Як встановити картинку в html-сторінку сайту, використовуючи спеціальний код, блог Ольга Абрамова
Вітання! Зовсім недавно мені знадобилося встановити на сайт в статті клікабельним банер з реферальной посиланням. Встановити його можна двома способами. Перший спосіб: додати в кожну статтю картинку і зробити її клікабельно. Погодьтеся, що це досить тривалий час по часу і дуже монотонно. Другий спосіб: встановити картинку в HTML-сторінку сайту так, щоб вона автоматично з'являлася в кожній статті, яку відкриває Новомосковсктель. Останній спосіб більш легкий і не вимагає великих витрат часу для настройки. Тому я сьогодні вам розповім, як встановити картинку в HTML-сторінку сайту з реферальной посиланням.
Додавання картинки (банера) на сайт
Перш, ніж додати картинку в HTML-сторінку, необхідно завантажити її на сайт і скопіювати шлях.
Робиться це в такий спосіб (я буду показувати на прикладі свого сайту на движку wordpress): в лівому меню знайдіть розділ Медіафайли - Додати новий. З папки на вашому комп'ютері виберіть ту картинку, яку хочете встановити в HTML-сторінку. Швидше за все це буде банер.
Наступним кроком в параметрах файлу скопіюйте повністю URL картинки. Щоб не втратити, вставте цю ссилочку в Блокнот.
Код для додавання картинки в HTML-сторінку сайту
Для того, щоб встановити картинку в HTML-сторінку, необхідно скористатися спеціальним кодом.
Найпростіший код має такий вигляд
де "три крапки" позначають посилання на шлях до картинки, яку ви завантажили на сайт. У моєму випадку це виглядало б так:
Недолік даного коду в тому, що картинка не кликабельна і не несе функціонального навантаження. Але якщо вам потрібно просто додати зображення, то цей код ідеально для вас підійде.
Код для додавання картинки в HTML-сторінку сайту з реферальной посиланням
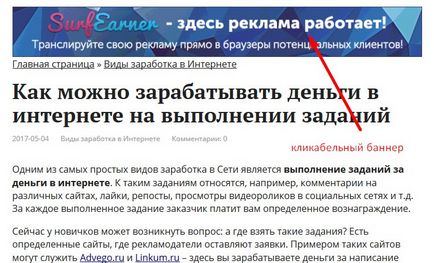
Мені ж на моєму сайті хотілося зробити так, щоб картинка (банер) був клікабелен і вів на інший сайт до чого по моїй реферального посиланням, і щоб все відкривалося в новому вікні.
Для цього є ще один код, і ось як він виглядає:
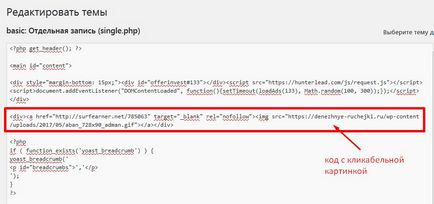
Приклад коду, який встановлений на моєму сайті:
Як бачите, все дуже просто - головне, правильно скопіювати і вставити код на сайт.
Куди додати код картинки на сайт
Давайте тепер розберемо, куди вищезгаданий код потрібно вставити, щоб картинка коректно відображалася і працювала.
На скріншоті видно те місце, куди я встановила даний код.


Навіщо клікабельні картинки на сайті
Можливо, у новачків може виникнути таке питання: а навіщо встановлювати клікабельні картинки на сайт?
Справа в тому, що якщо ваш сайт високовідвідуваний, картинку ви можете встановити з реферальной посиланням для того, щоб збирати партнерів і надалі отримувати пасивну прибуток. За умови, що Новомосковсктелі, які перейшли по вашому посиланню (кликнули по банеру) будуть користуватися тим ресурсом / куплять товар або продукт.
Встановити картинку в HTML-сторінку сайту з реферальной посиланням дуже просто. Я не програміст, і все-таки зробила це буквально за пару хвилин. У статті я постаралася описати весь детальний процес, тому впевнена, що і у вас все вийде!