Як створити сайт за допомогою конструктора сайтів hostinger

Ви хочете створити свій сайт, але не знаєте мов програмування? Не хвилюйтеся, сьогодні для створення свого сайту не потрібно спеціальних знань. Вам необхідно лише встановити вподобану вам CMS і налаштувати її під свої потреби або скористатися простим і функціональним Конструктором Сайтів Hostinger. У цьому керівництві ви дізнаєтеся, як створити сайт за допомогою Конструктора Сайтів Hostinger.
Що вам знадобиться
Перед тим, як ви почнете це керівництво, вам знадобиться наступне:
- Доступ до панелі управління Hostinger
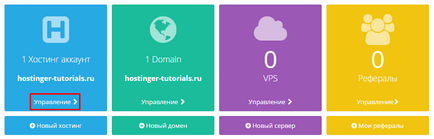
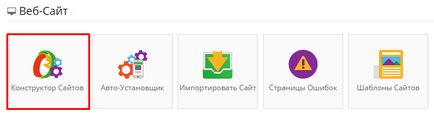
Шаг1 - Як створити сайт за допомогою Конструктора Сайтів


Ось і все, ви можете почати створення вашого сайту!
Крок 2 Основи роботи з Конструктором Сайтів
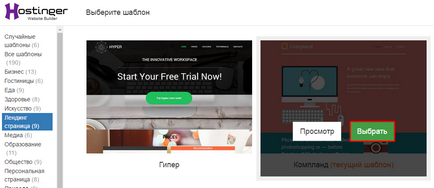
- Знайдіть потрібний вам шаблон і виберіть його. Для цього наведіть на нього мишкою і натисніть кнопку Вибрати.

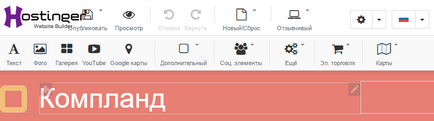
- Ви повинні побачити панель інструментів Zyro і сам шаблон сайту.

Всі інструменти досить прості в управлінні і мають схожі методи настройки і додавання.
Крок 2.1 - Робота з текстом
Ви можете робити зміни в уже наявних елементах шаблону. Змінювати текст, зображення і їх розмір, фон і т.д.
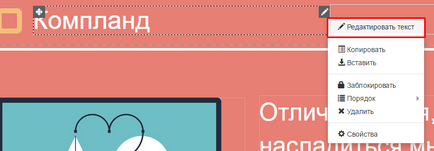
- Давайте для початку змінимо назву в логотипі нашого сайту. Для цього наведіть курсор миші на назву сайту і натисніть на іконку олівця, далі Редагувати текст.

- Введіть потрібне вам назву і відформатуйте текст за допомогою вікна, що з'явилося. Для збереження змін натисніть кнопку Зроблено.
Дані дії можуть застосовуватися для будь-якого тексту в вашому шаблоні.
Крок 2.2 - Робота з зображеннями
Ви можете видаляти старі і додавати нові елементи для вашого шаблону, просто перетягнувши їх з панелі інструментів в потрібне вам місце.
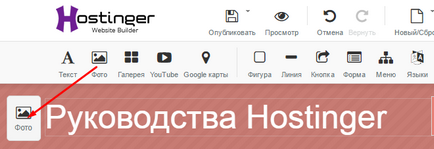
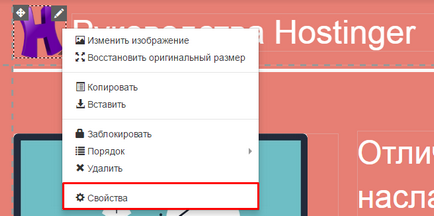
- Тепер змінимо сам логотип сайту. Для початку видалимо старий, виберіть його і натисніть Delete на клавіатурі або натисніть на нього правою клавішею миші та виберіть Видалити. Далі, перетягніть елемент Фото на місце логотипу.

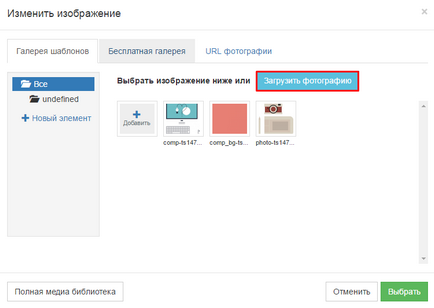
- У вікні, натисніть кнопку Завантажити фотографію і виберіть потрібний вам логотип. Далі, виберіть його зі списку і натисніть кнопку Вибрати.

- Відредагуйте розмір зображення і помістіть його в потрібне вам місце.

- Щоб логотип відображався на всіх сторінках вашого сайту, натисніть правою кнопкою миші на зображенні і виберіть Властивості.

