею в сайдбарі. Коли ви створюєте галерею, єдиний вибір, який вам потрібно зробити - вибрати кількість колонок в галереї. Якщо вона буде в вашому сайдабре, наприклад, швидше за все вам буде достатньо однієї колонки.

Зверніть увагу: опцій для кількості рядків немає, але ми поговоримо про це пізніше.
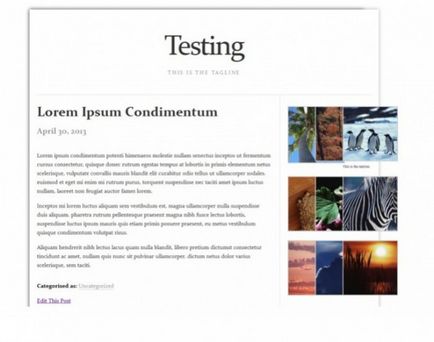
Якщо ви встановите кількість колонок рівне трьом. ви отримаєте щось на зразок цього:

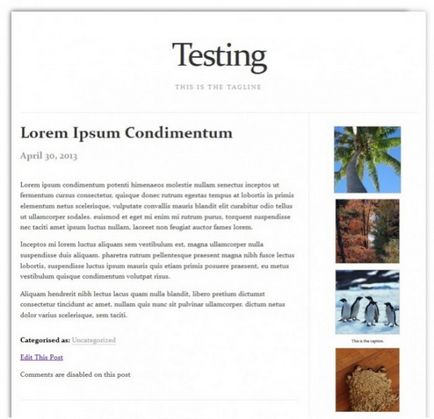
Якщо ви встановите кількість колонок рівне одиниці - для якого є місце у вашому сайдбарі - галерея буде виглядати приблизно так:

Це ж працює і для розміщення вашої галереї в інших місцях, звичайно. Наприклад, ви захочете розмістити галерею вгорі ваших сторінок, помістивши її в шапку.
Ймовірно, краще за все будуть виглядати мініатюри, розміщені поруч в один рядок по верху сторінки (звичайно, ви можете зробити більше одного рядка, але ви, швидше за все, захочете розмістити мініатюри якомога ближче один до одного).
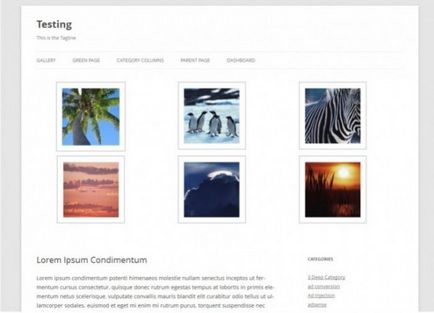
Наприклад, зверніть увагу на цю сторінку зі слайдами в три колонки. Колонки розтягнуться, щоб вписатися в ширину сторінки. Це залишає багато непотрібного простору і займає багато місця.

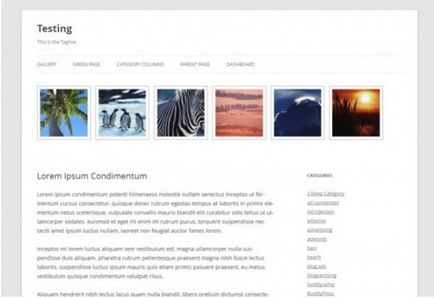
Тепер подивимося на організацію мініатюр в один рядок.

Як ми згадували раніше, у галереї немає функції "рядків". Ви керуєте видом галереї за допомогою колонок. Так що для того, щоб отримати один ряд, вам просто потрібно встановити кількість колонок дорівнює кількості мініатюр у вашій галереї. У цьому прикладі, оскільки у мене 6 зображень, я встановив для своєї галереї значення колонок рівне 6.
Повторюся, якщо хочете, ви можете зробити більше рядків. Але для того, щоб збільшити простір, галерею більше одного рядка краще робити тільки якщо у вас занадто багато зображень для одного рядка.
У прикладі нижче я встановив кількість колонок рівне 6. але я додав ще 6 зображень в свою галерею.

2. Визначення ID сторінки
Наступне, що вам потрібно зробити, це знайти ID сторінки з вашої галереєю. Ви можете знайти всі інструкції для цього в цьому керівництві.
3. Вставка коду
Вам потрібно буде вставити ваш ID сторінки там, де відзначено ID #. Наприклад, якщо ID моєї сторінки 2428. мій код в блоці буде виглядати так:
Ось повністю фрагмент коду з правильним ID:
Ну ось. Просто додайте цей код - і все готово.
Де розміщувати ваші галереї
Як я вже говорив, ви можете розміщувати ваші галереї практично в будь-якому місці, вам просто потрібно подумати про такі речі, як розмітка, колонки і т.д.
Ось кілька місць, де ви, можливо, захочете розмістити різні галереї:
- Сторінки всіх рубрик - розмістіть галерею на сторінці всіх рубрик, додавши код в файл category.php (або archive.php. Якщо category.php не існує)
- Різні рубрики - ви можете розмістити різні галереї в різні сторінки рубрик (наприклад, "фруктову галерею" на сторінці вашої фруктової рубрики або "овочеву галерею" на вашій сторінці рубрики овочів, і т.п.). Щоб зробити це, вам потрібно створити окремі шаблони рубрик.
- Шапка - розміщуйте галереї в шапці кожної сторінки, вставивши код в ваш файл header.php
- Підвал - розміщуйте галереї в підвалі кожної сторінки, вставивши код в ваш файл footer.php
- Сторінки - розміщуйте галереї тільки на сторінки (не в записах). Вам потрібно буде вставити код в файл page.php
- Записи - розміщуйте галереї тільки на сторінках окремих записів (тобто не на домашній сторінці, сторінках рубрик тощо) Вам потрібно буде вставити код в файл single.php
висновок
На забувайте, що ви можете прив'язати мініатюру галереї до будь-якій сторінці. Ваші мініатюри не повинні посилатися просто на велику версію зображення. Вони можуть вести куди завгодно.
Джерело: WPMU.org
Доброго дня.
Підкажіть, а як зробити щоб галереї відображалися не одна під інший, а поруч. Тобто кілька галерей в одному рядку?
Зробила все як написано, галерея не відображається (
Привіт ще раз! Спробував зробити все так як ви написали, дійшов до вставки ID і все у мене таких місць немає, такого знака - ID # ні на одній зі сторінок які ви рекомендуєте немає. Можете підказати, як вставити галерею в такому випадку? Заздалегідь дякую!
ID кожного запису можна подивитися в адмінці. Зайдіть в Всі записи і наведіть курсор на будь-який запис, в браузері в внизу з'явиться УРЛ, де буде фігурувати цей ID.
Дякуємо! Дуже корисний матеріал, як раз не знав як мені вставити галерею на головну сторінку, а тут ви допомогли розібратися. Дякую ще раз. А чи не підкажіть, як розбити головну сторінку на рубрики, зараз у мене видає все новости разом, а хотілося б, щоб були новини, культура, регіон, і т.д.?
Найпростіше буде знайти готову тему, яка дозволяє виводити на головну сторінку кілька блоків із заданими рубриками. Зазвичай це теми сайтів з новинами і інтернет-журналами.