Як вказати кодування сайту на html

Як вказати кодування сайту на HTML. Основи HTML для початківців. урок №20

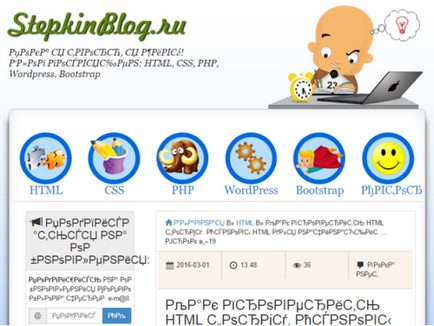
Ну як вам? Чи всі змогли прочитати? Хоча, якщо постаратися, то сенс зможете зрозуміти по картинкам. Але хіба таким сайтом втримаєш відвідувача?
Отже, HTML кодування - це таблиці відповідності кодів і символів алфавіту. Тобто, наш комп'ютер за кодуванням поміняє код на зрозумілі Новомосковскбельние літери.
Щоб повідомити браузеру, в якому кодуванні знаходяться символи веб-сторінки, необхідно прописати між тегами
ось такий мета тег:Зверніть увагу, в коді є слово «ім'я кодування». Тут потрібно вказати HTML кодування.
Зазвичай це utf-8 або windows-1251.
Якщо забути вказати браузеру, в якому кодуванні сайт або веб-сторінка, то браузер спробує визначити кодування автоматично, але не завжди у нього це виходить правильно. У підсумок результат буде такий, який я показав на зображенні вище.
Переходимо до практики.
Як створити HTML документ з
кодуванням utf-8
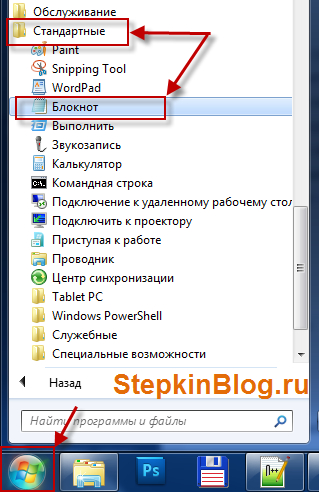
Відкривайте стандартний блокнот. «Усі програми» => «Стандартні» => «Блокнот»:

Далі вставляєте в блокнот стандартний код HTML:
Тепер вказуємо, в якому кодуванні збережена веб-сторінка. Для цього розмістіть між тегами
ось цей мета-тег:Ось так повинно вийти (рядок №4):
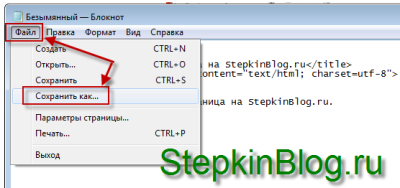
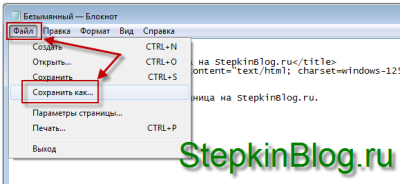
Тисніть в блокноті «Файл» => «Чи збереже як ...»:

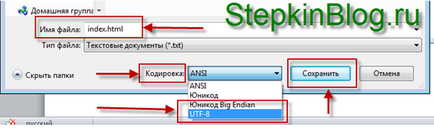
Там, де пункт «Файл» напишіть назву веб-сторінки на латиниці і з розширенням «.html». Я думю, ви це пам'ятаєте ще з перших уроків.
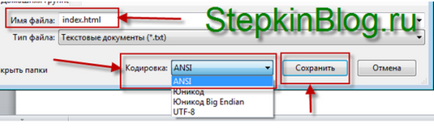
Там, де пункт «Кодування:» вкажіть «UTF-8».
Тисніть «Зберегти»:

Як створити HTML документ з кодуванням windows-1251
Відкривайте стандартний блокнот. «Усі програми» => «Стандартні» => «Блокнот».
Далі вставляєте в блокнот стандартний код HTML:
Тепер вказуємо, в якому кодуванні збережена веб-сторінка. Для цього розмістіть між тегами
ось цей мета-тег:Ось так повинно вийти (рядок №4):
Тисніть в блокноті «Файл» => «Чи збереже як ...»:

Там, де пункт «Файл» напишіть назву веб-сторінки на латиниці і з розширенням «.html». Я думю, ви це пам'ятаєте ще з перших уроків.
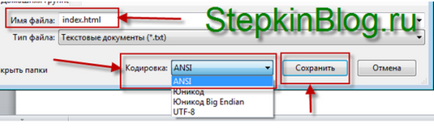
Там, де пункт «Кодування:» вкажіть «ANSI».
Тисніть «Зберегти»:

Більшість веб-майстрів вибирають кодування UTF-8. Причини говорити не буду, так як боюся навантажити вас інформацією, яка на вашому етапі пізнання HTML ще не потрібна.
Для прикладу в блокнте встановіть код:
І вкажіть при збереженні «ANSI»:

Так як це неправильно, результат буде ось таким:
Зберігайте правильно ваші веб-сторінки, щоб уникнути ось таких результатів