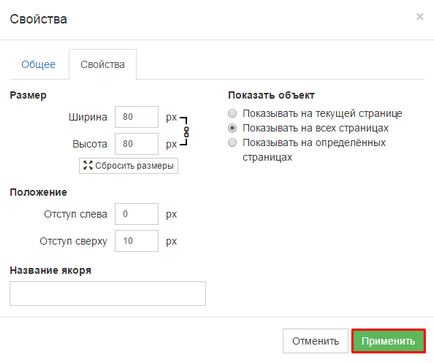
- Далі поставте галочку навпроти Показувати об'єкт на всіх сторінках і натисніть Застосувати для збереження змін. Тепер ваш логотип буде видно на всіх сторінках вашого сайту.

Функція перетягування вельми зручна і працює для всіх елементів Конструктора Сайтів.
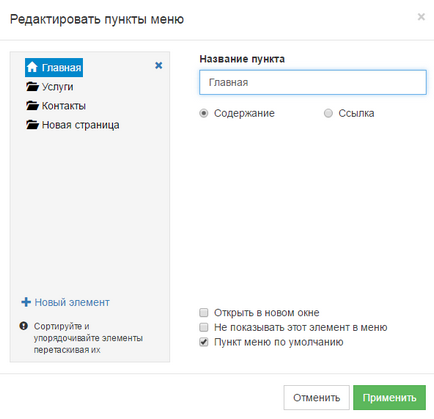
Крок 2.3 - Робота з меню сайту
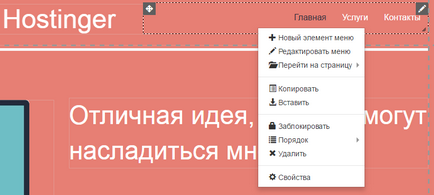
- Для зміни меню сайту натисніть на нього правою клавішею миші.

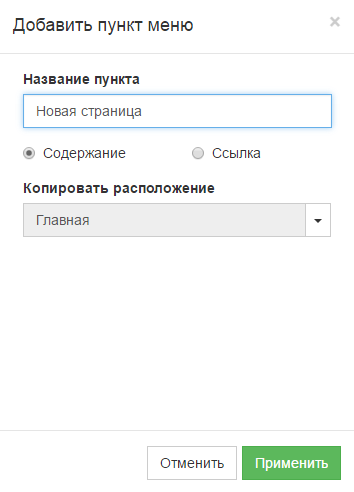
- Новий елемент меню - Створити новий елемент меню з посиланням на потрібну сторінку.


- Перейти на сторінку - Дозволяє перейти на сторінку на яку вказує елемент меню. Не забудьте перед переходом зберегти зміни шаблону!
- Заблокувати - Вимикає можливість перетягування меню.
- Порядок - Дозволяє вказати порядок відображення елементів, якщо вони знаходяться близько один до одного або на одному місці.
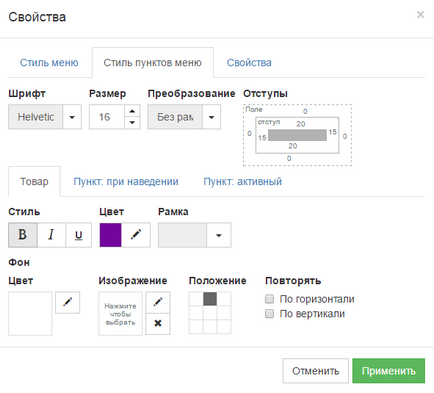
- Властивості - Дозволяє змінити стиль вашого меню на ваш смак. Ви можете змінити фон, шрифт, розташування і його тип.

- Як тільки редагування меню завершено, натисніть кнопку Застосувати для збереження змін.
Як ви могли помітити створення сайту в Конструкторі Сайтів досить простий процес. Будь-який з елементів панелі інструментів може бути легко поміщений в різні частини вашого сайту, і налаштований за допомогою відповідних налаштувань у вікні Властивості. Велика частина дій, показаних в керівництві, може бути застосована і до інших елементів.
Крок 3 - Публікація сайту




висновок
Конструктор Сайтів досить простий у використанні і має безліч корисних функцій, які допоможуть вам у створенні сайту. Дане інструкція обмежилося лише використанням базових функцій Конструктора і їх поясненням. Але в цілому, процес настройки і додавання будь-яких елементів для вашого сайту повинен бути схожий з представленим. Закінчивши цей посібник ви навчилися, як створити сайт за допомогою Конструктора Сайтів Hostinger. Якщо у вас вже є готовий сайт, відвідайте цей посібник із завантаження свого сайту на хостинг.